
css布局主要有两种方式:传统的布局方式是基于盒状模型,目前广泛使用的是基于flex布局。本文主要介绍盒状模型的三个最基本的概念display、position、float,这算是盒状模型的基础中的基础了。
一、块级元素与行内元素:
1、块级元素:p、ul、form、div
2、内联元素(行内元素):span、input
3、两者区别:块级元素会从上到下垂直排列,内联元素在一行中水平排列。
二、display常用属性:
1、none:隐藏
2、block:元素被指定为块级元素,占一行
3、inline:元素被指定为行内元素,不自带换行符
4、inline-block:拥有block元素的width、height、padding、margin、border,而且可以水平排列。
三、position常用属性:
1、relative:相对定位(相对自身进行定位)
自身是指在没有设置position时的位置。
通过设置left、top等属性,确定距离自身的偏移量。
适用于大多数场景。
2、absolute:绝对定位(相对父控件定位)
适用于悬浮布局等场景。

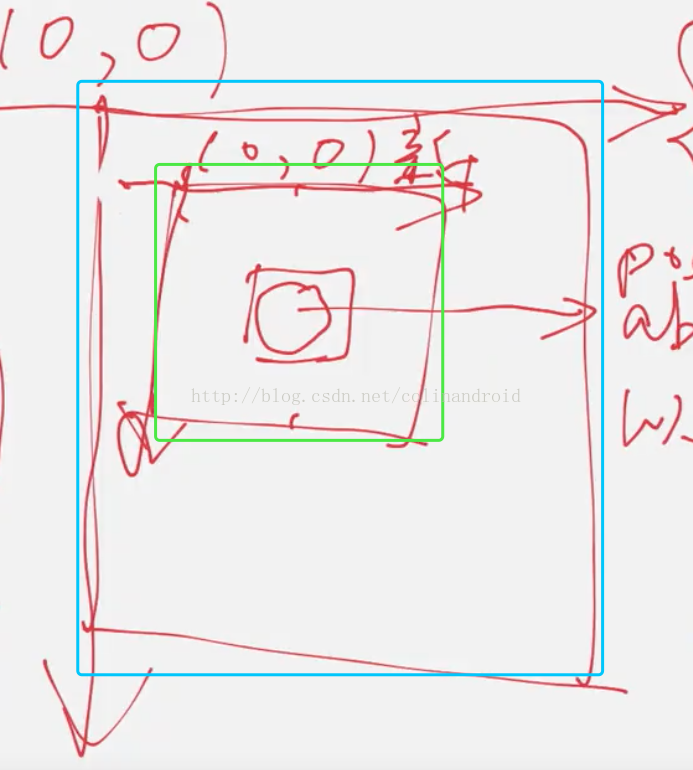
如上图,假设蓝色框是body部分,要想给绿色框布局,只需要把绿色框设置为relative布局,并且设置top和left值;而要把绿色框中的红色方框放在绿色框中间,就要以绿色框为基准,设置top和left值。这就是absolute的典型应用场景:悬浮布局。
此外,由于absolute可以设置层叠布局,zIndex常常与其配合使用,以确定层级的高低。
四、float常用属性:
1、待研究清楚后再做记录
五、overflow常用属性:
1、hidden:超出父控件的部分会被隐藏
2、visible:超出父控件的部分会显示出来。这常用于设置“角标”tag,这样超出父控件的部分就仍会显示出来。
六、补充:
1、IE中,width和height值是包括border的值;其他浏览器中,不包括border的值;在ReactNative中,width和height包含border!





 本文介绍了CSS盒状模型的基础概念,包括块级元素与行内元素的区别、display属性的使用方法、position属性的不同定位方式、float属性的作用以及overflow属性的应用场景。
本文介绍了CSS盒状模型的基础概念,包括块级元素与行内元素的区别、display属性的使用方法、position属性的不同定位方式、float属性的作用以及overflow属性的应用场景。
















 511
511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








