3.2.2.使用<merge />标签
使用<merge />可减少布局元素,优化布局层级。如果布局的根节点没有提供背景,留白之类的属性,可使用<merge />替换。<merge />标签极其有用。然而它也有以下两个限制:
1)<merge />只能作为XML布局的根标签使用,如果merge标签内有背景留白之类的属性将被忽略不起作用。
2)当Inflate以<merge />开头的布局文件时,必须指定一个父ViewGroup,并且必须设定attachToRoot为true, 否则会报异常”<merge /> can be used only with a valid ViewGroup root and attachToRoot=true”。(参看Android系统源码inflate(int, android.view.ViewGroup, Boolean)方法)。
可参考Demo: View优化_使用Merge(下载链接待添加)。查看使用前后布局变化:
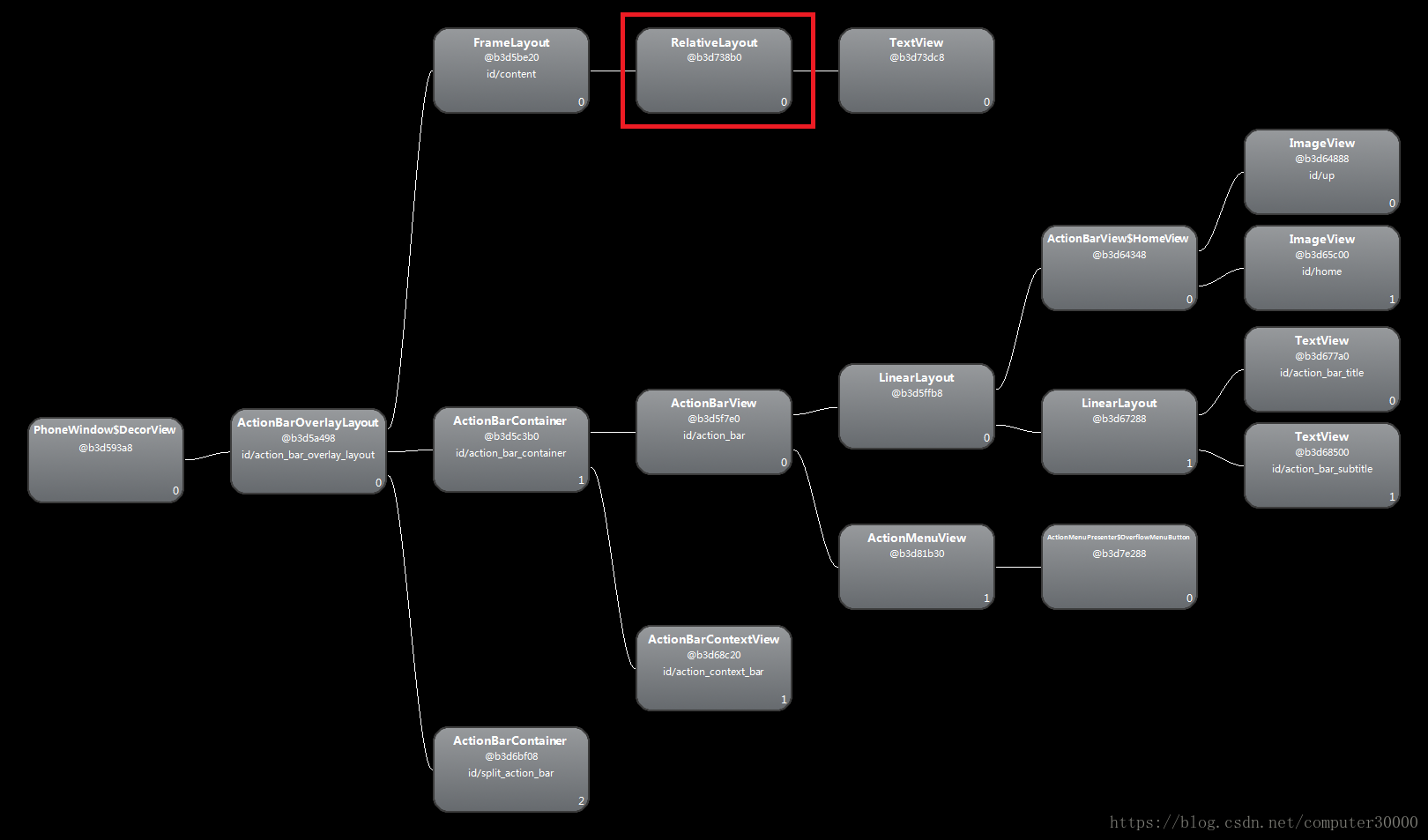
未使用merge时:
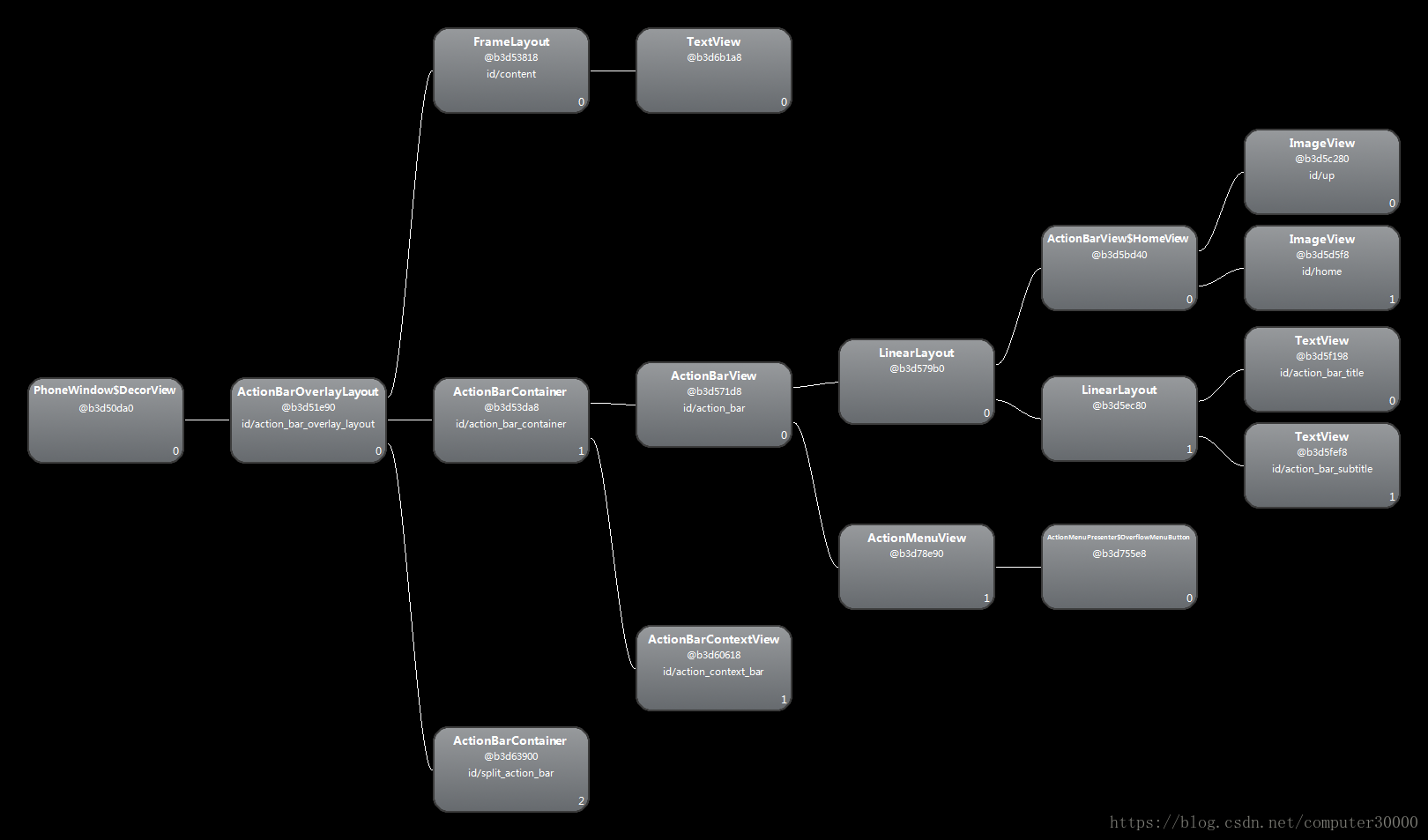
使用merge时:

推荐使用标签或控件之2--使用merge标签
 使用<merge/>优化布局
使用<merge/>优化布局
最新推荐文章于 2021-05-26 15:46:44 发布
 <merge/>标签能有效减少布局层级,优化UI组件。使用时须注意其仅作为XML布局根节点,且需指定父ViewGroup及attachToRoot属性为true。本文介绍<merge/>的正确用法并给出实例。
<merge/>标签能有效减少布局层级,优化UI组件。使用时须注意其仅作为XML布局根节点,且需指定父ViewGroup及attachToRoot属性为true。本文介绍<merge/>的正确用法并给出实例。





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








