小咸儿在做项目的时候,需要做一个批量更新的功能,但是批量更新所需要的Id却需要从另一个页面a传过来。
一开始小咸儿使用的方式是:直接将接收到的json串传递到页面a
使用数组接受返回值:

页面a跳转页面b并传递参数:

结果在页面b接收时,竟然变成了这样

所以小咸儿想要在页面b中将接过来的json串数据进行转换,但是试了多种方法仍然不行,经过询问大佬之后才明白,可以结合
JSON.stringify() 方法和 JSON.parse()方法使用
页面a跳转页面b并传递参数:

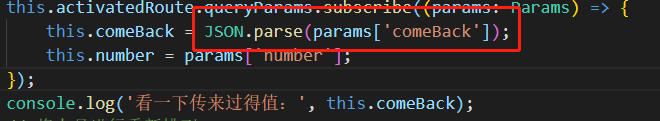
在页面b接收时:

这样在打印出来的内容就是我想要的普通数组的样式了。
总结
JSON.stringify():方法是将一个对象或者数组转换为一个JSON字符串,如果指定了replacer是一个函数,则可以选择性的替换值,或者如果指定了replacer是一个数组,可选择性的仅包含数组指定的属性。
语法:JSON.stringify(value[, replacer [, space]])
参数:value(将要序列化成一个JSON字符串的值),replacer(可选),space(可选)
JSON.parse():方法是将一个JSON字符串转换为对象。
语法:JSON.parse(text[, reviver])
参数:text(必需,一个有效的JSON字符串),reviver(可选)







 本文介绍了如何在 TypeScript 中将接收到的 JSON 字符串转换为数组。在页面A传递参数到页面B的过程中,由于JSON格式的变化,需要在页面B使用JSON.stringify和JSON.parse方法组合,来正确地将JSON字符串还原为数组。
本文介绍了如何在 TypeScript 中将接收到的 JSON 字符串转换为数组。在页面A传递参数到页面B的过程中,由于JSON格式的变化,需要在页面B使用JSON.stringify和JSON.parse方法组合,来正确地将JSON字符串还原为数组。
















 1687
1687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








