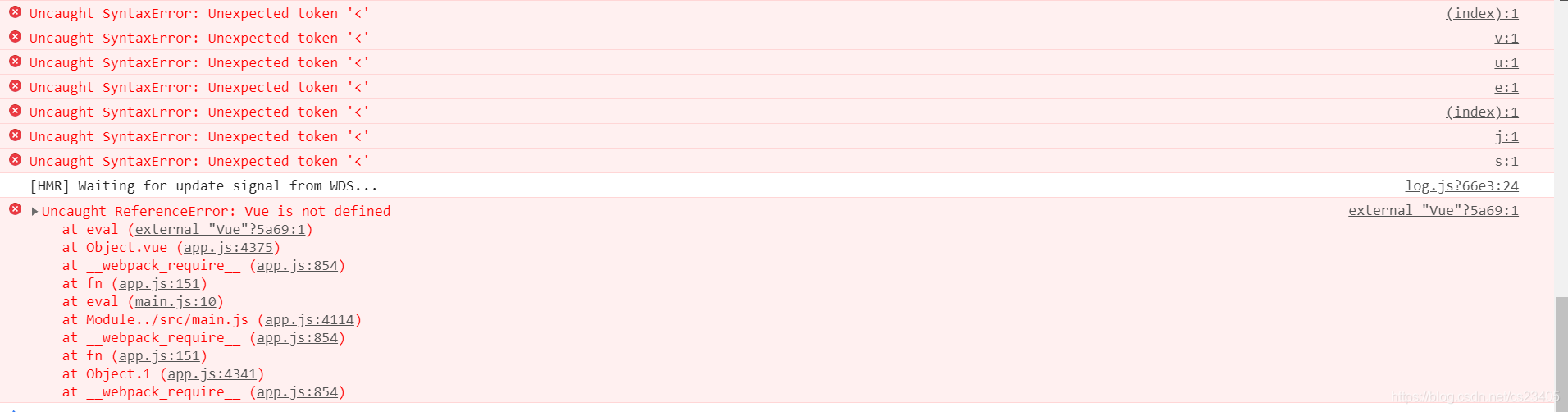
vue项目,npm run serve运行成功,但在浏览器上输入地址,报Vue is not defined错误


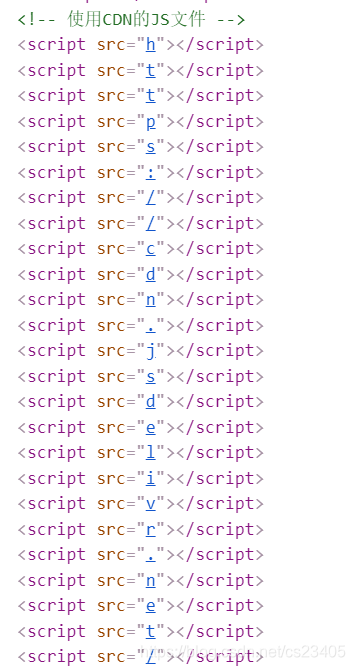
原因是把通过cdn引入的文件给拆分了单个字符,如下图

出现问题的原因:
public/index.html文件里面,使用cdn加载js的代码是这样的
//public/index.html
<!-- 使用CDN的JS文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
<!-- 使用CDN的JS文件 -->
这里我们看见cdn.js应该是数组类型,而我们在vue.config.js里面,当是development环境时,把cdn.js替换成了string类型,于是造成了上面问题的出现。
if (process.env.NODE_ENV === 'development') {
cdn.js = 'https://cdn.jsdelivr.net/npm/vue/dist/vue.js'
}
解决方案:
第一种:我们把这段代码注释掉就可以了
第二种:如果我们想在development环境和pro环境加载的某个js不一样,比如dev环境使用不压缩的vue.js,pro环境使用压缩的vue.min.js,我们可以这样处理
if (process.env.NODE_ENV === 'development') {
cdn.js[1] = 'https://cdn.jsdelivr.net/npm/vue/dist/vue.js'
}
然后重新npm run serve,重新打开页面就可以了
 Vue项目CDN配置问题
Vue项目CDN配置问题





 本文介绍了在Vue项目中遇到的CDN配置问题,详细解释了由于将CDN链接设置为字符串而非数组导致的错误,并提供了两种解决方案。
本文介绍了在Vue项目中遇到的CDN配置问题,详细解释了由于将CDN链接设置为字符串而非数组导致的错误,并提供了两种解决方案。
















 430
430










