HTML标签:表单标签
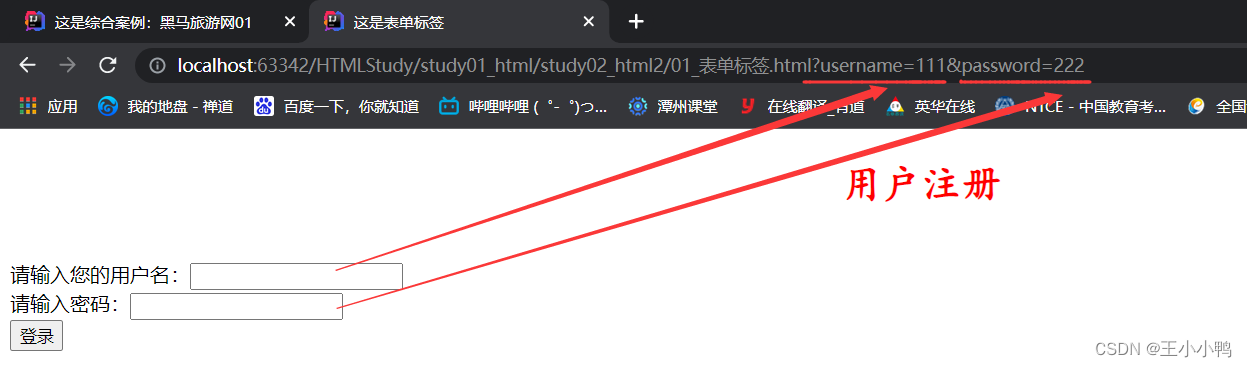
* 表单: * 概念:用于采集用户输入的数据的。用于和服务器进行交互。 * form:用于定义表单的范围,范围代表采集用户数据的范围 * 属性: * action:指定提交数据的URL * method:指定提交方式 * 分类:一共7种,2种比较常用 * get: 1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。 2. 请求参数大小是有限制的。 3. 不太安全。 * post: 1. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解) 2. 请求参数的大小没有限制。 3. 较为安全。 * 表单项中的数据要想被提交:必须指定其name属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是表单标签</title>
</head>
<body>
<h1 align="center"><font face="楷体" color="red">用户注册</font></h1><br>
<!-- * form:用于定义表单的范围,范围代表采集用户数据的范围-->
<form action="#" method="get"> <!--action:指定提交数据的URL method:指定提交方式 -->
请输入您的用户名:<input type="text" name="username"><br>
请输入密码:<input type="text" name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>

表单项标签:
-
input:可以通过type属性值,改变元素展示的样式
-
type属性:
-
text:文本输入框,默认值
-
placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
-
password:密码输入框
-
radio:单选框
-
注意:
-
要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样。
-
一般会给每一个单选框提供value属性,指定其被选中后提交的值
-
checked属性,可以指定默认值
-
-
-
checkbox:复选框
-
注意:
-
一般会给每一个单选框提供value属性,指定其被选中后提交的值
-
checked属性,可以指定默认值
-
-
-
-
-
-
* file:文件选择框
* hidden:隐藏域,用于提交一些信息。
* 按钮:
* submit:提交按钮。可以提交表单
* button:普通按钮
* image:图片提交按钮
* src属性指定图片的路径
* label:指定输入项的文字描述信息
* 注意:
* label的for属性一般会和 input 的 id属性值 对应。如果对应了,则点击label区域,会让input输入框获取焦点。
* select: 下拉列表
* 子元素:option,指定列表项
* textarea:文本域
* cols:指定列数,每一行有多少个字符
* rows:默认多少行。
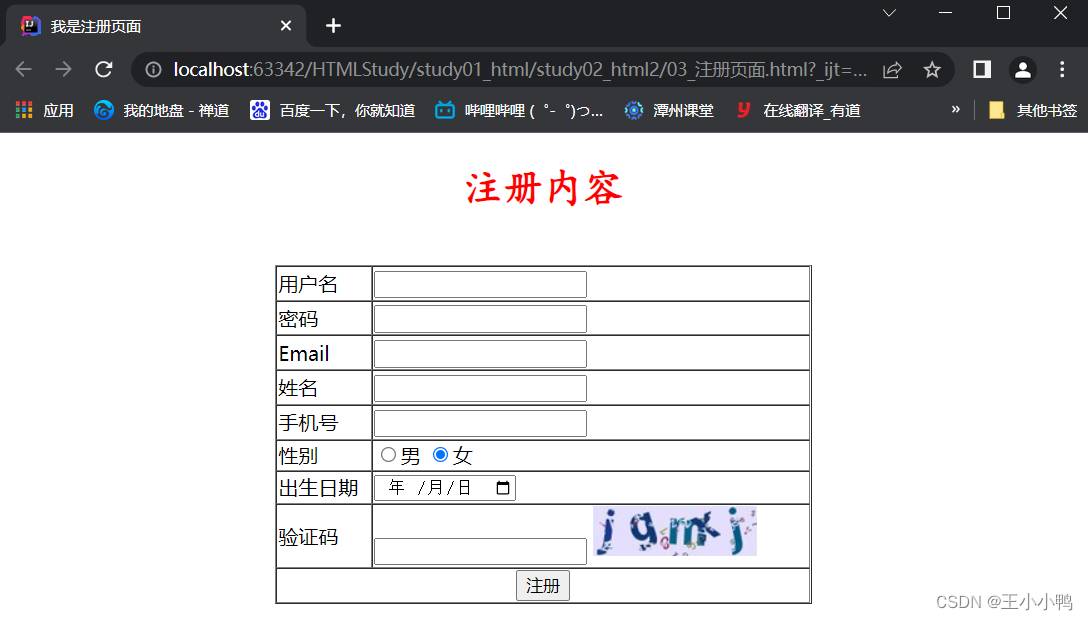
注册界面:

注册界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我是注册页面</title>
</head>
<body>
<!--自设一个标题-->
<h1 align="center"><font color="red" face="楷体">注册内容</font></h1>
<!--<h1 style="color: red; font-size: 30px; align-content: center ">注册内容</h1>-->
<!--设计表格-->
<form action="#" method="get">
<table align="center" border="1" width="50%" cellpadding="1" cellspacing="0" >
<!--用户名-->
<tr>
<td><label for="username">用户名</label></td>
<td><input align="left" name="username" id="username"></td>
<!--label标签中的for属性必须与input标签中的id属性一样-->
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input align="left" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input align="left" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input align="left" name="name" id="name"></td>
</tr>
<tr>
