1)代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.base {
font-weight: bold;
}
.active {
color: red;
}
.error {
background-color: blue;
}
</style>
<script type="text/javascript" src="vue.min.js"></script>
</head>
<body>
<div id="vm">
<!-- 属性切换class -->
<div class="base" :class="{'active':isActive}">属性切换class</div>
<div class="base" :class="[{'active':isActive},{'error':isError}]">属性切换class</div>
<!-- 使用三元表达式切换class -->
<div class="base" :class="isActive?'active':''">三元表达式切换class</div>
<div class="base" :class="[isActive?'active':'',isError?'error':'']">三元表达式切换class</div>
<!-- 三元表达式切换style -->
<div :style="{color:(isActive?'red':'blue')}">三元表达式切换style</div>
<div :style="[{color:(isActive?'red':'')},{background:(isError?'blue':'')}]">三元表达式切换style</div>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: '#vm',
data: {
isActive: true,
isError: true
},
methods: {}
});
</script>
</html>
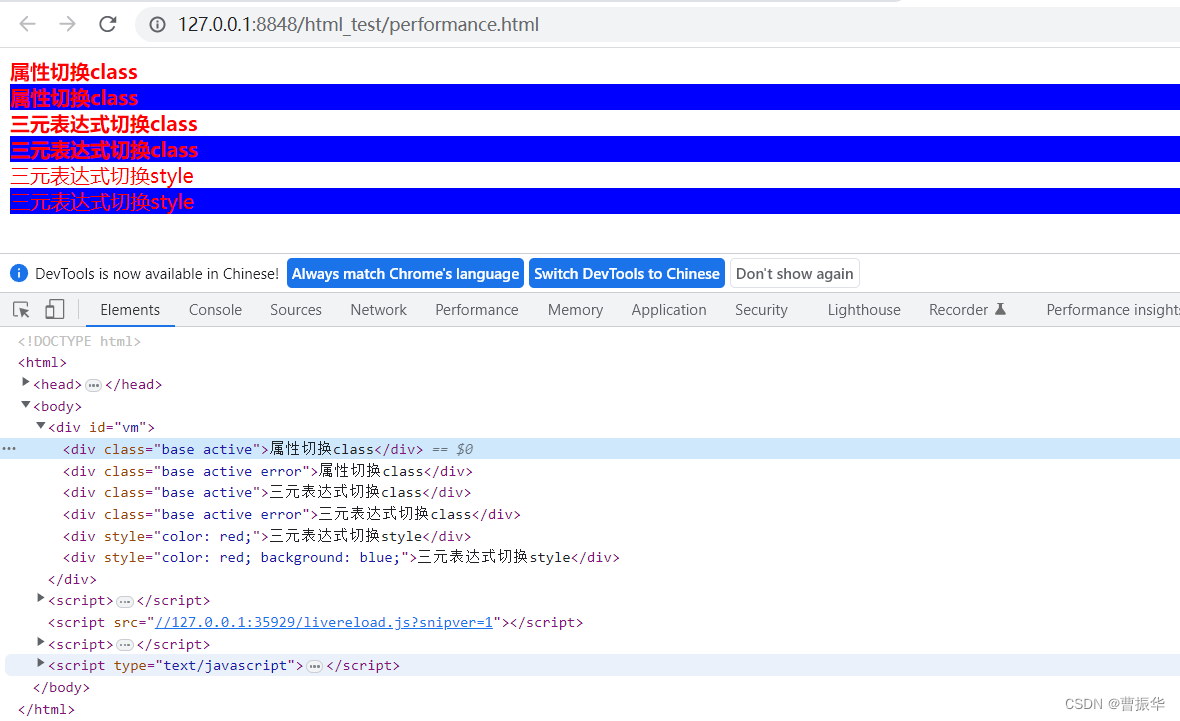
2)效果






 该代码示例展示了如何在Vue.js中使用数据绑定动态地切换元素的CSS类和内联样式。通过`:class`和`:style`指令,结合三元表达式,可以根据组件的状态改变元素的外观,例如,当isActive和isError为真时,应用active和error类,以及切换文字颜色和背景色。
该代码示例展示了如何在Vue.js中使用数据绑定动态地切换元素的CSS类和内联样式。通过`:class`和`:style`指令,结合三元表达式,可以根据组件的状态改变元素的外观,例如,当isActive和isError为真时,应用active和error类,以及切换文字颜色和背景色。
















 828
828


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







