jQuery UI非常棒,并且由于易于使用,因此在几乎所有需要交互功能的网站中都很流行并且广泛使用。
并且,在本文中,我们将介绍提供的功能之一, Datepicker小部件 。
我们将尝试学习如何自定义日历主题,以便您能够创建与整体设计相对应的自己的主题。 但是,在学习本教程之前,您需要对JavaScript有一点了解并熟悉CSS。
如果您准备好了,那就开始吧。
资产
让我们为日历准备一些必要的资产。
首先,日历设计将引用Premium Pixels中的此PSD文件 。 因此,我们最好先下载它,以帮助我们对所需颜色进行采样。 然后,从“ 微妙 模式”中下载两个模式 ,我们将它们用作日历的背景。 在此示例中,我们决定使用以下图案: 黑色牛仔布和深色皮革 。


我们还将需要像Firebug这样的Web开发工具来检查由jQuery UI生成的元素类/ id。
好吧,我认为我们已经做了足够的准备。 现在开始第一步。
步骤1:jQuery UI Datepicker
首先,转到jQuery UI下载页面 。 在此页面中,将为您提供一些选项,如下所示; UI核心,小部件,交互和效果。
我们应该取消选择所有组件 ,因为我们不需要所有组件 。
然后,在“ 小部件”部分中仅选择日期选择器。 jQuery UI将自动选择基本依赖项,然后下载文件。
将所有下载的文件( CSS除外)链接到HTML空白文档,如下所示:
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.18.custom.min.js"></script>步骤2:自定义日期选择器
在此步骤中,我们将使用以下选项配置日期选择器。
<script type="text/javascript">
$(function(){
$('#datepicker').datepicker({
inline: true,
showOtherMonths: true,
dayNamesMin: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
});
});
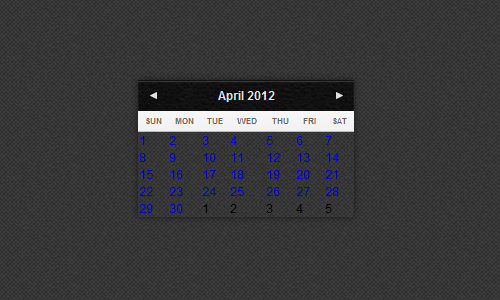
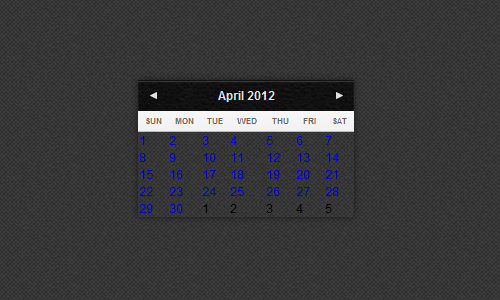
</script> 上面的代码将指示jQuery在具有datepicker id的元素上显示日历。 因此,我们需要在主体部分放置以下带有datepicker ID的div标签,以形成日历:
<div id="datepicker"></div>现在,日历应该已经生成并像这样显示,没有任何样式,但是仍然具有功能。


