
css3动画按钮

Still hyped by the possibilities of CSS3, I want to share some CSS3 button experiments with you. The idea is to create some animated link elements with different styles, hover effects and active states.
我仍然对CSS3的可能性大肆宣传,我想与您分享一些CSS3按钮实验。 想法是创建一些具有不同样式,悬停效果和活动状态的动画链接元素。
The icons used in some of the examples are by webiconset.com and the symbol font is by Just Be Nice
在某些示例中使用的图标由webiconset.com提供,符号字体由Just Be Nice提供
We’ll go through every example and see how the HTML structure looks and what the styles for the normal, the hover and the active states are.
我们将遍历每个示例,并查看HTML结构的外观以及正常状态,悬停状态和活动状态的样式。
Please note that the animations/transitions will only work in browsers that support those CSS3 properties.
请注意,动画/过渡仅在支持那些CSS3属性的浏览器中有效。
In order not to bloat the tutorial, I will not be using any CSS vendor prefixes. The downloadable files contain them, of course.
为了不使教程过于膨胀,我将不使用任何CSS供应商前缀。 当然,可下载文件包含它们。
例子1 (Example 1)

标记 (Markup)
The structure is pretty straightforward: the icon will be an image and the other elements will be spans:
结构非常简单:图标将是图像,其他元素将是spans:
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$29</span>
<img src="images/icons/1.png" alt="Photos" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
CSS(CSS)
In the style we will make sure that the right transitions are set on the element that we want to animate on hover. The price will be invisible by setting its opacity to 0. Applying mulitple box shadows will allow us to create realistic effects:
在样式中,我们将确保在要悬停时设置动画的元素上设置正确的过渡。 通过将其不透明度设置为0,价格将不可见。应用多个框阴影将使我们能够创建逼真的效果:
.a-btn{
background: linear-gradient(top, #a9db80 0%,#96c56f 100%);
padding-left: 90px;
padding-right: 105px;
height: 90px;
display: inline-block;
position: relative;
border: 1px solid #80ab5d;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2);
border-radius: 4px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: box-shadow 0.3s ease-in-out;
}
.a-btn img{
position: absolute;
left: 15px;
top: 13px;
border: none;
transition: all 0.3s ease-in-out;
}
.a-btn .a-btn-slide-text{
position: absolute;
font-size: 36px;
top: 18px;
left: 18px;
color: #6d954e;
opacity: 0;
text-shadow: 0px 1px 1px rgba(255,255,255,0.4);
transition: opacity 0.2s ease-in-out;
}
.a-btn-text{
padding-top: 13px;
display: block;
font-size: 30px;
text-shadow: 0px -1px 1px #80ab5d;
}
.a-btn-text small{
display: block;
font-size: 11px;
letter-spacing: 1px;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 80px;
border-left: 1px solid #80ab5d;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
border: 1px solid rgba(0,0,0,0.5);
background: #4e5c50 url(../images/arrow_down.png) no-repeat center center;
box-shadow:
0px 1px 1px rgba(255,255,255,0.3) inset,
0px 1px 2px rgba(255,255,255,0.5);
transition: all 0.3s ease-in-out;
}
When hovering over the buttons we will to change their box shadow and we’ll show the price and fade out the icon:
将鼠标悬停在按钮上时,我们将更改其框阴影,然后显示价格并淡出图标:
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
transform: scale(10);
opacity: 0;
}
.a-btn:hover .a-btn-slide-text,
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
The active state will make the button looked pressed with an inset shadow. The arrow icon on the right will be enlarged:
激活状态将使按钮看上去像带有嵌入式阴影。 右侧的箭头图标将被放大:
.a-btn:active {
position:relative;
top:1px;
background:#80ab5d;
box-shadow:1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #a9db80;
}
.a-btn:active .a-btn-icon-right span{
transform: scale(1.4);
}
例子2(Example 2)

