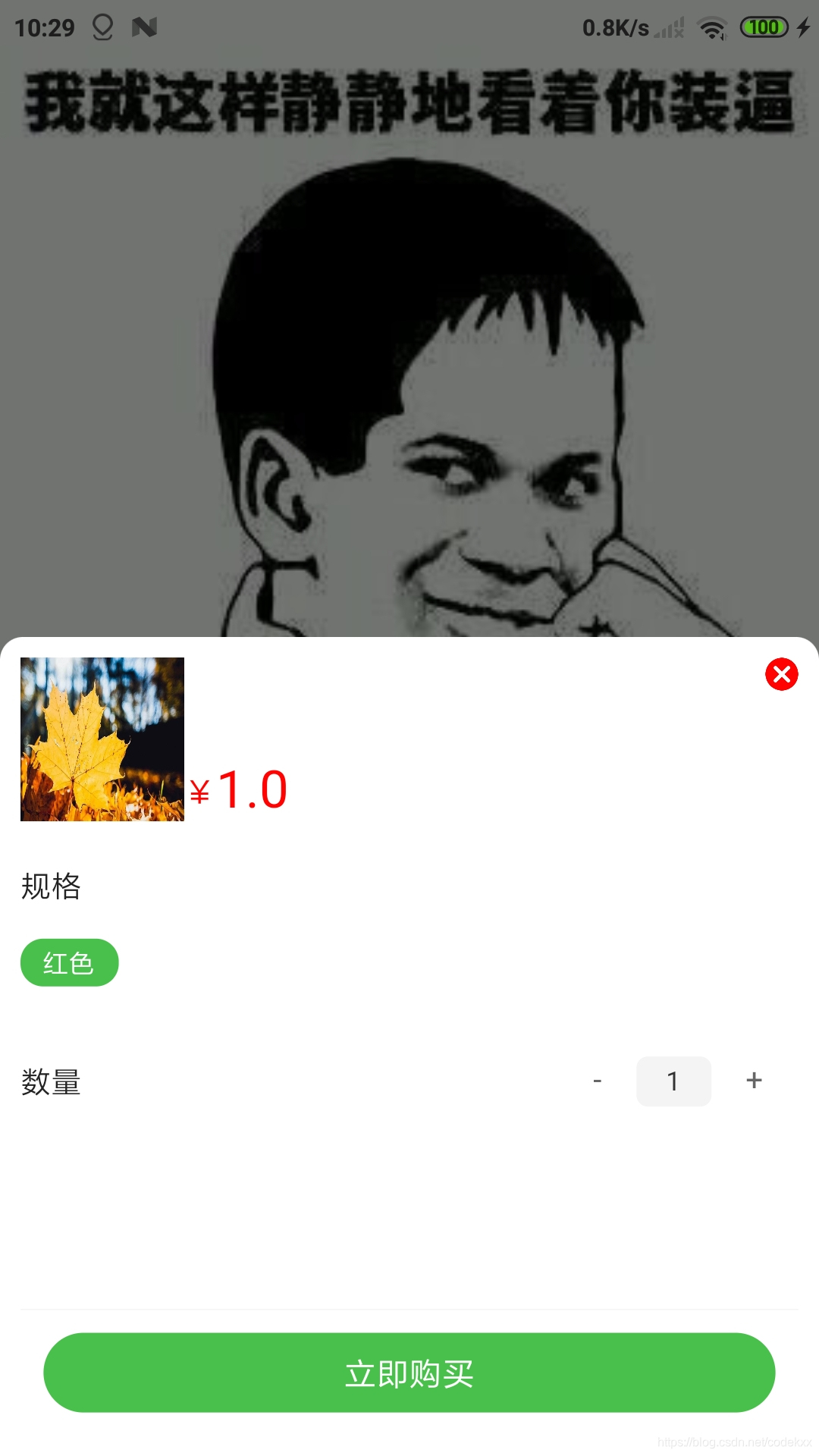
无图无真相~

由于showModalBottomSheet默认的背景颜色为白色,这时需要将showModalBottomSheet的背景颜色设置为透明,然后将内部控件设置为圆角即可。
具体代码:
void _clickSpec(){
_specModel.initData(model.normInfoBean.norms);
showModalBottomSheet(
context: context,
isScrollControlled: true,
backgroundColor: Colors.transparent,//重点
builder: (BuildContext context) {
return GoodsSpecSelectDialog(
model: _specModel,
onSelected: (bean, count) {
norms = bean;
setState(() {
_selectName = "已选:"+bean.normName + ",数量:" + count.toString();
});
},
);
},
);
}
内部控件设置为圆角:
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(topLeft: Radius.circular(10),topRight:
Radius.circular(10)),
color: Colors.white
)
)





 本文介绍如何在Flutter中使用showModalBottomSheet创建一个具有顶部圆角的底部弹出框。通过设置背景透明并调整内部组件的边角,可以实现所需的圆角效果。
本文介绍如何在Flutter中使用showModalBottomSheet创建一个具有顶部圆角的底部弹出框。通过设置背景透明并调整内部组件的边角,可以实现所需的圆角效果。

















 503
503










