1.415错误
由于没有加contentType: "application/json; charset=utf-8",后台不知道改以什么格式解析数据
2.400错误
前端请求数据和后端数据结构不匹配
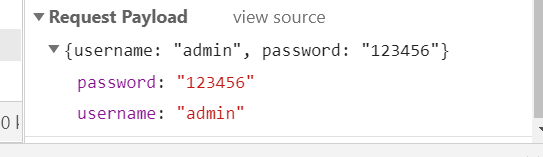
前端一定要用函数:JSON.stringify()严格的转化为JSON格式才行
转化后:
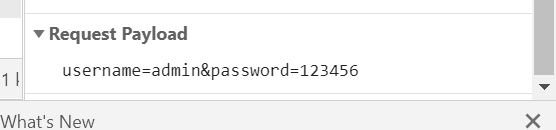
如果不进行转化的话:
即使在前端严格的写成{“username”:username,“password”:password}的格式也不行!!!
最终成功代码
前端部分:
$ = layui.jquery;
$.ajax({
type:'post', //get或者post
url:'http://localhost:8080/login', //进行数据交换的通信地址
// data: JSON.stringify({"username":username,"password":password}),
data:{"username":username,"password":password},
dataType:"text", //data是从页面发送到服务器 dataType是从服务器传回来的数据 可以是text或json
contentType: "application/json; charset=utf-8",
success:function(res){
if(res=="ok")
alert("登陆成功 即将跳转到主页!");
else
alert("登陆失败!")
}
});
后端部分:
@RestController
public class LoginController {
@RequestMapping("/login")
@ResponseBody
public String login(@RequestBody Users user){
System.out.println("user:"+user);
return "ok";
}
}





 本文主要介绍了在前后端交互中遇到的1.415错误和400错误的解决方法。问题源于缺少contentType设置及前端数据未正确转化为JSON格式。通过在前端使用JSON.stringify()将数据转化为JSON格式,并在请求头中添加'contentType: application/json;charset=utf-8',解决了数据解析问题。同时,确保前端发送的数据结构与后端接收的数据结构匹配,以避免400错误。示例代码展示了正确的前后端交互实现。
本文主要介绍了在前后端交互中遇到的1.415错误和400错误的解决方法。问题源于缺少contentType设置及前端数据未正确转化为JSON格式。通过在前端使用JSON.stringify()将数据转化为JSON格式,并在请求头中添加'contentType: application/json;charset=utf-8',解决了数据解析问题。同时,确保前端发送的数据结构与后端接收的数据结构匹配,以避免400错误。示例代码展示了正确的前后端交互实现。
















 757
757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