标记 (Markup)
The markup on this example will be the same like in example 1.
本示例中的标记与示例1中的标记相同。
CSS (CSS)
The styles are almost the same like in example 1, we will just adapt the colors. But, we will do something different on hover. We will make the price scale to its original size (before we have set it to 0) and the icon will disappear. The arrow span will get a red background color:
样式几乎与示例1相同,我们只是调整颜色。 但是,我们将在悬停上做一些不同的事情。 我们将价格标尺恢复为其原始大小(在将其设置为0之前),该图标将消失。 箭头范围将获得红色背景色:
.a-btn:hover{
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover img{
opacity: 0;
}
.a-btn:hover .a-btn-slide-text{
opacity: 1;
transform: scale(1);
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
background-color: #bc3532;
}
The active state will be the same like in the previous example. We will only change the colors. When we press the button, we will also rotate the arrow icon:
活动状态将与前面的示例相同。 我们只会更改颜色。 当我们按下按钮时,我们还将旋转箭头图标:
.a-btn:active {
position: relative;
top: 1px;
background: #5d81ab;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #80a9da;
}
.a-btn:active .a-btn-icon-right span{
transform: rotate(360deg);
}
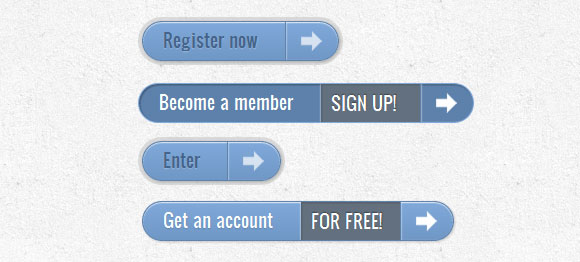
例子3(Example 3)

标记 (Markup)
The markup in example 3 will be slightly different than in the previous examples. The text that will slide down will be in the span with the class “a-btn-slide-text”:
示例3中的标记将与之前的示例稍有不同。 将向下滑动的文本将在带有“ a-btn-slide-text”类的范围内:
<a href="#" class="a-btn">
<span class="a-btn-text">Register now</span>
<span class="a-btn-slide-text">Get a promotion</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
CSS(CSS)
In the normal state the button is going to have a specific height that we’ll animate on hover in order to reveal the additional message. The additional message of “a-btn-slide-text” will be positioned absolutely and we will animate its height from 0 to 30px on hover.
在正常状态下,按钮将具有特定的高度,我们将在悬停时为其设置动画,以显示其他消息。 附加信息“ a-btn-slide-text”将绝对定位,并且我们将在悬停时对其高度从0到30像素进行动画处理。
.a-btn{
background: linear-gradient(top, #feda71 0%,#febb4a 100%);
border: 1px solid #f5b74e;
border-color: #f5b74e #e5a73e #d6982f;
box-shadow: 0 1px 1px #d3d3d3, inset 0 1px 0 #fee395;
padding: 0px 80px 0px 10px;
height: 38px;
display: inline-block;
position: relative;
border-radius: 4px;
float: left;
margin: 10px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 5px;
display: block;
font-size: 18px;
white-space: nowrap;
color: #996633;
text-shadow: 0 1px 0 #fedd9b;
transition: all 0.3s linear;
}
.a-btn-slide-text{
position:absolute;
top: 35px;
left: 0px;
width: auto;
right: 52px;
height: 0px;
background: #fff;
color: #996633;
font-size: 13px;
white-space: nowrap;
font-family: Georgia, serif;
font-style: italic;
text-indent: 15px;
overflow: hidden;
line-height: 30px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 1px rgba(0,0,0,0.5) inset;
transition: height 0.3s linear;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #f5b74e;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent url(../images/arrow_right.png) no-repeat 50% 55%;
transition: all 0.3s linear;
}
On hover we will change the heights of the button and the additional text element. We’ll also rotate the arrow icon 45 degrees:
悬停时,我们将更改按钮和其他文本元素的高度。 我们还将箭头图标旋转45度:
.a-btn:hover{
height: 65px;
box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 5px rgba(0,0,0,0.4);
}
.a-btn:hover .a-btn-text{
text-shadow: 0px 1px 1px rgba(0,0,0,0.2);
color: #fff;
}
.a-btn:hover .a-btn-slide-text{
height: 30px;
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
transform: rotate(-45deg);
}
The active state will move the button a bit and adjust the colors so that the button seems pressed:
激活状态将使按钮稍微移动并调整颜色,以使按钮看起来像被按下:
.a-btn:active {
position:relative;
top:1px;
background: linear-gradient(top, #fec354 0%,#fecd61 100%); /* W3C */
border-color: #d29a3a #cc9436 #c89133;
text-shadow: 0 1px 0 #fee1a0;
box-shadow: 0 1px 1px #d4d4d4, inset 0 1px 0 #fed17e;
}
例子4(Example 4)

