1、@PathVariable
获取单个或多个路径参数。即url/{id}这种形式。而且还能进行正则验证(@GetMapping("/testGet2_1/{param1:[0-9]{5}}/{param2}"))
2、@RequestParam(...)
获取url?name=xxx这种形式中的数据也就是json数据格式,有人可能会疑惑post请求的数据不是在请求体吗,这样怎么能请求。post请求数据分两种,一种是json,一种是json字符串。如果是json的形式,最终请求的数据就是上述格式,只是没有像get请求那样在地址栏显示。
前端请求构建以下俩个参数基本固定为如下:
- Content-Type: application/x-www-form-urlencoded ,multipart/form-data等
- data/param: data (data为json数据)
3、@RequestBody
获取请求体中的json字符串参数,因为是请求体中的参数所以只能是post请求。且一个接口参数中只能使用一个。
前端请求构建以下俩个参数基本固定为如下:
- Content-Type: application/json;charset=utf8
- data: JSON.stringify(data) (data为json数据)
4,HttpServletRequest
获取非请求体数据: request.getParameter("xxx");
获取请求体中数据:request.getInputStream()
一.单个参数
前端的角度也就是String,Number类型
》@RequestBody
/**
* 单个参数时使用 String 类型传输,比如 int、long、flout 等等,都使用 String
*
* @param uid
* @return
*/
@PostMapping("save4")
public String save4(@RequestBody String uid) {
logger.info("保存单个参数:" + uid);
return "保存完毕:" + uid;
}$.ajax({
//默认传输的内容类型为 key-value 型,后台使用数组、List 接收参数时,
// headers 中必须指定内容类型为 json 类型,否则会报415错误
headers: {
'Content-Type': 'application/json;charset=utf8'
},
type: "post",
url: "http://localhost:8080/user/save4",
//指定 json 类型后,传输的数据理所当然应该是 json 格式。
data: JSON.stringify({"uid": "9527"}),
success: function (data) {
console.log(data);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
}
});》@RequestParam(...)
@PostMapping("save4")
public String save4(@RequestParam(name="uid") String uid) {
logger.info("保存单个参数:" + uid);
return "保存完毕:" + uid;
}$.ajax({
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
type: "post",
url: "http://localhost:8080/user/save4",
data: {"uid": "9527"},
success: function (data) {
console.log(data);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
}
});二.对象参数
前端统称为对象,格式一致为:{}
后端可以是对象(类),Map
1.简单对象
public class User {
private Integer uId;
private String uName;
}》@RequestBody
@PostMapping("save6")
public String save6(@RequestBody User user) {
logger.info("save6=> " + user.toString());
return "保存完成:" + user;
}var data = {"uId": 1000, "uName": "华安"};
$.ajax({
headers: {
'Content-Type': 'application/json;charset=utf8'
},
type: "post",
url: "http://localhost:8080/user/save6",
data: JSON.stringify(data),
success: function (data) {
console.log(data);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
}
});》@RequestParam(...)
这里在对象上没有用@RequestParam,但其内在本质就是多参数,只不过是用一个User类封装了一层。
/**
* 保存单个实体
*
* @param user
* @return
*/
@PostMapping("save6")
public String save6(User user) {
logger.info("save6=> " + user.toString());
return "保存完成:" + user;
}var data = {"uId": 1000, "uName": "华安"};
$.ajax({
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
type: "post",
url: "http://localhost:8080/user/save6",
data: data,
success: function (data) {
console.log(data);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
}
});2.复杂对象
public class User {
private Integer uId;
private String uName;
private List<String> hobbyList;
private Class class;
private List<Subject> subjectList;
private List<Map<String,Integer>> gradesList;
}
public class Class{
private Integer cId;
private String cName;
}
public class Subject{
private Integer sId;
private String sName;
}》@RequestBody
@PostMapping("save6")
public String save6(@RequestBody User user) {
logger.info("save6=> " + user.toString());
return "保存完成:" + user;
}var data = {
"uId": 1000,
"uName": "华安",
"hobbyList": [
"xxx",
"xxx"
],
"class": {
"cId": 1,
"cName": "高三18班"
},
"subjectList": [
{
"sId": 1,
"sName": "语文"
},
{
"sId": 2,
"sName": "数学"
}
],
"gradesList": [
{
"gName": "语文",
"gGrades": 96
},
{
"gName": "数学",
"gGrades": 100
}
]
};
$.ajax({
headers: {
'Content-Type': 'application/json;charset=utf8'
},
type: "post",
url: "http://localhost:8080/user/save6",
data: JSON.stringify(data),
success: function (data) {
console.log(data);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
}
});》@RequestParam(...)
