

作者 | 敲出亿行bug
责编 | 夕颜
出品 | 优快云博客
Vue.js 是什么?
vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

vue实例
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
1、在文件中引入vue.js,下面两种方式选择其中一种
<script type="text/javascript" src="../vue.js"></script>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2、建立简单的vue实例对象
<div id="app">
//调用vue中的数据
<h1>{{message}}</h1>
//下面的两种书写方式结果相同
<button v-on:click="click()">click</button>
<button @click="click()">click01</button>
</div>
<script>
var ve= new Vue({
el:'#app',
data:{
message:'hello',
},
methods:{
click:function(){
alert("你好,世界");
}
}
});
</script>

vue常用指令
1、v-on:绑定事件监听器,事件的类型由参数决定
例如:v-on:事件名称
或者@事件名称

2、v-if/v-else-if/v-else判断指令:根据表达式的值,进行渲染
例如:
<div id="app">
//isshow为true时,标签内的内容显示到页面
<h1 v-if="isshow">{{isshow}}ok</h1>
</div>
<script>
new Vue({
el:'#app',
data:{
message:'hello',
isshow:true,
},
methods:{
click:function(){
alert("你好,世界");
}
}
});
</script>
3、v-model:数据绑定指令(一般为表单输入绑定)
//v-model 指令在表单<input>、<textarea> 及 <select> 元素上创建双向数据绑定
<input type="text" v-model="message" />{{message}}
文本框里的内容与外面的内容绑定

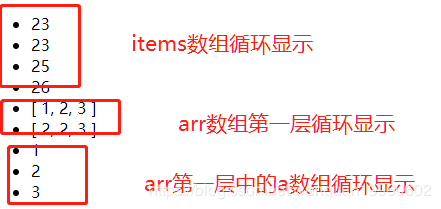
4、v-for:循环(可以多层嵌套显示和java中的for循环原理一致)
v-for格式:
<li v-for=“item in items”>{{item}} </ li>
其中:item是被迭代数组元素的别名
items是源数据数组
使用 item in items 的特殊格式语法
<div id="demo">
<ul>
<li v-for="item in items">{{item}}</li>
<li v-for="item in arr1">{{item}}</li>
<li v-for="item in arr1.a">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:'#demo',
data:{
items:[23,23,344,45],
arr1:{"a":[1,2,3],"b":[2,2,3]},
},
methods:{
}
});
</script>
运行结果如图

5、v-bind:动态绑定属性
使用格式
v-bind:属性名=“data数据对象中的值”
简写
:属性名=“data数据对象中的值”
<styple>
.child{
width: 50px;
height: 50px;
background-color: gray;
color: black;
}
</style>
<div id="app">
<img v-bind:src="img" /> //动态绑定了imges属性,img改变了图片,那么img标签也会改变
<div :class="{'child':isshow}">div6</div>//div区域的显示根据isshow的值来判定
</div>
<script>
new Vue({
el:'#app',
data:{
isshow:true,
img:'111.png',
}
})
</script>

