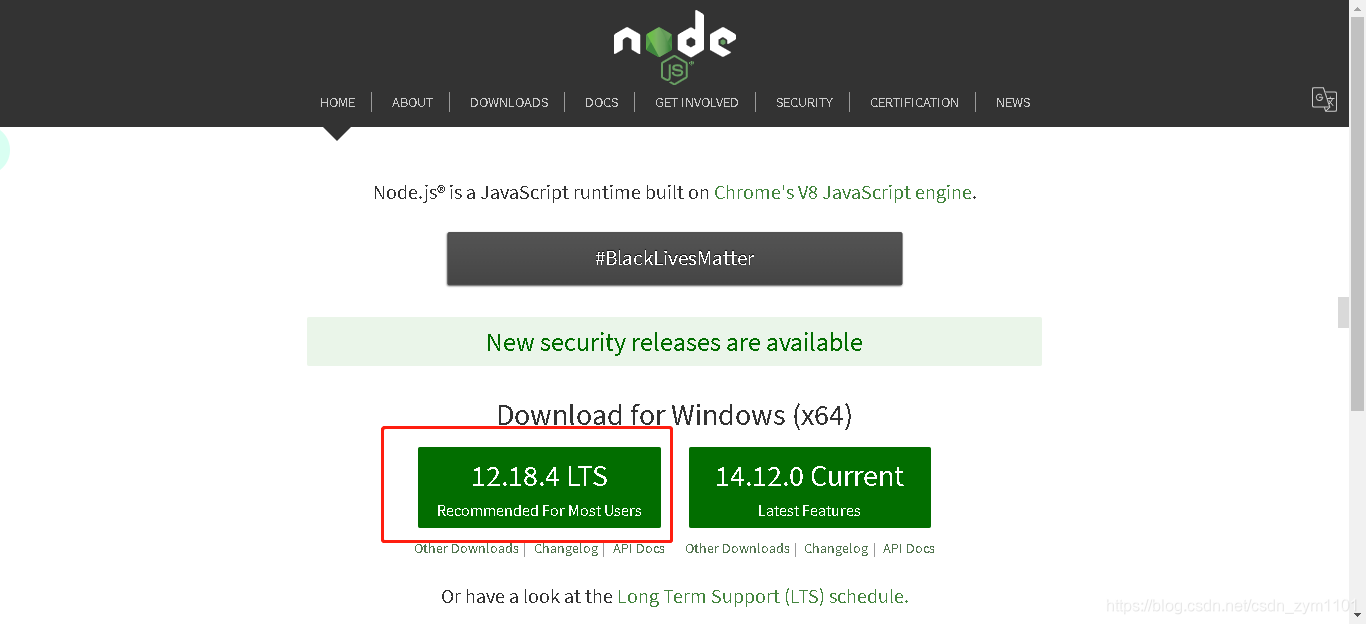
第一步:在node.js官网上下载node并安装好。npm是node.js的包工具管家,他们一体的,所以安装了node.js,就会自带的有npm。npm是实现node.js的工具管家。是否安装成功了,在DOS里面输入node -v 和npm -v就会出现版本号,npm可以把别人的包下载下来用来自己用哦

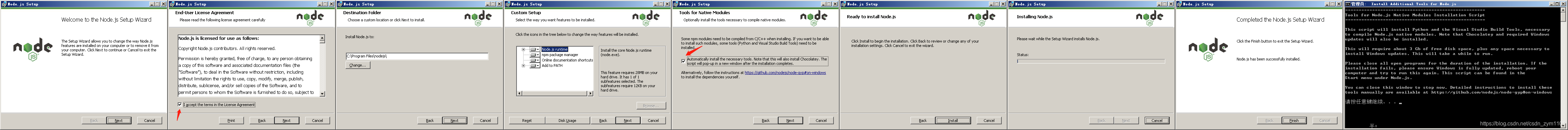
下载后,双击安装包,就像装QQ一样。

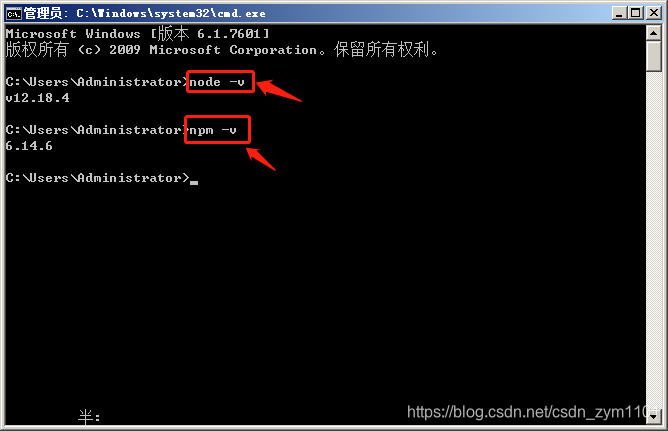
最后在DOS里面输入node -v和npm -v查看版本号,测试是否全部安装好了