一般复杂的对象数据类型不建议使用这个接收,但不是不可以。同样修改一下Content-type和data也可以接收。
三.数组参数
前端统称为数组,格式一致为:[]
后端可以是数组,List
1.简单数组
》@RequestBody
Array:
@PostMapping("save1")
public String save1(@RequestBody String[] ids) {
logger.info("save1--->" + Arrays.asList(ids));
return new Date() + "传输完毕:" + Arrays.asList(ids);
}
List:
@PostMapping("save1")
public String save1(@RequestBody List<String> ids) {
logger.info("save1--->" + Arrays.asList(ids));
return new Date() + "传输完毕:" + Arrays.asList(ids);
}var data = ["18ui", "89uj", "987u", "98uj"];//如果后台接收的是整形数组,则 data 中使用整形即可,如:data = [80, 90, 100, 110,120];
$.ajax({
headers: {
'Content-Type': 'application/json'
},
type: "post",
url: "http://localhost:8080/user/save1",
data: JSON.stringify(data),
success: function (data) {
console.log(data);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
}
});》@RequestParam(...)
方式一:
@PostMapping("/test/param4")
@ResponseBody
public JsonResult testParam4(@RequestParam("datas") List<Integer> param){
System.out.println(param);
return JsonResult.success(param);
} 
方式二:
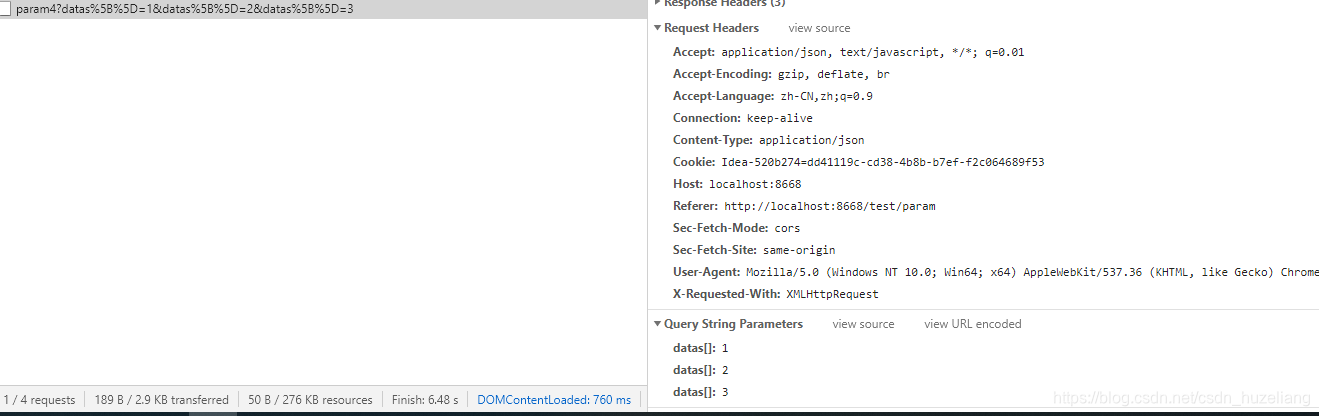
这里有点特殊,需要注意参数key上的区别
@PostMapping("/test/param4")
@ResponseBody
public JsonResult testParam4(@RequestParam("datas[]") List<Integer> param){
System.out.println(param);
return JsonResult.success(param);
}Ajax:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>参数验证</title>
</head>
<body>
<input type="button" name="request" value="请求后台"
style="width:200px;height:50px;background-color:red;margin-bottom:20px;">
<div name="rs"></div>
<input type="checkbox" name="se" value="1">hafiz.zhang<br/>
<input type="checkbox" name="se" value="2">jack.chen<br/>
<input type="checkbox" name="se" value="3">lili.wang<br/>
<script src="/jquery-3.4.1.js"></script>
<script type="text/javascript">
$("input[name='request']").click(function () {
var data = [];
$("input[name='se']").each(function () {
if ($(this).prop("checked")) {
data.push($(this).val());
}
});
// var json_data = JSON.stringify(data);
$.ajax({
type: "get",
url: "/test/test/param4",
// contentType: "application/json",
data: {"datas": data},
dataType: "json",
success: function (data) {
var str = "";
for (var i = 0; i < data.length; i++) {
str += ";name=" + data[i];
}
$("div[name='rs']").html(str);
},
error: function () {
alert("出错啦");
}
});
});
</script>
</body>
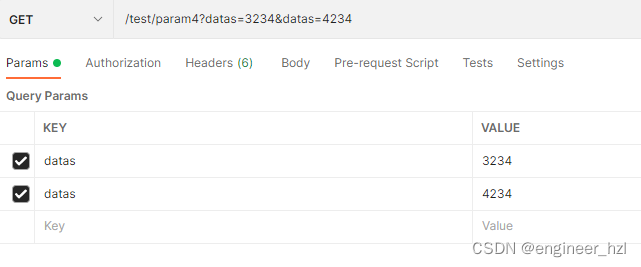
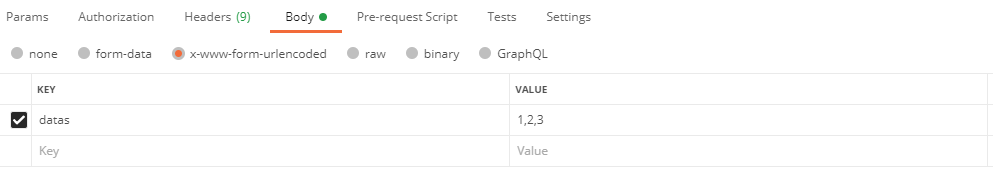
</html>Postman:


方式三: 使用join()处理
@GetMapping("/test/param5")
@ResponseBody
public JsonResult testParam5(@RequestParam("datas") List<Integer> param){
System.out.println(param);
return JsonResult.success(param);
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>参数验证</title>
</head>
<body>
<input type="button" name="request" value="请求后台"
style="width:200px;height:50px;background-color:red;margin-bottom:20px;">