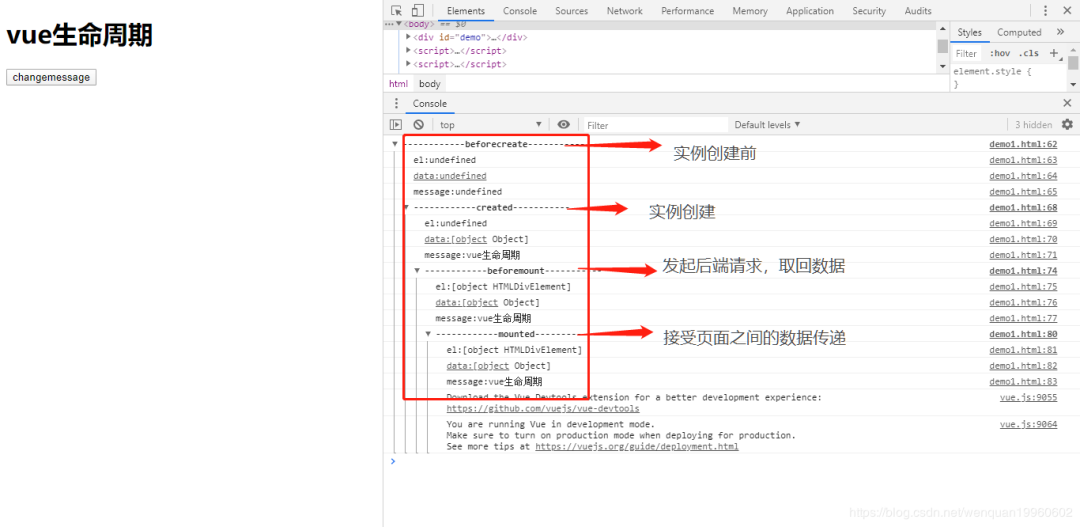
生命周期函数|钩子函数
1、生命周期函数
beforecreated:加一些loading事件
created:结束loading事件,还做一些初始化,实现函数自执行
mounted:发起后端请求,取回数据
接受页面之间传递的参数
子组件向父组件传递参数
2、下面用一个生命周期函数演示的实例
<div id="demo">
<h1>{{message}}</h1>
<button @click="changemessage()">changemessage</button>
</div>
<script>
var ve =new Vue({
el:'#demo',
data:{
message:'vue生命周期',
},
beforeCreate:function(){
console.group("------------beforecreate-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
created:function(){
console.group("------------created-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
beforeMount:function(){
console.group("------------beforemount-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
mounted:function(){
console.group("------------mounted-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
beforeUpdate:function(){
console.group("------------beforeupdate-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
updated:function(){
console.group("------------updated-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
beforeDestroy:function(){
console.group("------------destotry-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
destroyed:function(){
console.group("------------destroyed-----------")
console.log('el:'+this.$el)
console.log('data:'+this.$data)
console.log('message:'+this.message)
},
methods:{
changemessage:function(){
this.message='666'
}
}
});
//销毁是在实例外面调用的
ve.$destroy()
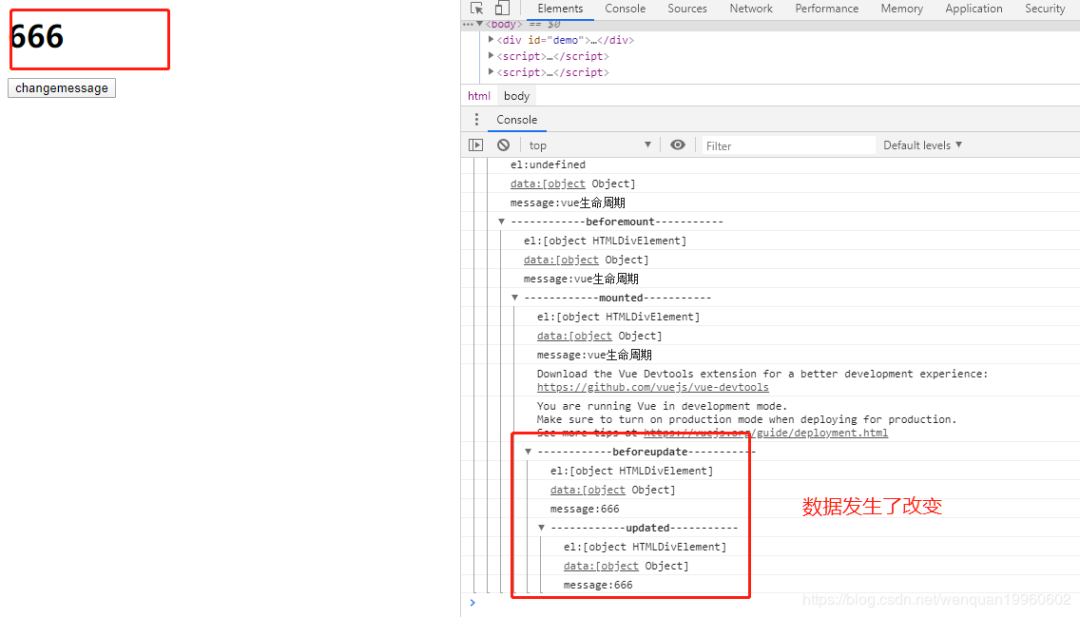
实际的效果