步骤3:样式
现在让我们开始设计日历样式。 我们将像往常一样通过标准化所有元素并创建一个新样式表开始,在此示例中,我将其命名为datepicker.css 。 然后将它们全部链接到HTML文档。
<link href="css/normalize.css" rel="stylesheet" type="text/css"/>
<link href="css/datepicker.css" rel="stylesheet" type="text/css"/>然后,我们将首先在主体上附加背景,以使我们HTML看起来不会太普通。
body {
background: url('../img/darkdenim3.png') repeat 0 0 #555;
}接下来,我们将指定日期选择器的宽度,将其放置在中心并添加阴影以使日历具有突出效果。
.ui-datepicker {
width: 216px;
height: auto;
margin: 5px auto 0;
font: 9pt Arial, sans-serif;
-webkit-box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, .5);
-moz-box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, .5);
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, .5);
}我们还将从每个锚标记中删除默认的下划线修饰。
.ui-datepicker a {
text-decoration: none;
} jQuery UI中的日历由一个table 。 因此,让我们为table添加100%宽度,这样它的最大宽度将与上面的包装器相同; 那是216px
.ui-datepicker table {
width: 100%;
}设置页眉节
日期选择器的标题部分包含日历的月份和年份 。 此部分将具有我们之前下载的深色皮革纹理,其字体颜色为白色,顶部阴影为1px 。
.ui-datepicker-header {
background: url('../img/dark_leather.png') repeat 0 0 #000;
color: #e0e0e0;
font-weight: bold;
-webkit-box-shadow: inset 0px 1px 1px 0px rgba(250, 250, 250, 2);
-moz-box-shadow: inset 0px 1px 1px 0px rgba(250, 250, 250, .2);
box-shadow: inset 0px 1px 1px 0px rgba(250, 250, 250, .2);
text-shadow: 1px -1px 0px #000;
filter: dropshadow(color=#000, offx=1, offy=-1);
line-height: 30px;
border-width: 1px 0 0 0;
border-style: solid;
border-color: #111;
}接下来,让我们将月份位置居中。
.ui-datepicker-title {
text-align: center;
}将Next和Prev文本替换为从PSD切出的精灵箭头图像。
.ui-datepicker-prev, .ui-datepicker-next {
display: inline-block;
width: 30px;
height: 30px;
text-align: center;
cursor: pointer;
background-image: url('../img/arrow.png');
background-repeat: no-repeat;
line-height: 600%;
overflow: hidden;
}然后,分别调整箭头位置。
.ui-datepicker-prev {
float: left;
background-position: center -30px;
}
.ui-datepicker-next {
float: right;
background-position: center 0px;
} 根据我们的设计参考,“ 日期名称”部分包装在thead ,但它会呈现白色渐变。 并且,为简化我们的任务,我们将使用此工具生成渐变代码:
.ui-datepicker thead {
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top, #f7f7f7 0%, #f1f1f1 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f7f7f7), color-stop(100%,#f1f1f1));
background-image: -webkit-linear-gradient(top, #f7f7f7 0%,#f1f1f1 100%);
background-image: -o-linear-gradient(top, #f7f7f7 0%,#f1f1f1 100%);
background-image: -ms-linear-gradient(top, #f7f7f7 0%,#f1f1f1 100%);
background-image: linear-gradient(top, #f7f7f7 0%,#f1f1f1 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7f7f7', endColorstr='#f1f1f1',GradientType=0 );
border-bottom: 1px solid #bbb;
}.ui-datepicker th {
text-transform: uppercase;
font-size: 6pt;
padding: 5px 0;
color: #666666;
text-shadow: 1px 0px 0px #fff;
filter: dropshadow(color=#fff, offx=1, offy=0);
}此时,日历将如下所示:


造型日期
日历日期包含在td或表数据中。 因此,我们将填充设置为0以删除td之间的空格,并为其设置1px的右边框。
.ui-datepicker tbody td {
padding: 0;
border-right: 1px solid #bbb;
} 除了最后一个td ,它没有右边框。 为此,我们将右边框设置为0。
.ui-datepicker tbody td:last-child {
border-right: 0px;
}表格行将几乎相同。 除最后一行外,它的底部边框为1px。
.ui-datepicker tbody tr {
border-bottom: 1px solid #bbb;
}
.ui-datepicker tbody tr:last-child {
border-bottom: 0px;
}设置默认状态,悬停状态和活动状态
在这一步中,我们将定义日期悬停和活动样式。 我们将首先通过指定维度来定义日期默认状态; 将日期文本位置居中,添加渐变色和内部白色阴影。
.ui-datepicker td span, .ui-datepicker td a {
display: inline-block;
font-weight: bold;
text-align: center;
width: 30px;
height: 30px;
line-height: 30px;
color: #666666;
text-shadow: 1px 1px 0px #fff;
filter: dropshadow(color=#fff, offx=1, offy=1);
}
.ui-datepicker-calendar .ui-state-default {
background: #ededed;
background: -moz-linear-gradient(top, #ededed 0%, #dedede 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#dedede));
background: -webkit-linear-gradient(top, #ededed 0%,#dedede 100%);
background: -o-linear-gradient(top, #ededed 0%,#dedede 100%);
background: -ms-linear-gradient(top, #ededed 0%,#dedede 100%);
background: linear-gradient(top, #ededed 0%,#dedede 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#dedede',GradientType=0 );
-webkit-box-shadow: inset 1px 1px 0px 0px rgba(250, 250, 250, .5);
-moz-box-shadow: inset 1px 1px 0px 0px rgba(250, 250, 250, .5);
box-shadow: inset 1px 1px 0px 0px rgba(250, 250, 250, .5);
}
.ui-datepicker-unselectable .ui-state-default {
background: #f4f4f4;
color: #b4b3b3;
}当您将鼠标悬停在日期上时,它将变成白色。
.ui-datepicker-calendar .ui-state-hover {
background: #f7f7f7;
}当日期处于活动状态时,它将具有以下样式。
.ui-datepicker-calendar .ui-state-active {
background: #6eafbf;
-webkit-box-shadow: inset 0px 0px 10px 0px rgba(0, 0, 0, .1);
-moz-box-shadow: inset 0px 0px 10px 0px rgba(0, 0, 0, .1);
box-shadow: inset 0px 0px 10px 0px rgba(0, 0, 0, .1);
color: #e0e0e0;
text-shadow: 0px 1px 0px #4d7a85;
filter: dropshadow(color=#4d7a85, offx=0, offy=1);
border: 1px solid #55838f;
position: relative;
margin: -1px;
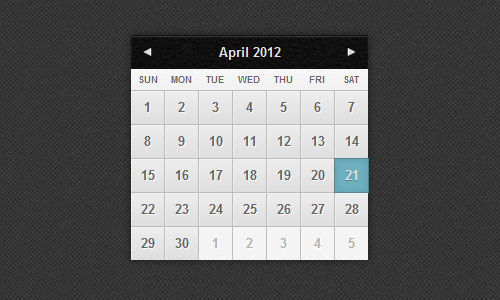
}现在,日历应该看起来好多了。


