矢量图形已广泛应用于印刷媒体中 。 在网站中,我们还可以使用SVG或可缩放矢量图形添加矢量图形。 根据W3.org的官方规范 ,SVG被描述为:
一种用于描述XML中的二维图形的语言。 SVG支持三种图形对象:矢量图形形状(例如,由直线和曲线组成的路径),图像和文本。
实际上 ,它 自1999年以来就存在,并且到2011年8月16日,它已成为W3C建议书 。 但是,SVG仍未得到充分利用,但是使用Vector而不是Bitmap在网站上提供图形或图像有很多优点。
SVG的优势
就在网站上提供图形服务而言,SVG与位图相比具有一些优势,其中包括:
分辨率独立
位图/光栅图形取决于分辨率 -它建立在像素上。 在特定缩放级别上调整大小时,所提供的图形将显得像素化。 对于本质上与分辨率无关的矢量图形,这不会发生,因为图形是通过数学方程式表示的,因此即使在Retina Display上 ,它也可以在任何缩放级别进行缩放,同时保持质量 。
减少HTTP请求
SVG可以直接嵌入带有svg标签HTML文档中,因此浏览器不需要发出请求即可提供图形。 这也可以提高网站的加载性能。
样式和脚本
直接嵌入svg标签也可以使我们轻松地通过CSS设置图形样式 。 我们可以像使用常规HTML标签一样更改对象属性,例如背景颜色,不透明度,边框等。 同样,我们也可以通过JavaScript处理图形。
可以动画和编辑
当SVG对象使用动画元素或通过JavaScript库(如jQuery)时,可以对其进行动画处理。 SVG对象还可以使用任何文本代码编辑器或图形软件(如Inkscape ( 免费 )或Adobe Illustrator)进行编辑 。
文件较小
与具有类似图形表示的Bitmap相比,SVG的文件大小较小 。
使用SVG绘制基本形状
根据规范,我们可以使用SVG绘制一些基本形状,例如矩形,圆形,直线,椭圆形,折线和多边形 ,并且为了使浏览器呈现SVG图形,所有这些图形元素都需要插入<svg> ... </svg>标记。 让我们看下面的示例以获取更多详细信息:
线
要在SVG中画一条线 ,我们可以使用<line>元素。 该元素用于绘制一条直线,因此它将仅包含两个点start和end 。
<svg>
<line x1="0" y1="0" x2="200" y2="200" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg> 如上所示,线的起点坐标用前两个属性x1和x2 ,而线的终点坐标用y1和y2表示。
还有两个其他属性, stroke和stroke-width分别用于定义边框的颜色和边框的宽度。 另外,我们也可以内联样式定义这些属性,如下所示:
style="stroke-width:1; stroke:rgb(0,0,0);"最终还是一样。


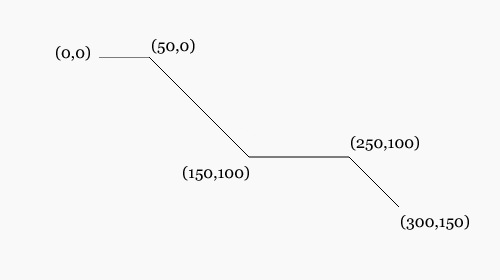
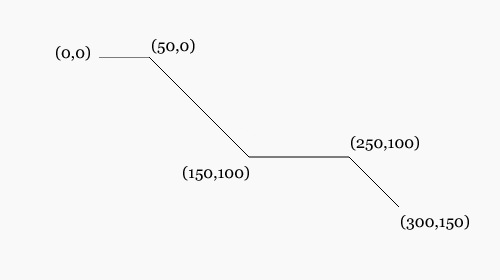
折线
它几乎与<line>相似,但是通过<polyline>元素,我们可以绘制多条线,而不仅仅是一条线。 这是一个例子:
<svg>
<polyline points="0,0 50,0 150,100 250,100 300,150" fill="rgb(249,249,249)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>


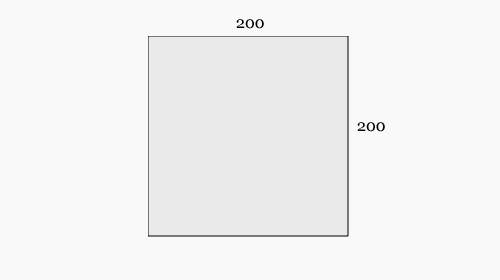
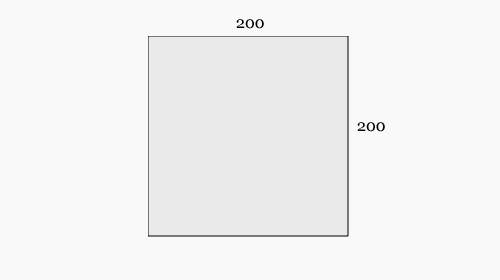
长方形
使用此<rect>元素绘制矩形也很简单。 我们只需要指定宽度和高度,就像这样:
<svg>
<rect width="200" height="200" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>


