前者功能强大便于扩展,该方法有一个自定义排序函数,一般而言针对数字或者同类型不复杂元素很容易进行自定义排序函数,该函数有两个参数:
比如数组var arr=[2,3,5,1,4] ; 需要升序排列,我们可以这样:
function Compare(va1,va2){ return va2-va1;}
arr.sort(Compare); alert(arr);最后输出1,2,3,4,5
但是如果遇到复杂的数组元素,比如:
var data = [{ name: "jiang", age: 23 }, { name: "zheng", age: 18 }, { name: "baidu", age: 8 }, { name: "javascript", age: 19}];
数组中含有对象对象中有许多属性,如何根据属性排序呢?
这时候就要重写排序规则函数了,可是该函数只接受两个参数,如何才能根据特定属性排序呢,比如这里的age,name
熟悉函数特性的都知道,函数在javascript中不同于其他语言,函数是对象,函数中可以返回函数,因此可以在外函数中传入属性,内函数接收两个参数,比如这里的数组中对象元素。
实现如下:
//自定义排序函数,传入属性,返回接收两个参数的排序函数
function createComparsionFunction(propertyName)
{
return function(object1, object2)
{
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (value1 < value2)
{
return -1;
} else if (value1 > value2)
{
return 1;
} else
{
return 0;
}
}
}
var data = [{ name: "zheng", age: 5 }, { name: "jiang", age: 18 }, { name: "google", age: 11 }, { name: "javascript", age: 19}];
document.write("----------------------原始序列-------------------------", "</br>");
for (var i = 0, ilen = data.length; i < ilen; i++)
{
document.write(data[i].name + ":" + data[i].age, "</br>");
}
document.write("----------------------age升序-------------------------", "</br>");
data.sort(createComparsionFunction("age")); //根据age排序
for (var i = 0, ilen = data.length; i < ilen; i++)
{
document.write(data[i].name + ":" + data[i].age, "</br>");
}
document.write("----------------------name升序-------------------------", "</br>");
data.sort(createComparsionFunction("name")); //根据age排序
for (var i = 0, ilen = data.length; i < ilen; i++)
{
document.write(data[i].name + ":" + data[i].age, "</br>");
}
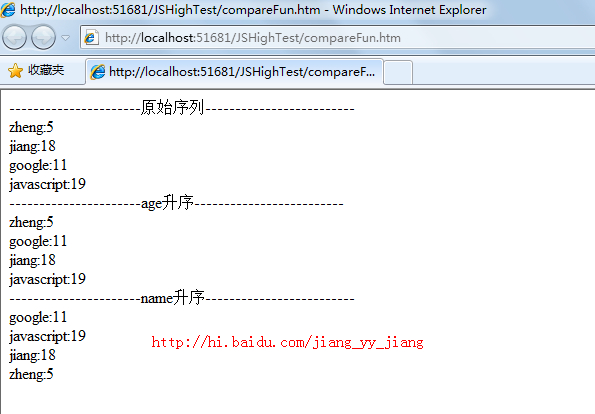
效果如下:






 本文介绍了使用JavaScript自定义排序函数对包含复杂元素(如对象)的数组进行排序的方法,通过传入属性名来实现根据特定属性(如age或name)进行排序。
本文介绍了使用JavaScript自定义排序函数对包含复杂元素(如对象)的数组进行排序的方法,通过传入属性名来实现根据特定属性(如age或name)进行排序。
















 3234
3234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