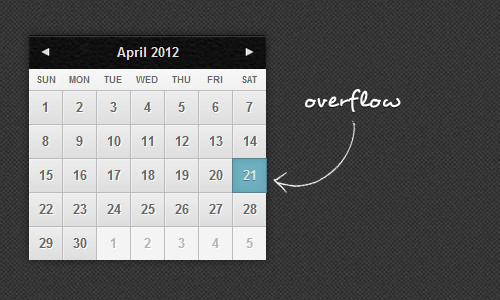
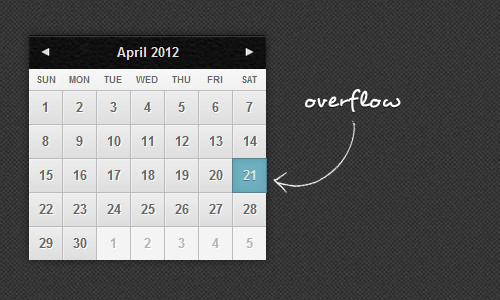
固定位置
此时,请仔细查看日期。 当您单击第一列或最后一列的日期时,您会注意到活动状态从日历边缘溢出了一个像素。


因此,在这里,我们将做一些小的修复。
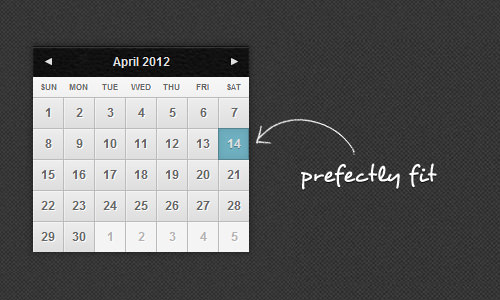
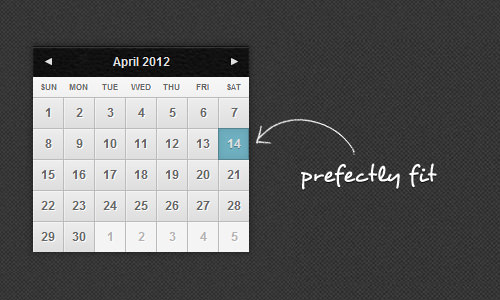
首先,我们将日期宽度减小为29px ,并将最后一列的右边距和第一列的左边距设置为0以反转先前为活动状态设置的-1px边距。
.ui-datepicker-calendar td:first-child .ui-state-active {
width: 29px;
margin-left: 0;
}
.ui-datepicker-calendar td:last-child .ui-state-active {
width: 29px;
margin-right: 0;
}日历最后一行的日期也将有类似的处理。
.ui-datepicker-calendar tr:last-child .ui-state-active {
height: 29px;
margin-bottom: 0;
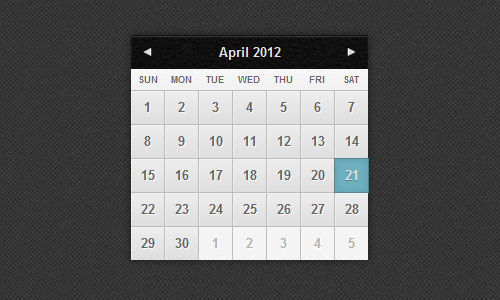
}现在,让我们看看结果。 好了,日历现在看起来很漂亮,非常适合作为我们的设计参考。 并且,您可以查看演示并下载源代码,以从图像下方的链接检查代码。


奖励:延长日历
好了,今天我们已经学到了很多关于如何为jQuery UI Datepicker创建自定义主题的知识。 但是您不应该在这里停下来,因为从此日期选择器中仍有许多事情可以扩展。 根据您的jQuery和CSS熟练程度,您可以像这样扩展日历-带有覆盖日期选择器的文本输入。


进一步阅读
进一步阅读jQuery UI。 您可以在此处阅读完整的文档:
最后的想法
感谢您阅读和阅读本教程,希望对您有所帮助。 并且,如果您有任何反馈或希望添加本教程中可能缺少的内容,请随时在下面的评论部分中指出。 再次感谢)。























 4225
4225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








