hexo创建 about页面和文章页面
1,创建一般的文章:hexo new "文章名称"
2,创建"关于我"等页面:hexo new page "about" 这里的about要和在主题的_config.yml文件中的menu中进行匹配
如:

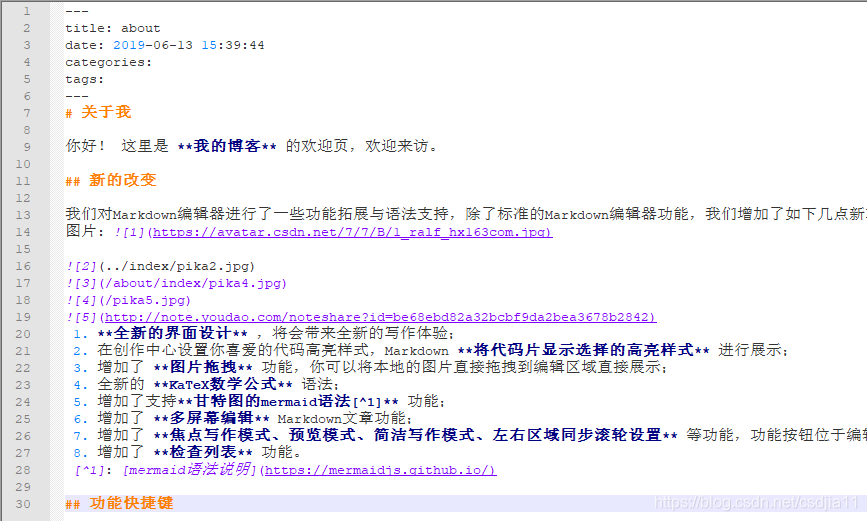
创建关于我的页面:hexo new page "about" 后,会在根目录的source文件夹下新建about/index.md 我的对应是C:\Users\user\Desktop\blog\myblog\source\about\index.md ,然后编辑创建出来的index.md文件:

然后部署就能在网页中看到。
3,创建友情链接:在主题的配置中:
4,打赏链接:
打赏
reward_comment: 您的支持将鼓励我继续创作!
wechatpay: /images/wechat-reward-image.JPG
hexo 添加图片
在插入图片前首先要解决一个问题:hexo使用markdown图片无法显示问题
hexo默认无法自动处理文章插入本地图片,需要通过扩展插件支持。
配置:
1、配置_config.yml里面的post_asset_folder:false这个选项设置为true。

2、安装hexo-asset-image,由于hexo3版本后对很多插件支持有问题,hexo-asset-image插件在处理data.permalink链接时出现路径错误,把年月去掉了,导致最后生成的路径为%d/xxx/xxx需要对其做兼容处理。通过判断当前版本是否等于3的版本做不同的路径分割。
可直接安装已经修改过得插件npm install https://github.com/7ym0n/hexo-asset-image --save 。
3、运行 hexo new "文章名称"来生成md博文时,/source/_posts文件夹内除了文章名称.md文件还有一个同名的文件夹,把图片放入该文件夹。
4、使用直接插入图片即可。(ps:一行一张图片可以,一行并排多张图片不行)  示例:
![]()
5、如果使用上一步中的方法不行,使用下面的方法(注意<div align=center>前面有一个空格):
<div align=center>
<img width=200 src="/_posts/java连接mysql/pic1.png" >
</div> hexo 一行并排多张图片
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。
Markdown 语法是对纯文本格式的强化,能使文本显示得更清晰、有条理。但它依旧算是简单的文本,很容易修改和扩展,常用于快速写作中。也正是因为MarkDown更注重简洁,所以对于图文混排,一些特定效果等功能进行了弱化,比如想设置图文并列,图片墙等时,纯MarkDown语法就无法实现了。
还好,Markdown 格式的兼容扩展性颇佳,使之能快速转换为各种互联网上的常用格式,比如 HTML、Word、PDF 等。
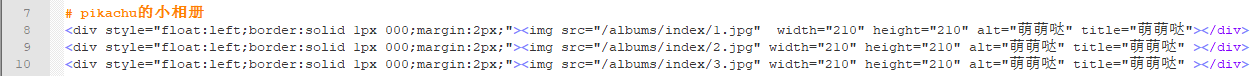
所以要实现图文混排,我们可以使用HTML语法来完成,比如完成一个图片并列排放效果,就可以在MarkDown文档中直接写入如下示例代码实现:

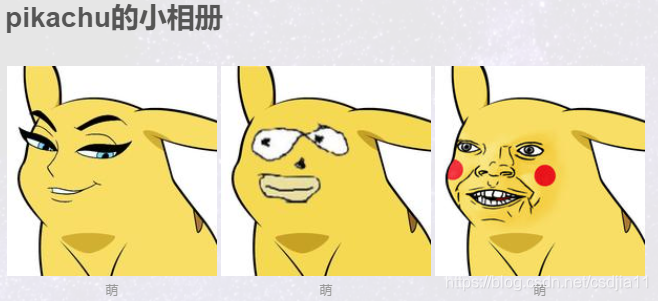
以上示例代码实现的效果如下:
当屏幕容得下多张图片时,图片将并排展示,如果屏幕分辨率小,则接着下一屏展示。

如上文,当添加了DIV样式后,图片是实现并排了,可后面的文字也贴上去了,无法实现在下一行显示,此时我们就需要在将下文放在DIV容器中,并清除之前的浮动样式
<div style="float:none;clear:both;">
下文其他内容
</div>给图片的名字皮卡丘加js链接:
<div id="head"
style="font-weight: bold; font-size: 70%; color: #00BFFF"
align="right">
<img src="img/pika.jpg" width="100%" height="300" >
<a href="xxxx.jsp">皮卡丘</a>
</div>hexo 添加live2d
参考这篇博文:https://blog.youkuaiyun.com/u011054333/article/details/82718910
首先,安装npm包:
npm install --save hexo-helper-live2d然后在hexo的配置文件_config.yml中添加如下配置,详细配置可以参考文档:
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
use: live2d-widget-model-shizuku
display:
position: right
width: 150
height: 300
mobile:
show: true然后下载模型,模型名称可以到这里参考,一些模型的预览可以在这里。
npm install live2d-widget-model-shizuku解决分类和标签点进去后404
以shana主题为例,这里有shana主题的详细安装过程,https://github.com/ShanaMaid/hexo-theme-shana

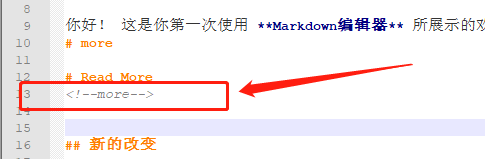
添加readmore
在对应文章的.md文件中添加<!--more--> 分隔符来区分

效果如下:

 Hexo博客搭建教程
Hexo博客搭建教程





 本文详细介绍如何使用Hexo创建博客,包括文章与页面的创建、图片插入、配置优化及常见问题解决方案,帮助初学者快速上手。
本文详细介绍如何使用Hexo创建博客,包括文章与页面的创建、图片插入、配置优化及常见问题解决方案,帮助初学者快速上手。
















 2032
2032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








