some:return true可以停止循环
forEach:return true无法停止循环
<!DOCTYPE html>
<html ng-app="my_app">
<head>
<script type="text/javascript">
const array = ['10', '20', '30'];
const targetValue = '10';
// 检测数组中是否至少有一个元素满足指定的条件
const isValueExist = array.some(element => element==targetValue);
console.log(isValueExist);
// 找到目标值return true可以停止循环
array.some((item, i) => {
console.log('some:'+i,item);
if (item == targetValue) {
return true;
}
})
// 找到目标值return true无法停止循环
array.forEach((item, i) => {
console.log('foreach:'+i,item);
if (item == targetValue) {
return true;
}
})
</script>
</head>
<body ng-controller="my_controller">
</body>
</html>
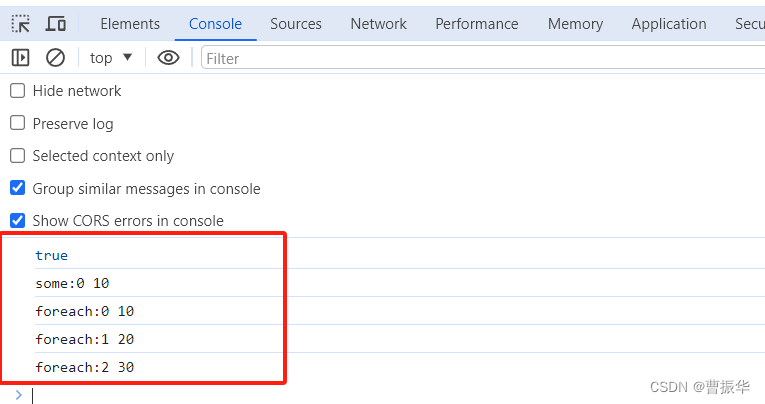
返回结果






 本文分析了JavaScript中数组方法some()和forEach()在遇到满足特定条件的元素时如何影响循环的终止。some()能立即返回并终止,而forEach()则会执行完整个循环。
本文分析了JavaScript中数组方法some()和forEach()在遇到满足特定条件的元素时如何影响循环的终止。some()能立即返回并终止,而forEach()则会执行完整个循环。
















 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








