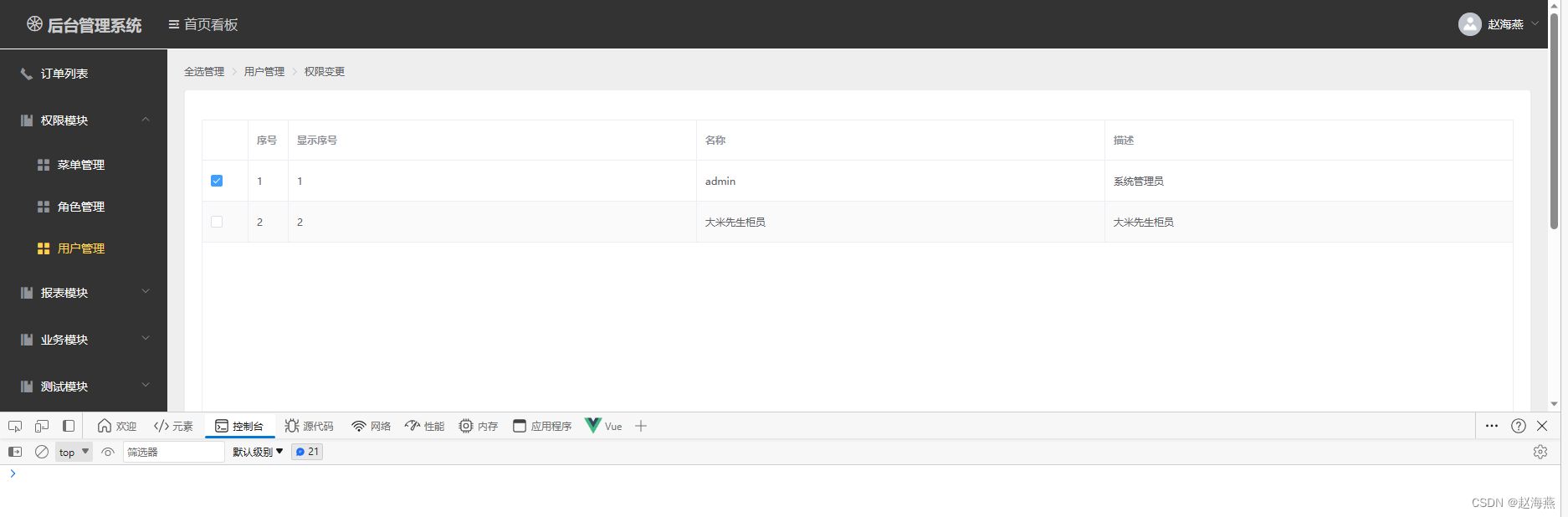
搜索关键字:elementui表格数据加载即勾选|elementui表格勾选

1、关键点:
需要使用watch和nextTick,直接参考官方案例,在数据返回时候设置勾选不好使。
2、表格定义
<el-table :height="570" :data="roleTableData" style="width: 100%" border stripe ref="msTable"
>
3、data定义
data() {
return {
queryInfo: {
size:2,
pageNow: 1
},
roleTableData: [],
total: 0
}
},
4、生命周期调用
created() {
this.getRoleTableData();
},
5、获取数据方法
getRoleTableData(pageNo,pageSize) {
pageNo = pageNo ? pageNo : this.queryInfo.pageNow;
pageSize = pageSize ? pageSize : this.queryInfo.size;
this.$axios.get('/api/role/roles',{
params: {
roleName: '',
page: pageNo,
size: pageSize
}
})
.then( res => {
console.log("角色列表数据",res.data);
this.roleTableData =res.data.data;
this.total = res.data.total;
// 处理越界问题,后台已经设置从0开始,取记录数没有动
if(this.total < ( this.queryInfo.pageNow - 1) * this.queryInfo.size) {
this.queryInfo.pageNow = 1;
}
// 不管用,在这是设置已分配的角色
// this.setAssignedRoles(res.data.data);
})
.catch( function(error) {
console.log(error);
});
},
6、watch用法
watch: {
roleTableData: function(data) {
console.log("watch调用了",data);
this.$nextTick( () => {
this.setAssignedRoles(data);
})
}
}
7、设置勾选,根据页面加载传递的参数
setAssignedRoles(tableData) {
let assignedRoles = this.$route.query.roleids;
console.log("assignedRoles",assignedRoles);
console.log("tableData",tableData);
let rows = [];
for(let r =0 ; r < tableData.length; r++) {
for(let i = 0 ; i< assignedRoles.length;i++) {
if(tableData[r].id+'' === assignedRoles[i]) {
rows.push(tableData[r]);
break;
}
}
}
console.log("rows",rows);
for(let row=0; row < rows.length; row++) {
this.$refs.msTable.toggleRowSelection(rows[row],true);
}
},
8、后台控制器
// 根据查询条件,返回符合条件的分页菜单
// http://localhost:3000/role/roles
@GetMapping("/roles")
public JSONObject getRoles8RoleName(@RequestParam String roleName,@RequestParam Integer page,@RequestParam Integer size) {
System.out.println("接收到前台roleName: "+roleName);
System.out.println("接收到前台page: "+page);
System.out.println("接收到前台size: "+size);
JSONObject result = new JSONObject();
R r = R.ok();
try{
Long total = roleMapper.getRoleCount8RoleName(roleName);
// 处理越界
int start = (page - 1) * size;
if (total < start) {
start = 0;
}
List<Role> ls = roleMapper.getRoles8RoleName(roleName,start,size);
result.put("data",ls);
result.put("total",total);
r.setCode(ResultCode.CODE200);
r.setMessage("获取角色成功");
result.put("meta",r);
}catch (Exception e) {
e.printStackTrace();
r.setCode(ResultCode.ERROR);
r.setMessage("获取角色失败");
result.put("meta",r);
}
return result;
}
9、接口定义
@Select("<script>"+ " select count(id) from tbl_role "+
"<where>"+
"<if test = 'roleName!=null and roleName.trim() != "" ' >"
+" Name like concat('%', #{roleName},'%')"
+"</if>"+
"</where>"+
"</script>")
Long getRoleCount8RoleName(String roleName );
@Select("<script>"+ " select * from tbl_role "+
"<where>"+
"<if test = 'roleName!=null and roleName.trim() != "" ' >"
+" Name like concat('%', #{roleName},'%')"
+"</if>"+
"</where>"+
" order by display_no asc "+
" LIMIT #{page},#{size} "+
"</script>")
List<Role> getRoles8RoleName(String roleName ,Integer page , Integer size);




 博客围绕ElementUI表格数据加载即勾选的问题展开,介绍了实现该功能的关键点,需使用watch和nextTick。给出了表格定义、data定义、生命周期调用、获取数据方法等前端代码,还涉及watch用法和设置勾选的方法,此外还提及后台控制器和接口定义。
博客围绕ElementUI表格数据加载即勾选的问题展开,介绍了实现该功能的关键点,需使用watch和nextTick。给出了表格定义、data定义、生命周期调用、获取数据方法等前端代码,还涉及watch用法和设置勾选的方法,此外还提及后台控制器和接口定义。

















 4139
4139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