圈
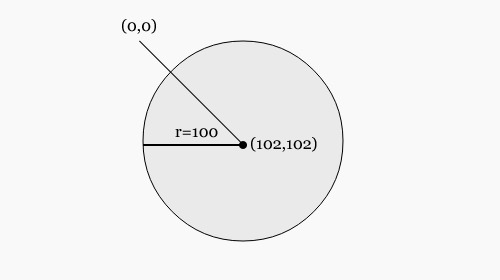
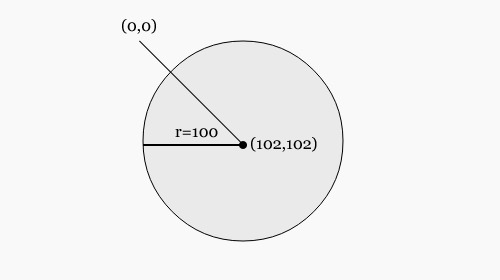
我们还可以使用<circle>元素绘制一个圆。 在以下示例中,我们将创建一个半径为100的圆,该圆由r属性定义:
<svg>
<circle cx="102" cy="102" r="100" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg> 前两个属性cx和cy定义圆的中心坐标。 在上面的示例中,我们为x和y坐标都设置了102 ,如果未指定这些属性,则将0用作默认值。


椭圆
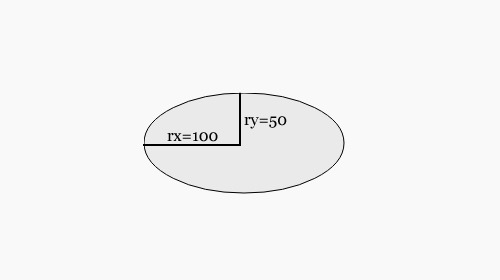
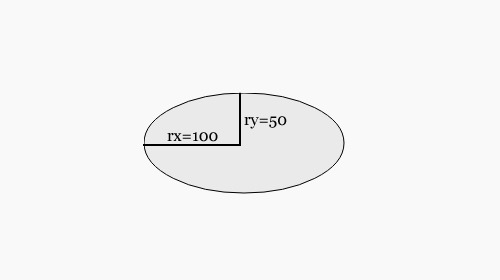
我们可以用<ellipse>画一个椭圆。 它的工作原理与圆非常相似,但是这次我们可以使用rx和ry属性专门控制x线半径和y线半径;
<svg>
<ellipse cx="100" cy="50" rx="100" ry="50" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>


多边形
使用<polygon>元素,我们可以绘制形状的多个侧面,例如三角形,六边形甚至矩形。 这是一个例子:
<svg>
<polygon points="70.444,218.89 15.444,118.89 70.444,18.89 180.444,18.89 235.444,118.89 180.444,218.89" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>


使用矢量图形编辑器
如您所见,使用HTML的 SVG绘制简单的对象非常容易。 但是,当对象变得更复杂时,这种做法已不再是理想的选择,并且会让您头疼。
幸运的是,如上所述,我们可以使用矢量图形编辑器(例如Adobe Illustrator或Inkscape)来完成这项工作。 如果您熟悉这些软件,那么使用GUI绘制对象肯定比用HTML标签自己编写图形要容易得多。
如果使用Inkscape ,则可以将矢量图形另存为纯SVG,然后在文本代码编辑器中将其打开。 现在,您应该在文件中找到SVG代码。 复制所有代码并将其粘贴到HTML文档中。
或者,您也可以通过以下元素之一嵌入.svg文件: embed , iframe和object ;
<object data="images/ipod.svg" type="image/svg+xml"></object>结果最终将是相同的。
在此示例中,我使用OpenClipArt.org的 Apple iPod 。


浏览器支持
关于浏览器支持,除IE8和更早版本外, 所有主要浏览器都很好地支持SVG 。 但是可以通过这个名为Raphael.jsJavaScript库解决此问题。 为了使事情变得容易,我们将使用ReadySetRaphael.com这个工具将SVG代码转换为Raphael支持的格式。 这是如何做。


首先,下载Raphael.js库并将其包含在HTML文档中。 然后,将.svg文件上传到站点,将生成的代码复制并粘贴到以下加载function ;
window.onload=function() {
//the Raphael code goes here
} 在body标签内,将以下具有rsr id属性的div放入;
<div id="rsr"></div>就是这样,您完成了。 从下面的链接中查看示例。
最后的想法
这就是SVG的基础。 我们希望您现在对这个主题有一个合理的了解。 这是针对任何屏幕分辨率(即使是在Retina显示屏上使用)优化站点的最佳方法。
与往常一样,如果您是一个有冒险精神的人,在这里我们将提供更多参考资料和讨论以更深入地研究这个主题。
- SVG入门 – W3学校
- 为什么不使用SVG? – NetTuts
感谢您的阅读,我们希望您喜欢这篇文章。







 本文介绍了SVG(可缩放矢量图形)的优势,包括分辨率独立、减少HTTP请求、支持样式和脚本、可动画编辑以及文件小巧。SVG可用于绘制基本形状如线、折线、矩形、圆形、椭圆和多边形。浏览器支持良好,除IE8及更低版本外,可通过Raphael.js库解决兼容性问题。文章提供了SVG入门资源和示例演示。
本文介绍了SVG(可缩放矢量图形)的优势,包括分辨率独立、减少HTTP请求、支持样式和脚本、可动画编辑以及文件小巧。SVG可用于绘制基本形状如线、折线、矩形、圆形、椭圆和多边形。浏览器支持良好,除IE8及更低版本外,可通过Raphael.js库解决兼容性问题。文章提供了SVG入门资源和示例演示。
















 1273
1273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