标记 (Markup)
The Markup of this example is the same like in the previous one.
此示例的标记与上一个相同。
CSS (CSS)
Similar to the previous example, the button style will be the following. What we will change is the colors and the position of the additional text element:
与前面的示例类似,按钮样式如下。 我们将要更改的是附加文本元素的颜色和位置:
.a-btn{
background: linear-gradient(top, #80a9da 0%,#6f97c5 100%);
padding-left: 20px;
padding-right: 80px;
height: 38px;
display: inline-block;
position: relative;
border: 1px solid #5d81ab;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2),
0px 0px 0px 4px rgba(188,188,188,0.5);
border-radius: 20px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: all 0.3s linear;
}
.a-btn-text{
padding-top: 5px;
display: block;
font-size: 18px;
white-space: nowrap;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
color: #446388;
transition: all 0.2s linear;
}
.a-btn-slide-text{
position:absolute;
height: 100%;
top: 0px;
right: 52px;
width: 0px;
background: #63707e;
text-shadow: 0px -1px 1px #363f49;
color: #fff;
font-size: 18px;
white-space: nowrap;
text-transform: uppercase;
text-align: left;
text-indent: 10px;
overflow: hidden;
line-height: 38px;
box-shadow:
-1px 0px 1px rgba(255,255,255,0.4),
1px 1px 2px rgba(0,0,0,0.2) inset;
transition: width 0.3s linear;
}
.a-btn-icon-right{
position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 52px;
border-left: 1px solid #5d81ab;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}
.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
background: transparent url(../images/arrow_right.png) no-repeat 50% 55%;
transition: all 0.3s linear;
}
On hover we will increase the right padding of the button and also the width of the “a-btn-slide-text” span:
悬停时,我们将增加按钮的右填充以及“ a-btn-slide-text”跨度的宽度:
.a-btn:hover{
padding-right: 180px;
box-shadow: 0px 1px 1px rgba(255,255,255,0.8) inset, 1px 1px 3px rgba(0,0,0,0.2);
}
.a-btn:hover .a-btn-text{
text-shadow: 0px 1px 1px #5d81ab;
color: #fff;
}
.a-btn:hover .a-btn-slide-text{
width: 100px;
}
.a-btn:hover .a-btn-icon-right span{
opacity: 1;
}
The active state will again look pressed with the help of an inset shadow and an additional pixel down:
借助插入阴影和向下的附加像素,再次将处于活动状态的按钮按下:
.a-btn:active {
position: relative;
top: 1px;
background: #5d81ab;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4) inset;
border-color: #80a9da;
}
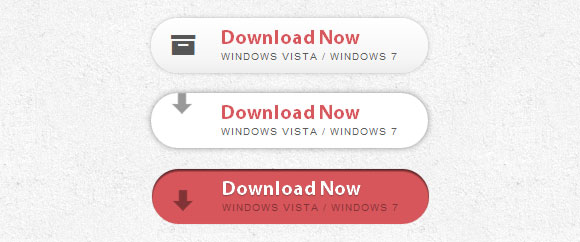
例子5(Example 5)

标记 (Markup)
The structure will consist of 4 span elements inside of the button link. The span with the class “a-btn-slide-icon” will be the animated arrow that will move from up to down.
该结构将在按钮链接内部包含4个span元素。 类为“ a-btn-slide-icon”的跨度将是动画箭头,它将从上向下移动。
<a href="#" class="a-btn">
<span class="a-btn-symbol">Z</span>
<span class="a-btn-text">Download Now</span>
<span class="a-btn-slide-text">Windows Vista / Windows 7</span>
<span class="a-btn-slide-icon"></span>
</a>
CSS(CSS)
Since we will be using a font to display the icons on the left side, we will have to include the font. We will hide the arrow by setting it’s top value to -30px.
因为我们将使用一种字体在左侧显示图标,所以我们将必须包括该字体。 通过将箭头的最高值设置为-30px,可以隐藏箭头。
@font-face {
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.a-btn{
border-radius: 50px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, rgba(255,255,255,1) 0%,rgba(246,246,246,1) 74%,rgba(237,237,237,1) 100%);
box-shadow:
0px 0px 7px rgba(0,0,0,0.2),
0px 0px 0px 1px rgba(188,188,188,0.1);
transition: box-shadow 0.3s ease-in-out;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #555;
font-size: 20px;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
position:absolute;
left: 20px;
line-height: 32px;
transition: opacity 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #d7565b;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
text-shadow: 1px 1px 2px rgba(255,255,255,0.5);
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
.a-btn-slide-icon{
position:absolute;
top:-30px;
width: 22px;
height: 22px;
background: transparent url(../images/arrow_down_black.png) no-repeat top left;
left:20px;
opacity: 0.4;
}
On hover we will fade out the icon on the left and play the animation for the arrow infinitely:
悬停时,我们将淡出左侧的图标,并无限播放箭头的动画:
.a-btn:hover{
background: #fff;
box-shadow:
0px 0px 9px rgba(0,0,0,0.4),
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:hover .a-btn-symbol{
opacity: 0;
}
.a-btn:hover .a-btn-slide-icon{
-webkit-animation: slideDown 0.9s linear infinite;
}
When pressing the button, we will make the button red and look pressed by giving it an inset shadow:
当按下按钮时,我们将按钮变成红色,并通过给它一个嵌入阴影使其看起来被按下:
.a-btn:active{
background: #d7565b;
box-shadow:
0px 2px 2px rgba(0,0,0,0.6) inset,
0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:active .a-btn-text{
color: #fff;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
}
.a-btn:active .a-btn-slide-text{
color: rgba(0,0,0,0.4);
text-shadow: none;
}
And finally, the simple animation for moving the arrow from up to down:
最后,是将箭头从上到下移动的简单动画:
@keyframes slideDown {
0% { top: -30px; }
100% { top: 80px;}
}
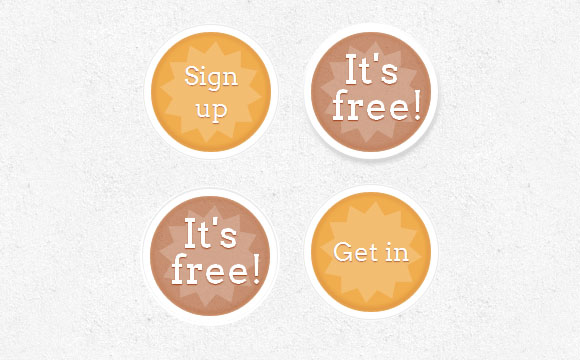
例子6(Example 6)