点击changemessage按钮


vue组件
借用官网的一张图。

1、为什么使用组件?
使用组件一方面可以不用去直接修改标签,另一方面也会优化页面显示。
注意:组件在实例前面书写
2、全局组件
<div id="box">
{{message}}
<all></all>
</div>
<script>
Vue.component("all",{
template:'<div><h1>{{name}}</h1></div>',
// template:'#box1',
data:function(){
return{
name:'李四'
}
}
})
var ve = new Vue({
el:"#box",
data:{
message:'hello'
}
});
</script>
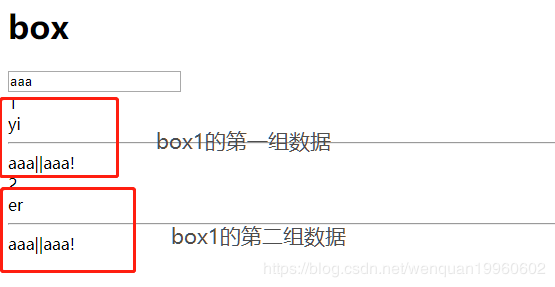
3、局部组件:局部组件放在实例中
父子组件可以嵌套使用
父子组件间作用域相互独立
子组件只能在父组件的模板中进行调用
子组件是父组件细化拆分的过程
父组件向子组件传值通过props进行
下面的示例中包含了父组件向子组件传值的功能
<div id="box">
<test>
</test>
</div>
<template id='box1'>
<div>
<input type="text" v-model="message" />
<box1 num="1" txt='yi' :msg="message"></box1>
<box1 num="2" txt='er' :msg="message"></box1>
</div>
</template>
<script>
var ve = new Vue({
el:'#box',
data:{
},
//父級
components:{
'test':{
template:"#box1",
data:function(){
return{
message:'aaa'
}
},
//子级
components:{
'box1':{
template:"#box2",
//子级想将父级的一个值,作为自己的一个局部变量
data:function(){
return{
mymsg:this.msg
}
},
//计算属性
computed:{
mymsg1:function(){
return this.msg+'!'
}
},
props:[
'num','txt','msg'
]
}
}
}
}
})
</script>

4、自定义监听事件(子组件向父组件传值)
自定义监听事件: $emit()
传值的过程:
子组件设定了一个点击事件,点击事件中夹带着传递的值—》通过getval方法将拿到的值赋值给父组件的message—》父组件显示出message值
<div id="box">
<parent></parent>
</div>
<template id='par'>
<div>
<h1> 父组件:{{parentmsg}}||{{message}}</h1>
<child @change="getval"></child>
</div>
</template>
<template id='child'>
<div @click="fn()">
<h2>子组件:{{childmsg}}</h2>
</div>
</template>
<script>
var vm = new Vue({
el:"#box",
components:{
"parent":{
template:'#par',
data:function(){
return {
parentmsg:"父组件的信息",
message:''
}
},
methods:{
getval:function(val){
this.message = val
console.log(val)
}
},
components:{
'child':{
template:'#child',
data:function(){
return{
childmsg:'子组件的信息'
}
},
methods:{
fn:function(){
this.$emit('change',this.childmsg)
}
}
}
}
}
}
})
</script>
5、SLOT插槽(vue2.6.0之前版本使用的slot)
目的:其目的在于让组件的可扩展性更强,用来混合父组件的内容与子组件自己的模板。
分为匿名slot和具名slot
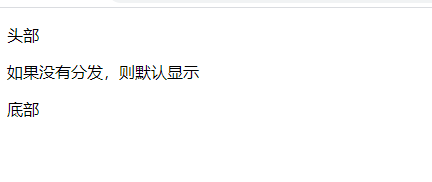
//匿名slot
<div id="box">
<my-component>
</my-component>
</div>
<template id='mycomponent'>
<div>
<p> 头部</p>
<slot> 如果没有分发,则默认显示</slot>
<p> 底部</p>
</div>
</template>
<script>
Vue.component('my-component',{
template:'#mycomponent'
})
Vue.component('my-computer',{
template:'#mycomputer'
})
var vm = new Vue({
el:'#box',
})
</script>

