在前台进行数据校验时,除了必需的校验的外,有时还需要自己定义长度,数字,手机号,email等的校验。此时可以通过自定义的校验规则来实现。通常使用以下方式:

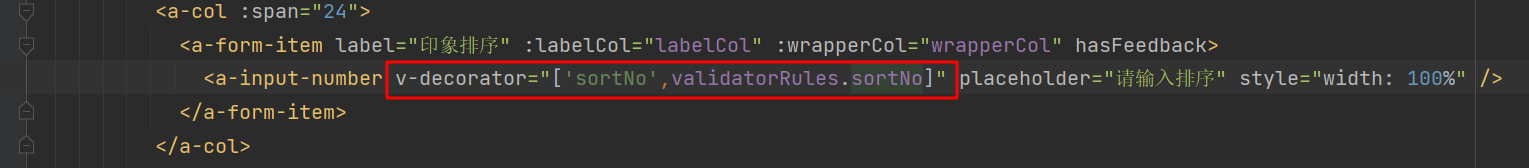
<a-col :span="24">
<a-form-item label="印象排序" :labelCol="labelCol" :wrapperCol="wrapperCol" hasFeedback>
<a-input-number v-decorator="['sortNo',validatorRules.sortNo]" placeholder="请输入排序" style="width: 100%" />
</a-form-item>
</a-col>
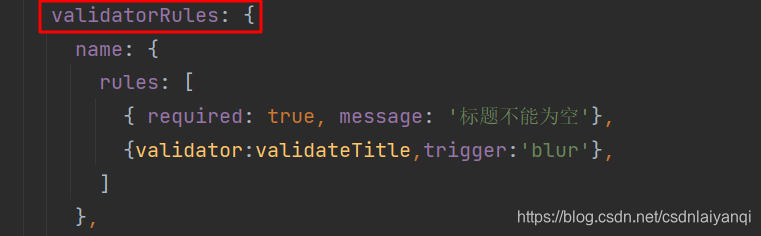
在validatorRules.sortNo中添加下面的自定义的规则,这个validatorRules的结构如下:

sortNo:{
rules:[
{ required: true, message: '排序不能为空' },
{validator:validateSortNo,trigger:['change', 'blur']},
]
},
这个可写成function,也可以放在data的最前面,但是一定要注意对value的判空,否则会出现数据校验的时候,不能为空的提示不出现,要等输入内容不符合定义的规则时才有错误提示





 本文探讨了在Ant Design Vue中进行自定义数据校验的重要性,特别是在验证长度、数字、手机号和电子邮件格式时。通过在validatorRules.sortNo中添加自定义规则,可以实现更灵活的验证逻辑。需注意在实现自定义规则时要确保对value的判空处理,以避免预期之外的错误提示行为。
本文探讨了在Ant Design Vue中进行自定义数据校验的重要性,特别是在验证长度、数字、手机号和电子邮件格式时。通过在validatorRules.sortNo中添加自定义规则,可以实现更灵活的验证逻辑。需注意在实现自定义规则时要确保对value的判空处理,以避免预期之外的错误提示行为。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4702
4702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