标记 (Markup)
We will have three spans in our button link. The last one will be the hidden text that shows on hover.
我们的按钮链接中将包含三个范围。 最后一个是悬停时显示的隐藏文本。
<a href="#" class="a-btn">
<span></span>
<span>Sign up</span>
<span>It's free!</span>
</a>
CSS(CSS)
We’ll play a bit with nth-child in this example. Since we have 3 spans, we’ll need to address them as .a-btn span:nth-child(1), .a-btn span:nth-child(2) and .a-btn span:nth-child(3).
在此示例中,我们将与nth-child一起玩。 由于我们有3个跨度,因此需要将它们命名为.a-btn span:nth-child(1) ,.a-btn span:nth-child(2)和.a-btn span:nth-child( 3) 。
We’ll make the button circular and add some really fancy box shadows to it. In order to center the main text vertically, we will set its display to table-cell. The star and the hidden text will be positioned absolutely.
我们将使按钮变为圆形,并向其中添加一些非常精美的框阴影。 为了使主文本垂直居中,我们将其显示设置为表格单元。 星号和隐藏的文本将绝对定位。
.a-btn{
width: 120px;
height: 120px;
border-radius: 50%;
display: block;
margin: 20px;
float: left;
background: #f0ad4e;
position: relative;
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px 0px 1px 8px rgba(188, 188, 188, 0.4),
0px 0px 0px 9px #fff;
transition: all 0.3s linear;
}
.a-btn span{
display: table-cell;
width: 80px;
height: 80px;
padding: 20px;
text-align: center;
vertical-align: middle;
font-size: 26px;
color: #fff;
text-shadow: 0px 1px 1px #A03F16;
font-family: "Arvo", "Myriad Pro", "Trebuchet MS", sans-serif;
transition: all 0.3s linear;
}
.a-btn span:nth-child(1),
.a-btn span:nth-child(3){
position: absolute;
top: 0px;
left: 0px;
font-size: 40px;
line-height: 36px;
opacity: 0;
}
.a-btn span:nth-child(1){
background: transparent url(../images/star.png) no-repeat center center;
opacity: 0.2;
}
On hover we will change the box shadow of the button so that it appears lifted. The hidden text will be faded in and we’ll apply the flyOut animation to the initial text. We’ll apply the rotate animation to the star:
悬停时,我们将更改按钮的框形阴影,使其看起来已抬起。 隐藏的文本将被淡入,我们将把flyOut动画应用于初始文本。 我们将旋转动画应用于星星:
.a-btn:hover{
background: rgba(170, 77, 27, 0.6);
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
1px 4px 5px 8px rgba(188, 188, 188, 0.6),
0px 0px 0px 9px #fff;
}
.a-btn:hover span:nth-child(3){
opacity: 1;
}
.a-btn:hover span:nth-child(2){
transform: scale(0);
opacity: 0;
}
.a-btn:hover span:nth-child(1){
animation: rotate 1s linear;
}
Let’s make the button look pressed when clicking on it:
让我们在单击按钮时使其看起来按下:
.a-btn:active{
box-shadow:
0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset,
0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset,
0px 0px 0px 7px #fff,
0px -1px 0px 8px rgba(188, 188, 188, 0.3),
0px 0px 0px 10px #fff;
}
.a-btn:active span:nth-child(2){
color: rgba(170, 77, 27, 0.8);
text-shadow: 0px 1px 1px rgba(255, 255, 255, 0.6);
}
The rotate/pulse animation looks as follows:
旋转/脉冲动画如下所示:
@-webkit-keyframes rotate{
0% { transform: scale(1) rotate(0);}
50% { transform: scale(0.5) rotate(180deg);}
100% { transform: scale(1) rotate(360deg);}
}
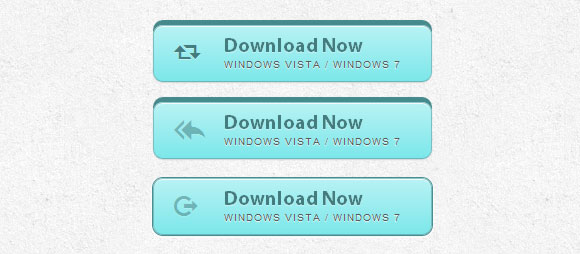
例子7(Example 7)