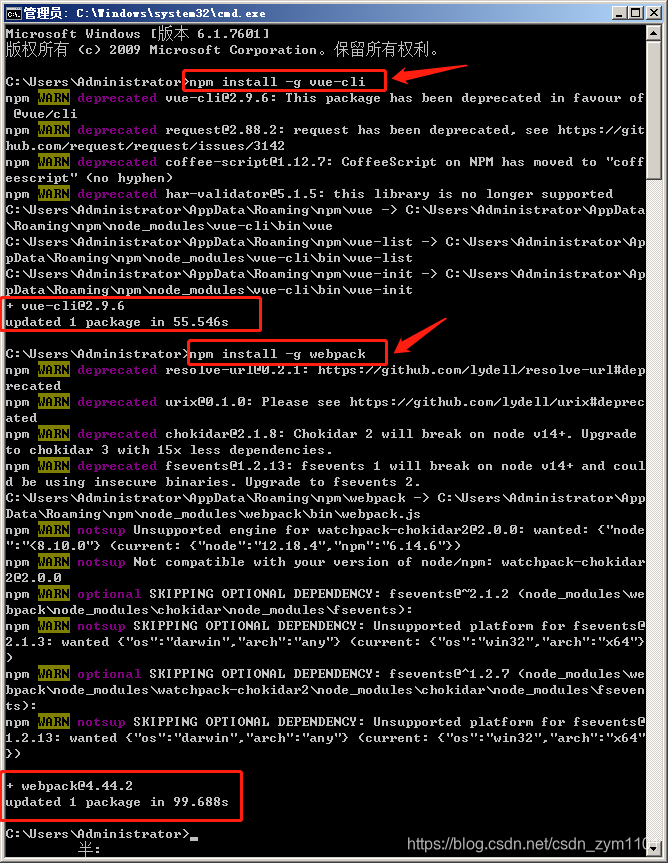
现在开始用node的包管家npm从服务器下载第三方包到本地使用,现在就从服务器上加载一个webpack和vue-cli
加载vue-cli的命令:npm install -g vue-cli
加载webpack的命令:npm install -g webpack

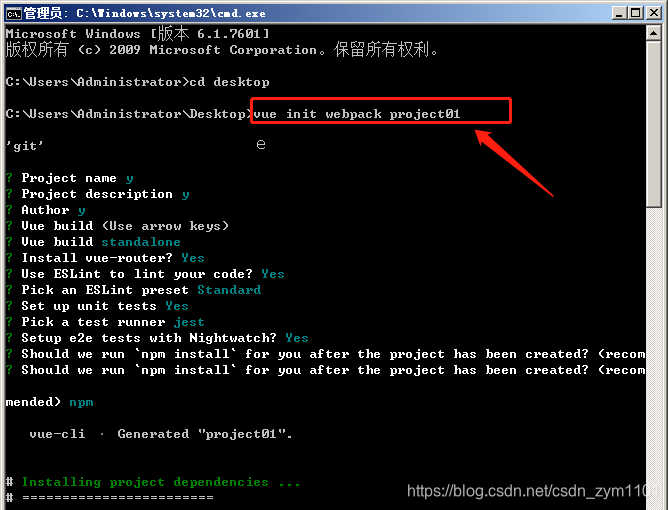
然后开始创建一个vue项目,如果你想要把vue项目创建到桌面上,进DOS之后,输入cd desktop即可
创建vue项目的命令:vue init webpack project01

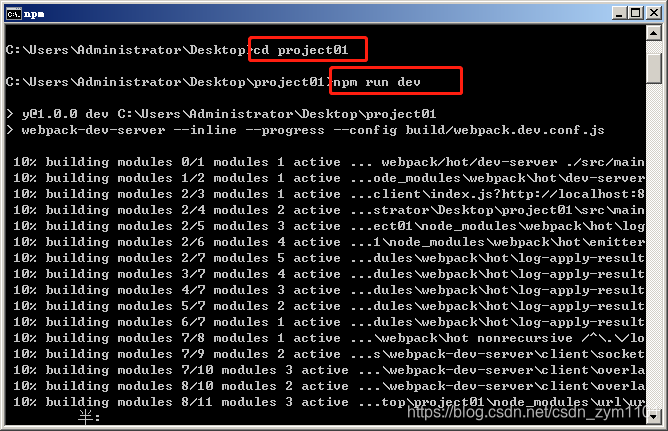
创建好之后,就cd 到该项目文件夹下:cd project01
然后运行该项目:npm run dev

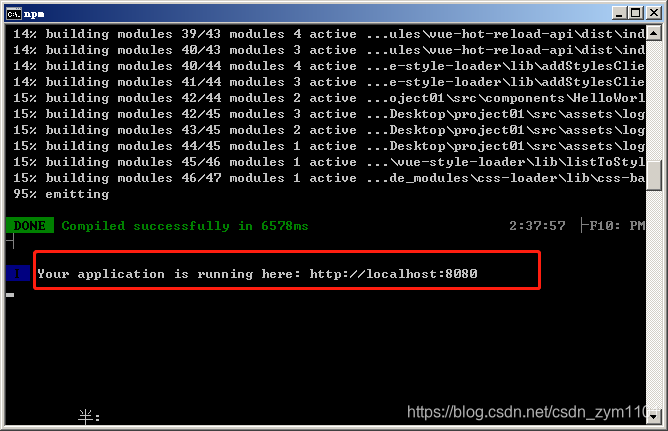
运行成功会出现这个提示:

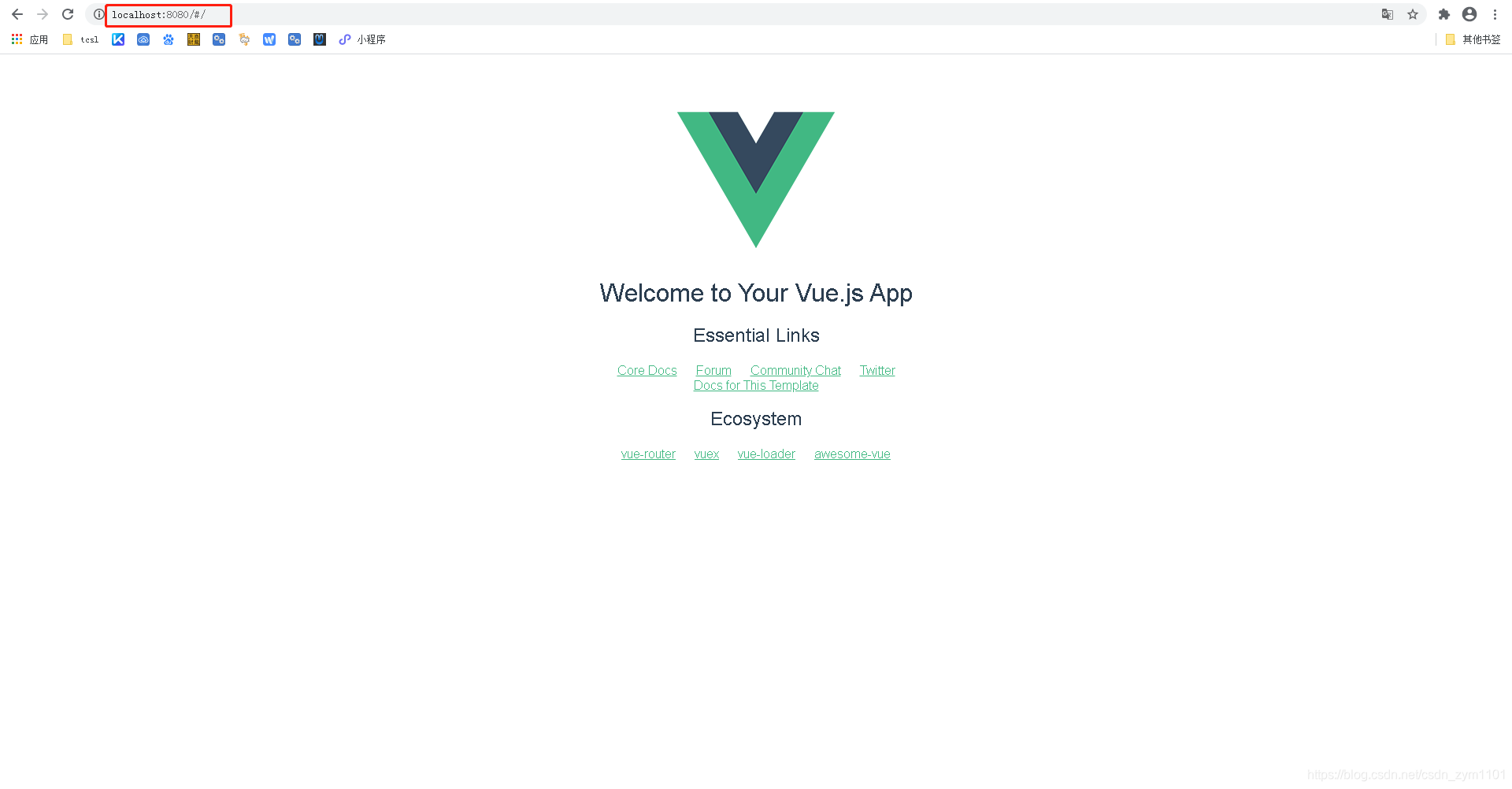
这个时候在浏览器地址栏内输入localhost:8080,即可看到vue的欢迎页面






 本文指导如何在Windows环境下使用Node.js和npm创建Vue项目。首先,通过访问Node.js官网下载并安装Node.js,它内置npm。在DOS中验证安装成功后,利用npm全局安装vue-cli和webpack。接着,通过vue-cli命令创建新的Vue项目,并将其定位到桌面。进入项目文件夹后,运行'npm run dev'启动项目,浏览器输入'localhost:8080'可查看运行结果。
本文指导如何在Windows环境下使用Node.js和npm创建Vue项目。首先,通过访问Node.js官网下载并安装Node.js,它内置npm。在DOS中验证安装成功后,利用npm全局安装vue-cli和webpack。接着,通过vue-cli命令创建新的Vue项目,并将其定位到桌面。进入项目文件夹后,运行'npm run dev'启动项目,浏览器输入'localhost:8080'可查看运行结果。
















 1806
1806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








