背景:原项目前后台不分离,后来进行产品进行重构,后台使用微服务架构,采用前后台分离开发
vue打包上线流程:
- vue使用npm run build方式进行打包,将dist文件发给后台。
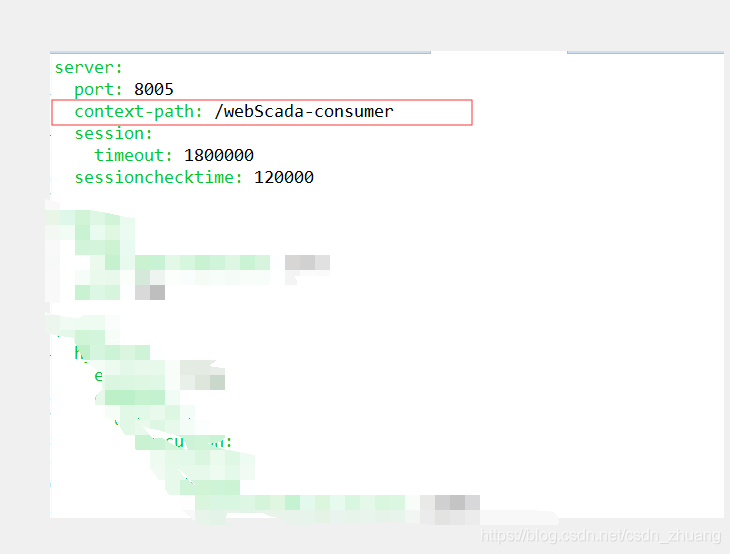
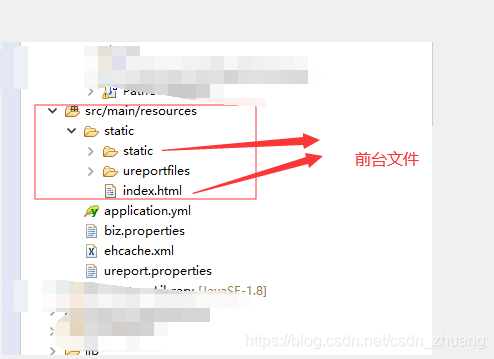
- 后台解压后,将index.html和static放至tomcat中(我是直接在后台本地测试的,直接放在后台服务上),访问路径为:http:XXXX:8005/index.html


- 这样就会直接打开前端index.html文件,对于部署中遇到的一些问题,可以参考博客https://blog.youkuaiyun.com/csdn_zhuang/article/details/103678262





 本文分享了在项目重构过程中,从原项目前后台不分离到采用微服务架构的前后端分离开发的经验。详细介绍了使用Vue进行前端打包,并通过npm run build命令生成dist文件,再由后台解压并部署至Tomcat的过程。访问路径设置为http:XXXX:8005/index.html,直接打开前端页面。文章还提供了部署中常见问题的解决方案。
本文分享了在项目重构过程中,从原项目前后台不分离到采用微服务架构的前后端分离开发的经验。详细介绍了使用Vue进行前端打包,并通过npm run build命令生成dist文件,再由后台解压并部署至Tomcat的过程。访问路径设置为http:XXXX:8005/index.html,直接打开前端页面。文章还提供了部署中常见问题的解决方案。
















 1512
1512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








