随着高清屏幕的出现 ,网络设计师现在必须确保他们使用的图像针对高清进行了优化 。 跳过此过程可能会使网站模糊或像素化,从而给访问者留下不太好的印象。 处理高清屏幕的最佳方法之一是尽可能使用矢量图形 。
矢量图形可以任意缩放,因此在高清屏幕上看起来很棒。 在本文中,我们想分享有关如何将Photoshop Text转换为SVG的快速提示。 例如,如果您的设计中有基于文本的徽标,则可能会发现此提示非常有用。
Photoshop舞台
在此示例中,我们将使用一个简单的基于文本的徽标,该徽标是使用Pacifico字体系列创建的(屏幕截图)。

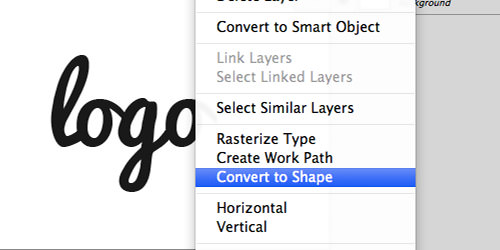
在Photoshop中的“ 图层”选项卡上,右键单击文本图层,然后选择“ 转换为形状 (屏幕截图)”。

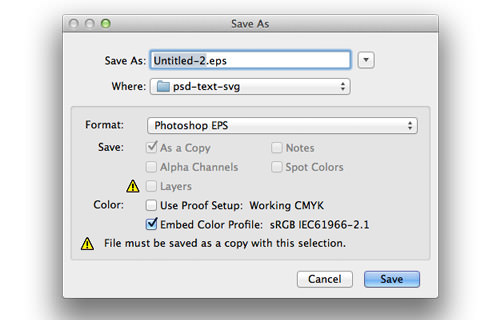
然后,将文件保存为Photoshop EPS格式。

插画家舞台
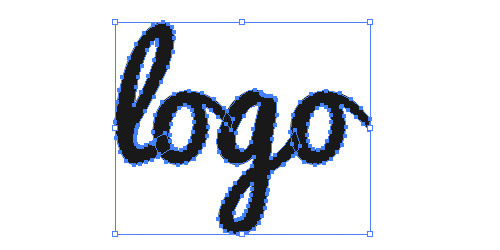
在Adobe Illustrator中打开EPS文件。 您应该看到文本现在是矢量对象。

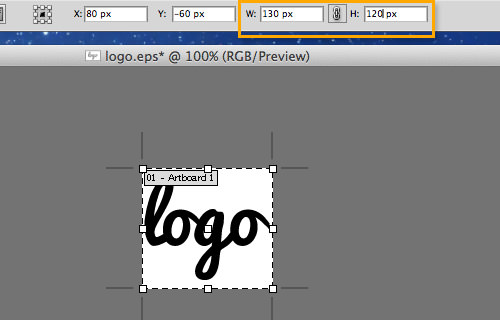
在此阶段,您可以进行一些调整,例如删除不必要的图层,更改背景颜色或调整大小。 要在Illustrator中调整文档大小,只需转到“ 文件”>“文档设置”,然后选择“ 编辑画板” 。
您可以使用鼠标来调整画板的大小,或者通过填写Width(W)和Height(H)来更准确地指定大小。

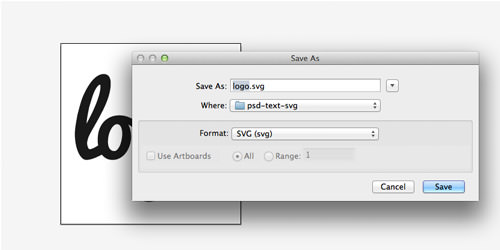
接下来, 以SVG格式保存文件 ,这是默认选项。 就是这样。

结论
将字体转换为Shape的行为是为了确保多台计算机之间的兼容性 -远程工作时,安装在不同系统上的不同字体可能会导致“字体丢失”错误。 使用不同版本的Adobe Illustrator或Photoshop也可能会发生这种情况。 将文本转换为SVG将有助于最小化或消除与兼容性有关的问题。







 高清屏幕时代,设计师需确保图像适合高清显示,矢量图形成为解决方案。本文提供将Photoshop文本转为SVG的快速教程:在Photoshop中将文本图层转为形状,保存为EPS,再用Illustrator打开调整并保存为SVG,以解决字体兼容性和高清显示问题。
高清屏幕时代,设计师需确保图像适合高清显示,矢量图形成为解决方案。本文提供将Photoshop文本转为SVG的快速教程:在Photoshop中将文本图层转为形状,保存为EPS,再用Illustrator打开调整并保存为SVG,以解决字体兼容性和高清显示问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








