🎄欢迎来到@边境矢梦°的csdn博文,本文主要讲解Java web中Cookie和Session的相关知识🎄
🌈我是边境矢梦°,一个正在为秋招和算法竞赛做准备的学生🌈
🎆喜欢的朋友可以关注一下🫰🫰🫰,下次更新不迷路🎆
Ps: 月亮越亮说明知识点越重要 (重要性或者难度越大)🌑🌒🌓🌔🌕
目录
✨✨✨一个例子知所以
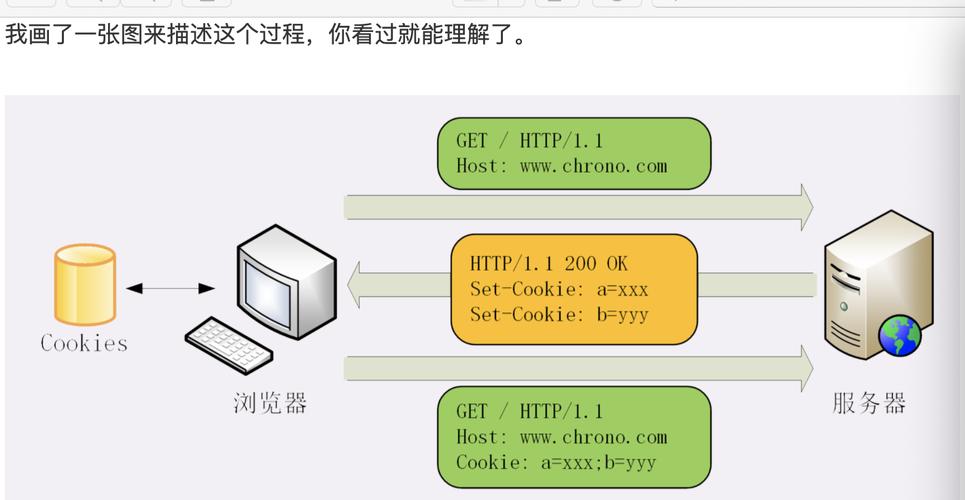
把会话(从入馆到出馆, 你相当于浏览器, 你的这个参观行为相当于一个请求)比喻为参观一次博物馆(服务器), 游客参观信息每个人都不一样, 假设当你进入博物馆(服务器)那一刻你的身份证(Cookie)就相当于入场卷, 博物馆管理人员(服务器处理机制)会根据你对博物馆的进入收取你的身份证, 收取时你还未成为参观人员, 当他们登记好之后, 你的身份证带有参观者的身份信息返回到你手里, 身份证由你自己保管, 当管理员(服务器)需要查看你的信息时, 你只需要出示你的身份证即可, 为了你和博物馆的安全, 管理员就将你的身份证号和管理系统的参观人员信息数据相结合, 为了知道你是监控中的那个人, 管理员可以通过你身份证号得到你是那个对象, 你在某时某地参观了某物都记录在博物馆里面.
一. 会话
会话是指服务器与客户端之间建立的一个交互过程,用于跟踪和管理用户的状态和数据。会话通常用于在多个请求之间保持用户的状态并进行身份验证。
⚠ : ❗❗❗
在浏览器中打开的一个窗口通常被认为是一个会话的起点,但它不是一个完整的会话。在Web开发中,会话(Session)是指在客户端和服务器之间建立的一种持续性的交互状态。一个完整的会话包括了从用户打开浏览器窗口到关闭窗口整个过程。
当用户在浏览器中打开一个新窗口时,浏览器会为该窗口创建一个新的渲染进程,并且会话会从这个新窗口开始。在这个会话期间,用户可以进行多个页面之间的跳转、发送请求和接收响应。会话期间的所有这些请求和响应都可以共享会话信息,如用户身份认证、购物车内容等。
然而,需要注意的是,一个窗口或选项卡的关闭并不一定表示会话的结束。如果用户在浏览器中重新打开同一个网站的新窗口,通常会共享之前的会话信息,即会话仍然保持活动状态。只有当用户关闭所有窗口或选项卡,并且在一段时间内没有与服务器进行交互时,会话才会被视为结束,并且会话信息会在服务器端被清理。
因此,虽然浏览器打开的一个窗口是会话的一部分,但它只是一个会话的起点,并不能代表一个完整的会话。完整的会话包括了用户在浏览器打开窗口到关闭窗口的整个交互过程。
二. Cookie

在JavaWeb开发中,Cookie是一种用于在客户端(浏览器)和服务器之间传递数据的机制。Cookie通常用于跟踪和存储用户状态信息,如用户登录状态、购物车内容、个性化设置等。下面是关于JavaWeb中Cookie的一些重要信息:
-
创建Cookie对象:
Cookie cookie = new Cookie("name", "value"); -
设置Cookie的属性:
cookie.setMaxAge(3600); // 设置Cookie的有效期,以秒为单位 cookie.setPath("/"); // 设置Cookie的路径,表示在该路径下的请求都会附带该Cookie cookie.setDomain(".example.com"); // 设置Cookie的域名,可以实现跨子域的Cookie共享 cookie.setSecure(true); // 设置Cookie只能通过HTTPS协议传输 -
将Cookie添加到响应中:
HttpServletResponse response = ... // 获取HttpServletResponse对象 response.addCookie(cookie); -
从请求中获取Cookie:
HttpServletRequest request = ... // 获取HttpServletRequest对象 Cookie[] cookies = request.getCookies(); // 获取所有的Cookie数组 if (cookies != null) { for (Cookie cookie : cookies) { // 根据Cookie的名称获取对应的值 String name = cookie.getName(); String value = cookie.getValue(); // 其他操作... } } -
