1、边框样式需求
需要给一个div或者span快增加边框的效果
2、CSS代码说明
(1)样式写法
在样式中增加
border: 1px solid red:可以整体为整个块的边框设置颜色和粗细;
border-top: 1px solid red:可以针对边框的四个边框单独为其设置颜色和粗细,top/bottom/left/right
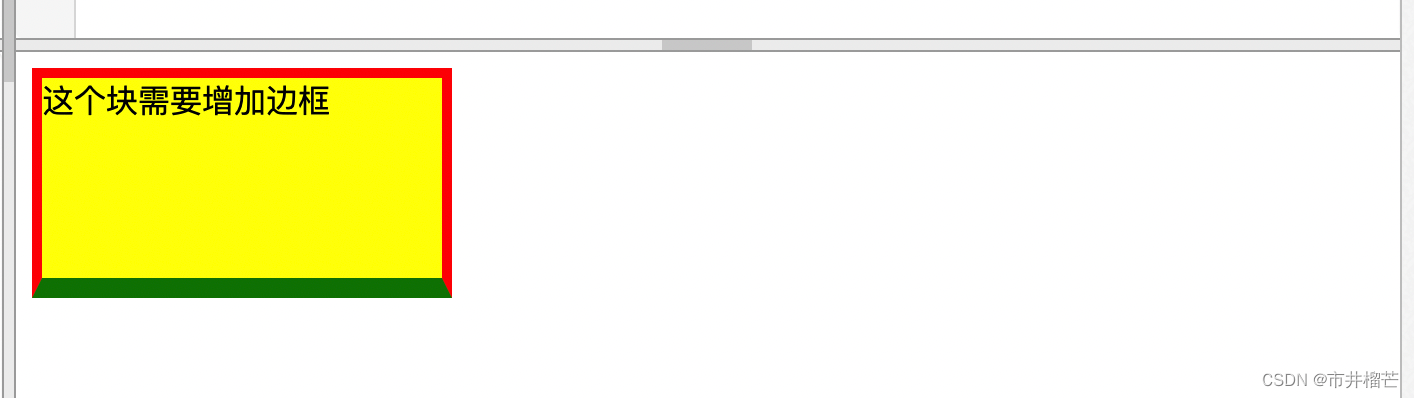
(2)CSS代码示例和结果
<div class="bk">
<span>这个块需要增加边框</span>
</div>
.bk{
background-color:yellow;
width:200px;
height:100px;
border: 5px solid red;
border-bottom:10px solid green
}






 本文介绍了如何使用CSS为div或span元素设置边框样式,包括整体边框及单独设置四边的不同效果,并通过示例代码展示了具体实现方法。
本文介绍了如何使用CSS为div或span元素设置边框样式,包括整体边框及单独设置四边的不同效果,并通过示例代码展示了具体实现方法。


















 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










