今天小咸儿使用 ionic start myApp tabs --type=angular 创建了一个新项目,想要根据自己的业务需求修改一下页面,但是在路由跳转这犯了难。接下来仔细的说明一下使用 loadChild 如何进行页面跳转。
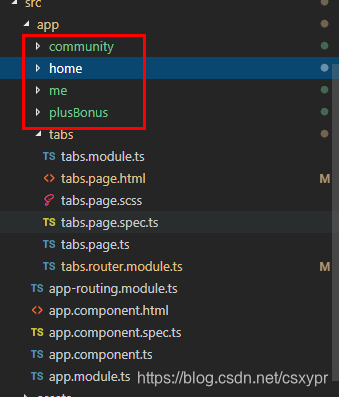
使用tabs创建项目,会在创建初始就带有三个tab页,将其改成自己需要的内容:

接下来需要注意的就是 tabs.router.module.ts 和 app-routing.module.ts 这两个页面了,如果是在创建项目的基础上修改路由的话,改动的地方就不是很大了。
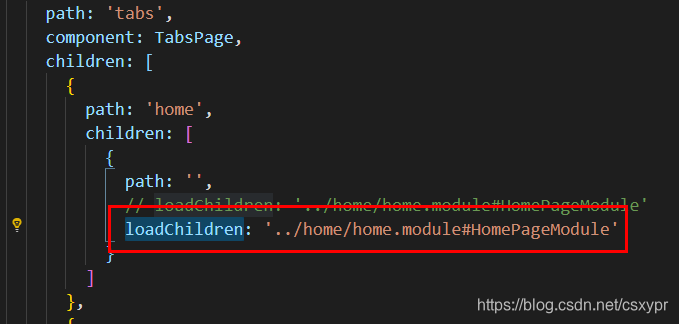
首先看一下tabs.router.module.ts页面:

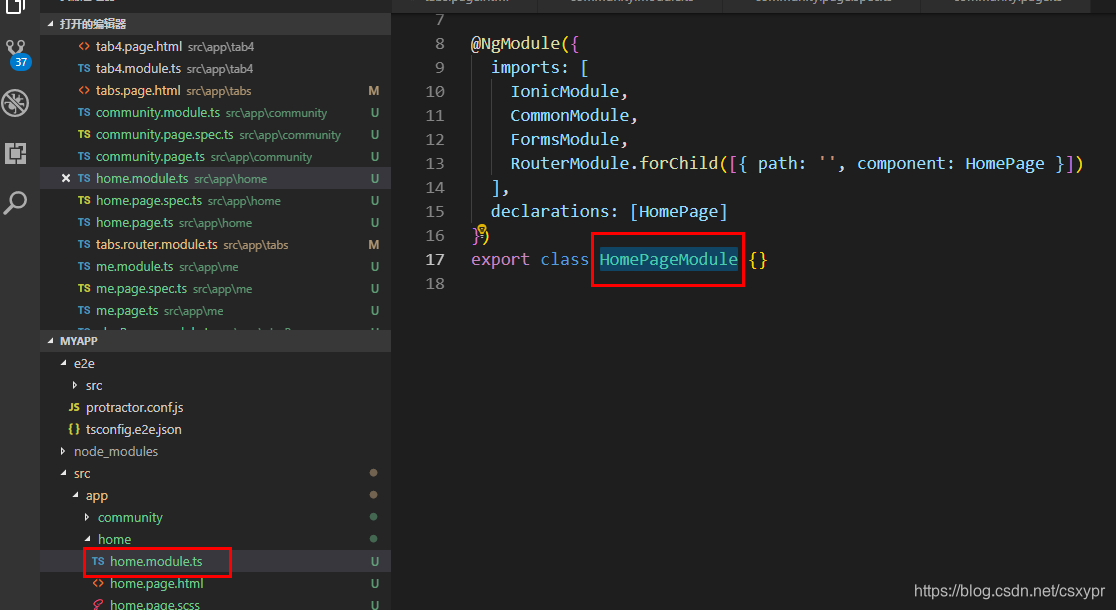
这里的loadChild中填写的就是修改过后的url地址,只要按照这个格式进行填写,就没有问题。 HomePageModule 则是 home.module.ts 中的名称

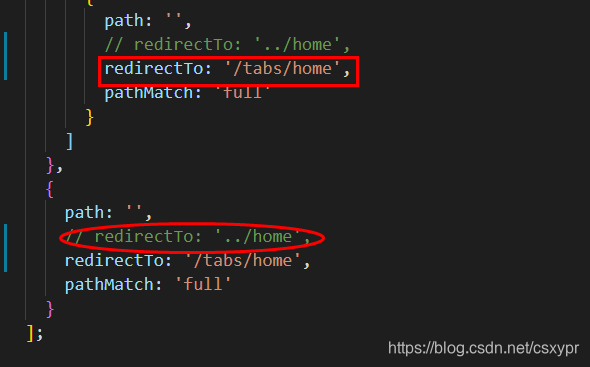
接下来需要注意的是loadChild下面的redirectTo

redirectTo





 本文介绍了在 Ionic4 中使用 `loadChildren` 进行路由跳转的方法。通过修改 `tabs.router.module.ts` 和 `app-routing.module.ts` 文件,详细阐述了如何配置 `loadChildren` 以及 `redirectTo` 属性,解决路由跳转问题。同时提醒开发者在修改文件夹和页面命名时要确保一致性,避免项目运行错误。
本文介绍了在 Ionic4 中使用 `loadChildren` 进行路由跳转的方法。通过修改 `tabs.router.module.ts` 和 `app-routing.module.ts` 文件,详细阐述了如何配置 `loadChildren` 以及 `redirectTo` 属性,解决路由跳转问题。同时提醒开发者在修改文件夹和页面命名时要确保一致性,避免项目运行错误。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1266
1266