修改和删除Cookie:
修改Cookie的值只需重新设置Cookie的value,并通过response.addCookie(cookie)方法重新添加到响应中。
删除Cookie可以设置其最大有效期为0,并重新添加到响应中,或者使用response.removeCookie(cookie)方法删除。
🌸使用Cookie时需要注意以下几点:
- Cookie 存储在客户端,可能会被用户修改或删除,因此不要在Cookie中存储敏感信息。
- Cookie 的大小有限制,不同浏览器对Cookie的大小限制不同,一般不超过几KB。
- 客户端的Cookie设置会影响到服务器的Cookie获取,所以需要注意Cookie的路径和域名设置。
- Cookie 存储在浏览器中,而不是存储在每个请求中。
览器会 将 Cookie 数据保存在特定的存储空间中,这可以是文件系统、内存或其他形式的存储。
随后,当客户端发送下一个请求时,浏览器会自动检查该请求应该携带哪些 Cookie。浏览器会通过检查当前请求的域名、路径等信息,从存储的 Cookie 中筛选出与当前请求匹配的 Cookie。
然后,浏览器会将与当前请求匹配的 Cookie 添加到请求的头部中的
Cookie字段中,并将其发送回服务器。在服务器端,通过解析请求头部中的
Cookie字段,服务器可以获取客户端发送的 Cookie 信息,并根据其中的数据进行相应的处理。所以,需要明确的是,Cookie 存储在浏览器中,而不是存储在每个请求中。浏览器负责在每个请求中自动添加适当的 Cookie 以确保正确的会话管理和数据传递。
通过JavaWeb中的Cookie,开发人员可以方便地在客户端和服务器之间传递数据,并实现用户状态跟踪和个性化功能。
三. 有效路径问题
cookie1.setPath = / 工程路径cookie2.setPath = / 工程路径 /aaa请求地址 : http://ip: 端口 / 工程路径 / 资源cookie1 会发给服务器cookie2 不会发给服务器请求地址 : http://ip: 端口 / 工程路径 /aaa/ 资源cookie1 会发给服务器cookie2 会发给服务器
Cookie 和 Session 都可以通过设置有效路径来限制其在请求中的有效性。
Cookie 的有效路径是在设置 Cookie 时通过指定路径来确定的。只有请求的路径与 Cookie 的有效路径匹配时,浏览器才会发送该 Cookie 给服务器。例如,如果设置了一个有效路径为 “/example” 的 Cookie,那么只有以 “/example” 开头的请求才会发送该 Cookie。
Session 的有效路径是在创建 Session 时与 Cookie 的有效路径关联的。当服务器创建一个 Session 并在响应中发送一个包含 Session ID 的 Cookie 时,有效路径也会被设置为相应的路径。这意味着只有请求的路径与 Session 的有效路径匹配时,浏览器才会将 Session ID 的 Cookie 发送回服务器。
有效路径的设定是为了限制 Cookie 和 Session 在特定路径下的使用,以增强安全性和有效性。这样,只有路径匹配的请求才能访问和使用对应的 Cookie 或 Session,而不会在其他路径中泄露或错误使用。
需要注意的是,有效路径是前缀匹配的,也就是说,以有效路径开头的请求都会匹配。例如,如果 Cookie 的有效路径为 “/example”,那么以 “/example” 开头的路径,如 “/example”, “/example/page” 都会匹配。而 “/another” 或者 “/exampleAnother” 将不会匹配。
值得注意的是,若未明确设置 Cookie 或 Session 的有效路径,默认情况下它们的有效路径是当前请求的路径。这意味着 Cookie 和 Session 只对当前请求的路径及其子路径有效。如果需要在其他路径下也有效,需要显式地设置有效路径。
四. Session
在JavaWeb中,Session 是一种服务器端的状态管理机制,用于跟踪用户的会话信息。Session 可以存储和检索数据,以便在用户不同请求之间维护状态。当用户打开浏览器,访问某个网站, 操作 session 时,服务器就会在内存(在服务端)为该 浏览器分配一个 session 对象,该 session 对象被这个浏览器独占.

