本例记录ElementUI中DatePicker(日期选择器)设置日期项禁用状态的实现。
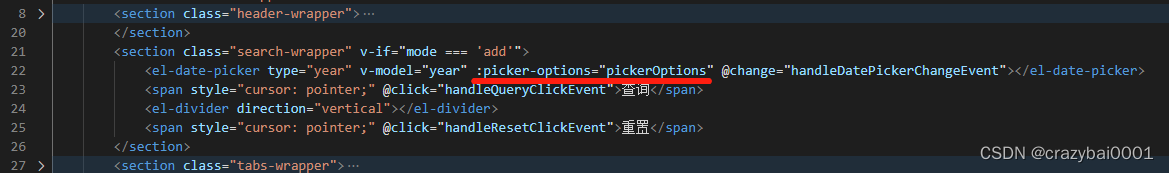
下图中将DatePicker的type设置为year,展示为年份选择器:


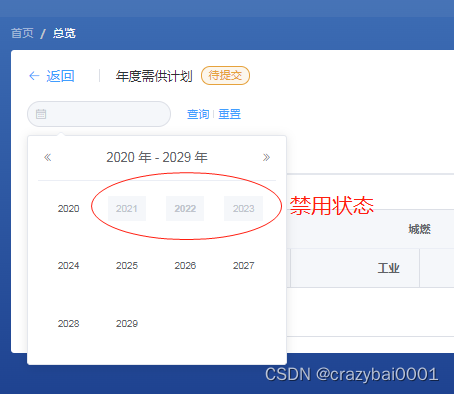
可以看到上图中2022、2023、2025几个年份处于禁用状态,具体实现代码看下图:

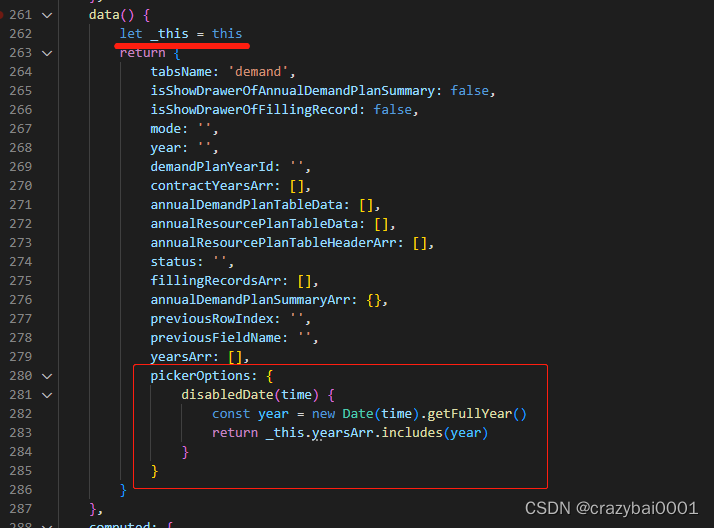
上图对应的代码:
data() {
let _this = this // 此处需要保存下this
return {
tabsName: 'demand',
isShowDrawerOfAnnualDemandPlanSummary: false,
isShowDrawerOfFillingRecord: false,
mode: '',
year: '',
demandPlanYearId: '',
contractYearsArr: [],
annualDemandPlanTableData: [],
annualResourcePlanTableData: [],
annualResourcePlanTableHeaderArr: [],
status: '',
fillingRecordsArr: [],
annualDemandPlanSummaryArr: {},
previousRowIndex: '',
previousFieldName: '',
yearsArr: [],
pickerOptions: {
disabledDate(time) {
const year = new Date(time).getFullYear()
return _this.yearsArr.includes(year) // 此处使用 _this
}
}
}
},pickerOptions是一个对象(pickerOptions可任意命名,但需要与模板中picker-options绑定的变量名一致),在pickerOptions对象内部是disabledDate函数(函数名必须是disabledDate),在此函数中实现禁用日期的逻辑。
disabledDate(time)的参数item表示日期选择器中的生个日期(其值是日期型数据),
const year = new Date(time).getFullYear()的功能是获取每个日期中的年份,
disabledDate函数需要返回逻辑值(true或false), _this.yearsArr.includes(year)语句中的yeasArr是后端接口返回的需要禁用的日期(数组格式,本例中yearsArr的值是[2021, 2022, 2023],
经过上述分析可知_this.yearsArr.includes(year)的功能就是用日期选择器中的每个日期和[2021, 2022, 2023]匹配,如果日期选择器的某个日期存在于[2021, 2022, 2023]中,则返回true(此时这个日期显示为禁用状态),如果日期选择器的某个日期在[2021, 2022, 2023]中不存在,则返回false(此时日期选择器中的这个日期显示可用状态)。

我在想是不是可以把disabledDate函数理解成map、filter、find这类方法的回调函数,每个元素都会应用一次这个回调函数,对每个元素都做相应的逻辑处理。





 本文介绍如何在ElementUI的DatePicker组件中设置禁用特定日期,以年份选择器为例,通过`pickerOptions`配置并定义`disabledDate`函数,根据后台返回的禁用年份数组判断日期是否禁用,实现禁用状态的逻辑控制。
本文介绍如何在ElementUI的DatePicker组件中设置禁用特定日期,以年份选择器为例,通过`pickerOptions`配置并定义`disabledDate`函数,根据后台返回的禁用年份数组判断日期是否禁用,实现禁用状态的逻辑控制。
















 5396
5396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








