
favicon 添加
Favicon or Site Icon is the tiny image that appear next to your website title in the browser. It helps your users identify your website and more frequent visitors of your site will build an instant recognition for that tiny image. This increases your brand recognition and helps you build trust among your audiences. In our article about most common WordPress mistakes, not adding a favicon was among the top 25. In this article, we will show you how to add a favicon to your WordPress blog.
网站图标或网站图标是在浏览器中网站标题旁边显示的微小图像。 它可以帮助您的用户识别您的网站,并且您网站的访问者越多,该图像就可以立即识别。 这可以提高您的品牌知名度,并帮助您在受众之间建立信任。 在我们有关最常见的WordPress错误的文章中,排名前25位是不添加图标的情况。在本文中,我们将向您展示如何在WordPress博客中添加图标。
为什么要在您的WordPress网站上添加Favicon? (Why you should Add a Favicon to Your WordPress Site?)
As we mentioned earlier that it establishes your website’s identity. However, it also improves your site’s usability and user experience. This image will help you understand it better:
正如我们之前提到的,它可以建立您网站的身份。 但是,它也可以改善您网站的可用性和用户体验。 此图像将帮助您更好地理解它:

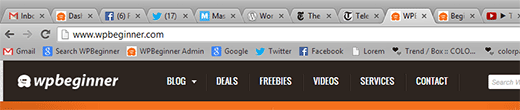
Most users usually have many tabs open in their browser window. This hides your website’s title as the number of tabs increase. The favicon helps user identify your website and quickly switch to the tab they want.
大多数用户通常在浏览器窗口中打开许多选项卡。 随着选项卡数量的增加,这将隐藏网站的标题。 网站图标可帮助用户识别您的网站并快速切换至所需的标签。
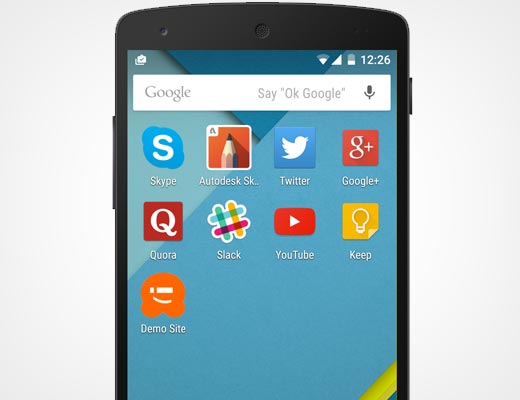
You can ask your users to add your site to their homescreen on mobile devices. Your site icon or favicon is also used when a user adds your site to their homescreen on a mobile device.
您可以要求用户将您的网站添加到他们在移动设备上的主屏幕 。 当用户在移动设备上将您的网站添加到主屏幕时,也会使用您的网站图标或网站图标。

如何创建一个图标 (How to Create a Favicon)
You can use your brand’s logo as your site icon or favicon. The recommended size for your site icon image is at least 512 pixels in both width and height. The site icon image should be a square, you can use a larger rectangular image and WordPress will allow you to crop the image when you add it.
您可以将品牌的徽标用作网站图标或网站图标。 网站图标图像的建议大小在宽度和高度上至少为512像素。 网站图标图像应为正方形,您可以使用更大的矩形图像,WordPress将允许您在添加图像时对其进行裁剪。