在Javaweb中,Session 是通过 javax.servlet.http.HttpSession 接口来表示的。以下是关于Session的几个重要概念和使用方法:
-
创建Session:可以使用
HttpServletRequest对象的getSession()方法来获取或创建一个Session。例如:HttpSession session = request.getSession(); -
存储数据到Session中:可以使用
setAttribute()方法将数据存储到Session中。例如:session.setAttribute("key", value); -
从Session中获取数据:可以使用
getAttribute()方法从Session中获取存储的数据。例如:Object value = session.getAttribute("key"); -
设置Session的过期时间:可以使用
setMaxInactiveInterval()方法设置Session的最大非活动时间(以秒为单位)。当Session在指定时间内没有被访问,它将过期并被销毁。例如:session.setMaxInactiveInterval(1800);表示Session在30分钟内没有访问将过期。 -
销毁Session:可以调用
invalidate()方法销毁当前的Session。例如:session.invalidate();
通过使用Session,您可以在用户访问您的Web应用程序期间跟踪和存储用户的信息,而不需要将信息存储在客户端。这对于维护用户状态、实现用户登录验证等功能非常有用。
需要注意的是,Session数据存储在服务器端,可能会占用服务器的内存资源。因此,在设计中应合理使用Session,并及时清理不再需要的Session数据,以避免服务器负载问题。
五. 对比Cookie和Session
🌸Cookie 和 Session 是在Web开发中用于跟踪用户状态和存储用户相关信息的两种机制,它们有以下区别:
-
存储位置:
- Cookie:Cookie 是存储在客户端(浏览器)的小型文本文件。
- Session:Session 是存储在服务器端的数据结构。
-
数据存储:
- Cookie:Cookie 可以存储较小的数据,通常用于存储少量的用户标识和偏好设置等信息。
- Session:Session 可以存储更多的数据,包括用户的登录状态、购物车内容、用户个性化设置等。
-
安全性:
- Cookie:Cookie 存储在客户端,可能受到安全威胁。Cookie 中存储的数据可以被客户端读取和修改。
- Session:Session 存储在服务器端,相对来说更安全。客户端只能通过 Session ID 来访问 Session 数据,无法直接获取或修改 Session 数据。
-
生命周期:
- Cookie:Cookie 可以设置一个过期时间,在过期时间之前持续存在于客户端。如果没有设置过期时间,Cookie 将成为一个会话级别的 Cookie,在关闭浏览器后会自动删除。
- Session:Session 可以设置一个最大非活动时间(inactive timeout),如果用户在一段时间内没有活动,Session 将过期并被销毁。会话结束后,Session 数据也会被删除。
-
存储方式:
- Cookie:Cookie 使用简单的键值对结构,每个Cookie包含一个name-value对。
- Session:Session 使用服务器端的存储机制,可以是内存、文件、数据库等。
-
跨页面共享:
- Cookie:Cookie 可以在不同页面之间进行传递,实现跨页面共享数据。
- Session:Session 可以在不同页面之间进行传递,通过 Session ID 进行数据关联,实现跨页面共享数据。
🌸综上所述,Cookie 和 Session 在存储位置、数据存储、安全性、生命周期、存储方式和跨页面共享等方面存在差异。在实际应用中,可以根据具体的需求和安全考虑选择使用 Cookie 还是 Session,或者结合两者使用,以实现最佳的用户体验、数据存储和安全性。