<div name="rs"></div>
<input type="checkbox" name="se" value="1">hafiz.zhang<br/>
<input type="checkbox" name="se" value="2">jack.chen<br/>
<input type="checkbox" name="se" value="3">lili.wang<br/>
<script src="/jquery-3.4.1.js"></script>
<script type="text/javascript">
$("input[name='request']").click(function () {
var data = [];
$("input[name='se']").each(function () {
if ($(this).prop("checked")) {
data.push($(this).val());
}
});
console.log(data.join());
// var json_data = JSON.stringify(data);
$.ajax({
type: "get",
url: "/test/test/param5",
// contentType: "application/json",
data: {"datas": data.join()},
dataType: "json",
success: function (data) {
var str = "";
for (var i = 0; i < data.length; i++) {
str += ";name=" + data[i];
}
$("div[name='rs']").html(str);
},
error: function () {
alert("出错啦");
}
});
});
</script>
</body>
</html>2.对象数组
》@RequestBody
@PostMapping("save3")
public String save3(@RequestBody List<User> userList) {
for (User user : userList) {
logger.info("save3--->" + user);
}
return new Date() + "传输完毕:" + userList;
}//后台是 List<User>,则前台使用数组([])表示 List,使用 json 对象表示 User 对象
var data = [];
for (var i = 0; i < 3; i++) {
var user = {};//每一个 json 对象相当于后台的 User 对象,因为都是 key-value 格式。
user.uId = (i + 1);//key 值必须与后台 POJO 属性一致。value 的类型必须与后台数据类型一致。
user.uName = "huaAn_" + (i + 1);
data.push(user);//将 json 对象添加到数组中
}
$.ajax({
headers: {
'Content-Type': 'application/json'
},
type: "post",
url: "http://localhost:8080/user/save3",
data: JSON.stringify(data),
success: function (data) {
console.log(data);
},
error: function (data) {
console.log("ERROR:" + JSON.stringify(data));
}
});》@RequestParam(...)
3.复杂对象数组
》@RequestBody
类似上面复杂对象,上面是一个复杂对象,这里是一个复杂的对象数组。请求不变,只是格式些许变化。
》@RequestParam(...)
..................
四.补充
额外知识1:Http协议常用的四种请求方式:Post、Get、Put、Delete等;其中Put、Delete请求方式很少见,都可用Post方式代替!
a)对数据库而言: get 请求不修改数据库,只是查询。Post是增加记录,put是更新,Delete数据库删除;
b)Put,Post,Delete 方式的请求参数会直接放在requestBody里;
c)处理 request uri 部分的注解,路径参数变量:@PathVariable;
d)处理request header部分的注解: @RequestHeader, @CookieValue,@RequestParam;
e)处理request body部分的注解:@RequestParam, @RequestBody;
综上所述:@RequestParam注解既可以接收Get方式的请求头中的参数,也可以接收Post方式的请求体中的参数;
额外知识2:get请求的 headers 中没有 content-type 这个字段,post 的 content-type 有 :
a)application/x-www-form-urlencoded 这种就是一般的文本表单用 post 传地数据,只要将得到的 data 用 @RequestParam 或 request.getParamter() 获取即可;
b)multipart/form-data ,用于文件上传,此时 form 的 enctype 属性必须指定为 multipart/form-data;
c)application/json,将数据以json对象的格式传递;
d)text/xml;
e)put 和 delete 请求的headers 是有 content-type 这个字段的,只不过这两个方法类型目前不常用;
额外知识3:
contentType的默认值是application/x-www-form-urlencoded
jQuery的ajax会默认把data:{"id":xxx,"name":xxx}这样格式的数据拼接成id=xxx&name=xxx这种以表单数据格式提交的字符串





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