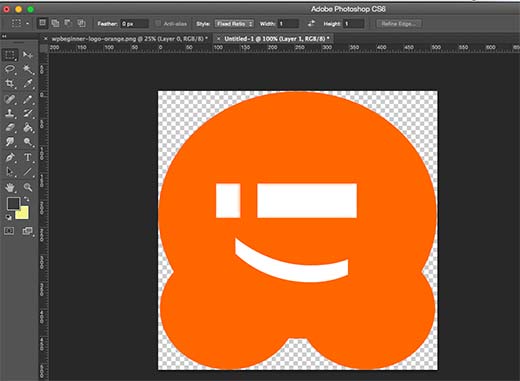
We recommend using an image editing program like Adobe Photoshop or Gimp to create a site icon of exactly 512×512 pixels. This way you can maintain exact proportions for your image. You can use transparent image or fill the image with a background color of your choice. This image could be in png, jpeg, or gif format.
我们建议使用Adobe Photoshop或Gimp之类的图像编辑程序来创建一个512×512像素的网站图标。 这样,您可以保持图像的精确比例。 您可以使用透明图像,也可以使用您选择的背景色填充图像。 该图像可以是png,jpeg或gif格式。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中添加您的网站图标或Favicon (Adding Your Site Icon or Favicon in WordPress)
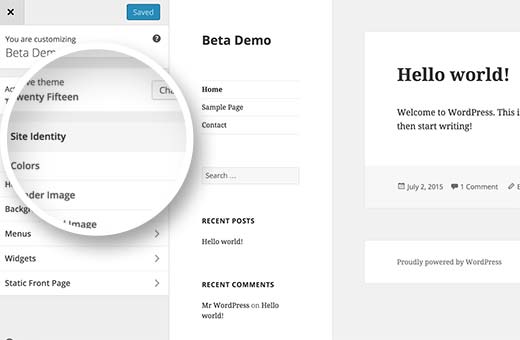
Since WordPress 4.3, you can add a favicon or site icon from WordPress admin area. Simply go to Appearance » Customize and click on the ‘Site Identity’ tab.
从WordPress 4.3开始 ,您可以从WordPress 管理区域添加一个图标或网站图标。 只需转到外观»自定义 ,然后单击“网站标识”标签。

The site identity section in customizer allows you to change the site title, description, and control whether or not you want to display them in the header. It also allows you to upload your site icon. Simply click on the select file button and then upload the image you want to use as site icon.
定制程序中的站点标识部分允许您更改站点标题,描述,并控制是否要在标题中显示它们。 它还允许您上传站点图标。 只需单击“选择文件”按钮,然后上传要用作站点图标的图像。

If the image you are uploading exceeds recommended size, then WordPress will allow you to crop it. If it matches the recommended size exactly, then you can just save your changes.
如果您上传的图片超出建议的大小,则WordPress将允许您对其进行裁剪。 如果它与建议的大小完全匹配,则可以保存更改。
That’s all you can now preview your site and see your favicon in action. You can also visit your site on a mobile device and then from the browser menu select “Add to homescreen’. You will notice that your site icon will appear on the homescreen.
这就是您现在可以预览站点并查看正在运行的网站图标的全部内容。 您还可以在移动设备上访问您的网站,然后从浏览器菜单中选择“添加到主屏幕”。 您会注意到您的站点图标将出现在主屏幕上。
将Favicon添加到较旧的WordPress(4.2或更低版本) (Adding Favicon to Older WordPress (4.2 or below))
Upload your favicon to your website’s root directory using FTP. After that you can simply paste this code into your theme’s header.php file.
使用FTP将收藏夹图标上传到网站的根目录。 之后,您可以简单地将此代码粘贴到主题的header.php文件中。
<link rel="icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://www.wpbeginner.com/favicon.png" type="image/x-icon" />
Replace wpbeginner.com with your site’s URL and you are good to go. If your theme does not have a header.php file, or you can not find it, then don’t worry we have a plugin for you. Install and activate Insert Headers and Footers plugin. After activating the plugin go to Settings » Insert Headers and Footers and paste the code provided above in the header section and save your settings.
将wpbeginner.com替换为您站点的URL,您可以使用。 如果您的主题没有header.php文件,或者找不到它,那么不用担心我们为您提供了一个插件。 安装并激活“ 插入页眉和页脚”插件。 激活插件后,转到“设置”»“插入页眉和页脚”,然后将上面提供的代码粘贴到页眉部分,然后保存您的设置。
If you don’t want to deal with FTP at all, then you can also use the plugin called All in One Favicon.
如果您根本不想处理FTP,那么也可以使用名为All in One Favicon的插件。
We hope that this article helped you add favicon to your WordPress site. For questions and feedback you can leave a comment below or catch us on Twitter.
我们希望本文能帮助您将favicon添加到WordPress网站。 对于问题和反馈,您可以在下面发表评论或在Twitter上关注我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-add-a-favicon-to-your-wordpress-blog/
favicon 添加
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