| cookie | session | |
|---|---|---|
| 存储位置 | 存储在客户端(浏览器)的小型文本文件 | 存储在服务器端的数据结构 |
| 数据存储 | 可以存储较小的数据,通常用于存储少量的用户标识和偏好设置等信息 | 可以存储更多的数据,包括用户的登录状态、购物车内容、用户个性化设置等。由于 Session 存储在服务器上,所以没有明显的大小限制 |
| 安全性 | 存储在客户端,可能受到安全威胁。Cookie 中存储的数据可以被客户端读取和修改 | 存储在服务器端,相对来说更安全。客户端只能通过 Session ID 来访问 Session 数据,无法直接获取或修改 Session 数据 |
| 生命周期 | 可以设置一个过期时间,在过期时间之前持续存在于客户端。如果没有设置过期时间,Cookie 将成为一个会话级别的 Cookie,在关闭浏览器后会自动删除 | 可以设置一个最大非活动时间(inactive timeout),如果用户在一段时间内没有活动,Session 将过期并被销毁。会话结束后,Session 数据也会被删除 |
| 存储方式 | Cookie 使用简单的键值对结构,每个Cookie包含一个name-value对 | Session 使用服务器端的存储机制,可以是内存、文件、数据库等 |
| 跨页面共享 | Cookie 可以在不同页面之间进行传递,实现跨页面共享数据 | Session 可以在不同页面之间进行传递,通过 Session ID 进行数据关联,实现跨页面共享数据 |
六. Cookie和Session的应用
当涉及到Web开发时,Cookie 和 Session 在各种应用程序中都有广泛的应用。以下是一些可以使用 Cookie 和 Session 的常见示例:
-
用户登录认证:当用户成功登录时,可以创建一个带有用户身份验证信息的 Session,并将 Session ID 存储在 Cookie 中。在用户的每个请求中,服务器可以验证 Session ID,并检查用户是否已经通过认证。

-
购物车:在电子商务网站上,Cookie 和 Session 可以用于管理用户的购物车。当用户将商品添加到购物车时,商品信息可以存储在 Session 中。此外,可以使用 Cookie 存储购物车 ID,以便用户可以在不同的访问会话中保留购物车的内容。
-
用户偏好设置:Cookie 可以用于存储用户的个性化偏好设置,如语言选择、主题样式、字体大小等。当用户再次访问网站时,可以根据 Cookie 中存储的偏好设置自动应用用户的个性化设置。
-
记住登录状态:在一些网站中,用户可以选择 “记住我” 的选项,以保持登录状态。当用户勾选该选项时,服务器可以创建一个长期有效的 Cookie,在用户下一次访问时自动登录用户。
-
多个服务器之间共享 Session:当使用负载均衡或集群部署时,可以通过将 Session 数据存储在共享的数据存储中(如数据库或分布式缓存)来实现跨服务器的 Session 共享。Session ID 会被存储在用户的 Cookie 中,不受具体服务器的限制。
这些只是一些普遍的示例,Cookie 和 Session 在 Web 应用程序中的应用非常广泛,并且可以根据具体需求进行灵活的使用和扩展。
🫰🫰🫰🫶🫶🫶⭐⭐⭐





 本文介绍了JavaWeb中Cookie和Session的概念及使用,包括会话的定义、Cookie的创建与管理、Session的生命周期以及二者之间的对比。强调了它们在存储位置、安全性、生命周期和跨页面共享数据方面的差异,并给出了应用场景示例,如用户登录认证和购物车管理。
本文介绍了JavaWeb中Cookie和Session的概念及使用,包括会话的定义、Cookie的创建与管理、Session的生命周期以及二者之间的对比。强调了它们在存储位置、安全性、生命周期和跨页面共享数据方面的差异,并给出了应用场景示例,如用户登录认证和购物车管理。
















 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