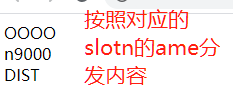
//具名slot
<div id="box">
<my-computer>
<div slot='CPU'>n9000</div>
<div slot='GPU'>OOOO</div>
</my-computer>
</div>
<template id='mycomputer'>
<div>
<slot name="GPU">GPU</slot>
<slot name="CPU">CPU</slot>
<slot name="DIST">DIST</slot>
</div>
</template>
<script>
Vue.component('my-computer',{
template:'#mycomputer'
})
var vm = new Vue({
el:'#box',
})
</script>


vue的路由设置
要引入vue-router.js库文件
作用:根据url锚点的位置,在容器中加载不同的模块,本质是作为页面导航,完成SPA(Singal Page Application)的开发。
一种特殊的web应用,它将所有活动局限于一个web页面中,仅web页面初始化时加载项应的html、JavaScript、css。
一旦页面加载完成,SPA不会因为用户的操作而进行页面的重新加载或跳转,而是利用JavaScript动态的变换HTML(采用的是div切换显示或隐藏),从而实现ui与用户的交互。
下面是一个简单地单页面示例
<div id="app">
<ul>
<li >
<router-link to="/home">首页</router-link>
</li>
<li >
<router-link to="/news">新闻</router-link>
</li>
<li >
<router-link to="/hot">热点</router-link>
</li>
</ul>
<div class="show">
<router-view></router-view>
</div>
<button @click="back()">go back</button>
</div>
<script>
const Home={template:'<h2>首页</h2>'}
const News={template:'<h2>新闻</h2>'}
const Hot={template:'<h2>热点</h2>'}
//Vue.extend(template:'<h1>首页</h1>')
//配置路径
const routes=[
{
path:'/home',component:Home
},
{
path:'/news',component:News
},
{
path:'/hot',component:Hot
}
]
//创建router
const router = new VueRouter({
routes
})
var vm = new Vue({
el:'#app',
router,
beforeCreate:function(){
this.$router.push('/home').catch(err=>{err})
},
methods:{
back(){
this.$router.go(-1);
}
}
})
</script>
二级路由的配置是在一级路由的基础上,在某一个path下再分离出几个低级的path。
示例
{
//新闻模块下有将新闻进行分类:科技、军事等;其他步骤不影响
path:'/news',component:News,
children:[
/* 二级路由,path分配,前面没有“ / ” */
{
path:'js',
component:{
template:'<p>军事类新闻</p>'
}
},
{
path:'kj',
component:{
template:'<p>科技类新闻</p>'
}
},
{
/* 默认页面可以直接用一个组件,也可以重定向 */
path:'/',
redirect:'js'
// component:{
// template:'<p>默认值</p>'
// }
}
]
}
路由的进一步详解

axios的使用
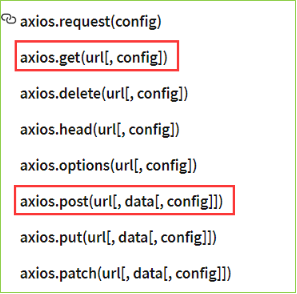
使用了常用的两种axios的方法:

axios的get方法使用
<div id="app">
<h1>{{msg}}</h1>
<button @click='getMsg'>Click</button>
</div>
<script>
/* 创建Vue实例 */
var vm=new Vue({
el:'#app',
data:{
msg:''
},
methods:{
getMsg:function(){
/* 方式一
axios.get('./text.txt?name=zhy&age=20').then(res=>{
console.log(res.data)
this.msg=res.data
}).catch(err=>{
console.log(err)
}) */
//方式二
axios.get('./text.txt',{params:{name:'zhy',age:20}}).then(res=>{
this.msg=res.data
}).catch(err=>{
console.log(err)
})
}
}
})
</script>
点击事件触发后,就会将text文件中的数据拿到前端显示,post和get方法使用相同。
版权声明:本文为优快云博主「敲出亿行bug」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.youkuaiyun.com/wenquan19960602/article/details/106174485
【END】
更多精彩推荐
☞加码 2000 亿新基建还不够,阿里云再放话:今年招 5000 人!
☞议题曝光!百位顶级讲师、20大论坛,总有一个话题吸引你
☞张一鸣是如何练就字节跳动的
☞性能超越最新序列推荐模型,华为诺亚方舟提出记忆增强的图神经网络
☞DevOps 在移动应用程序开发中扮演什么角色?
☞稳定币经济:十大稳定币简史
你点的每个“在看”,我都认真当成了喜欢







 本文深入解析Vue.js框架的核心特性,包括实例创建、指令使用、组件化开发、路由设置及axios数据请求,通过实例展示Vue的灵活性与高效性。
本文深入解析Vue.js框架的核心特性,包括实例创建、指令使用、组件化开发、路由设置及axios数据请求,通过实例展示Vue的灵活性与高效性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