标记 (Markup)
The structure will be the same like in example 5.
结构将与示例5相同。
CSS (CSS)
The style will be very similar to example 5, we’ll just adjust some colors and shadows:
样式将与示例5非常相似,我们只需要调整一些颜色和阴影即可:
.a-btn{
border-radius: 10px;
padding: 10px 30px 10px 70px;
position: relative;
float:left;
display: block;
overflow: hidden;
margin: 10px;
background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%);
border: 1px solid #90c6c8;
border-color: #90c6c8 #78bdc0 #65b6ba;
box-shadow:
0px -5px 0px 0px #458a8c,
0 1px 1px #d5d5d5,
0 1px 0 rgba(255,255,255,0.8) inset;
transition: all 0.2s linear;
}
.a-btn-symbol{
font-family: 'WebSymbolsRegular', cursive;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
font-size: 20px;
position:absolute;
left: 20px;
width: 20px;
text-align: center;
line-height: 32px;
transition: all 0.3s ease-in-out;
}
.a-btn-text{
font-size: 20px;
color: #437b7d;
text-shadow: 0 1px 0 #bef3f5;
line-height: 16px;
font-weight: bold;
font-family: "Myriad Pro", "Trebuchet MS", sans-serif;
display: block;
}
.a-btn-slide-text{
font-family: Arial, sans-serif;
font-size: 10px;
letter-spacing: 1px;
text-transform: uppercase;
color: #555;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
On hover we will enlarge the button and rotate the little icon:
悬停时,我们将放大按钮并旋转小图标:
.a-btn:hover{
transform: scale(1.05);
}
.a-btn:hover .a-btn-symbol{
opacity: 0.5;
transform: rotate(360deg);
}
When clicking the button, we will make the button smaller and press it by adjusting the box shadow:
单击按钮时,我们将使按钮变小并通过调整框阴影将其按下:
.a-btn:active{
transform: scale(0.95);
box-shadow:
0px 0px 0px 1px #458a8c,
0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0.8),
0px 1px 1px 2px #fff;
}
And that’s it! I hope you enjoyed creating some crazy buttons with CSS3 and got inspired!
就是这样! 希望您喜欢使用CSS3创建一些疯狂的按钮并获得启发!
一些参考 (Some References)
Add to Cart Buttons (PSD) Simple CSS3 Button Ultimate CSS Gradient Generator
添加到购物车按钮(PSD)简单CSS3按钮Ultimate CSS渐变生成器
翻译自: https://tympanus.net/codrops/2011/11/07/animated-buttons-with-css3/
css3动画按钮







 这篇博客展示了如何利用CSS3实现各种动画效果的按钮,包括不同的样式、悬停效果和活动状态。作者提供了7个示例,通过HTML结构和CSS样式来详细解释每个示例的实现方式。这些动画在支持CSS3属性的浏览器中有效,适用于提升网页交互体验。
这篇博客展示了如何利用CSS3实现各种动画效果的按钮,包括不同的样式、悬停效果和活动状态。作者提供了7个示例,通过HTML结构和CSS样式来详细解释每个示例的实现方式。这些动画在支持CSS3属性的浏览器中有效,适用于提升网页交互体验。
















 5015
5015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