<td><label for="phoneNumber">手机号</label></td>
<td><input align="left" name="phoneNumber" id="phoneNumber"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="sex" value="male">男 <!--单选框-->
<input type="radio" name="sex" value="female">女</td><br>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" align="left" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="code">验证码</label></td>
<td><input type="text" align="left" name="code" id="code">
<input type="image" src="../../img/注册1/verify_code.jpg"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></label></td> <!--合并两列-->
</tr>
</table>
<!--
<table>
<tr>
<td></td>
</tr>
</table>
-->
</form>
</body>
</html>
CSS:页面美化和布局控制
1. 概念: Cascading Style Sheets 层叠样式表
* 层叠:多个样式可以作用在同一个html的元素上,同时生效
2. 好处:
1. 功能强大
2. 将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
3. CSS的使用:CSS与html结合方式
1. 内联样式
* 在标签内使用style属性指定css代码
* 如:<div style="color:red;">hello css</div>
2. 内部样式
* 在head标签内,定义style标签,style标签的标签体内容就是css代码
* 如:
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
3. 外部样式
1. 定义css资源文件。
2. 在head标签内,定义link标签,引入外部的资源文件
* 如:
* a.css文件:
div{
color:green;
}
<link rel="stylesheet" href="css/a.css">
<div>hello css</div>
<div>hello css</div>
* 注意:
* 1,2,3种方式 css作用范围越来越大
* 1方式不常用,后期常用2,3
* 第3种格式可以写为:
<style>
@import "css/a.css";
</style>
4. css语法:
* 格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
* 选择器:筛选具有相似特征的元素
* 注意:
* 每一对属性需要使用;隔开,最后一对属性可以不加;
5. 选择器:筛选具有相似特征的元素
* 分类:
1. 基础选择器
1. id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
* 语法:#id属性值{}
* 注意:id选择器优先级高于元素选择器
2. 元素选择器:选择具有相同标签名称的元素
* 语法: 标签名称{}
3. 类选择器:选择具有相同的class属性值的元素。
* 语法:.class属性值{}
* 注意:类选择器选择器优先级高于元素选择器
2. 扩展选择器:
1. 选择所有元素:
* 语法: *{}
2. 并集选择器:
* 语法:选择器1,选择器2{}
3. 子选择器:筛选选择器1元素下的选择器2元素
* 语法: 选择器1 选择器2{}
4. 父选择器:筛选选择器2的父元素选择器1
* 语法: 选择器1 > 选择器2{}
5. 属性选择器:选择元素名称,属性名=属性值的元素
* 语法: 元素名称[属性名="属性值"]{}
input[type='tex']{
border:5px solid;
}
6. 伪类选择器:选择一些元素具有的状态
* 语法: 元素:状态{}
* 如: <a>
* 状态:
* link:初始化的状态
* hover:鼠标悬浮状态
* active:正在访问状态
* visited:被访问过的状态
6. 属性
1. 字体、文本
* font-size:字体大小
* color:文本颜色
* text-align:对其方式
* line-height:行高
2. 背景
* background:
3. 边框
* border:设置边框,复合属性
4. 尺寸
* width:宽度
* height:高度
5. 盒子模型:控制布局
* margin:外边距
* padding:内边距
* 默认情况下内边距会影响整个盒子的大小
* box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
* float:浮动
* left
* right
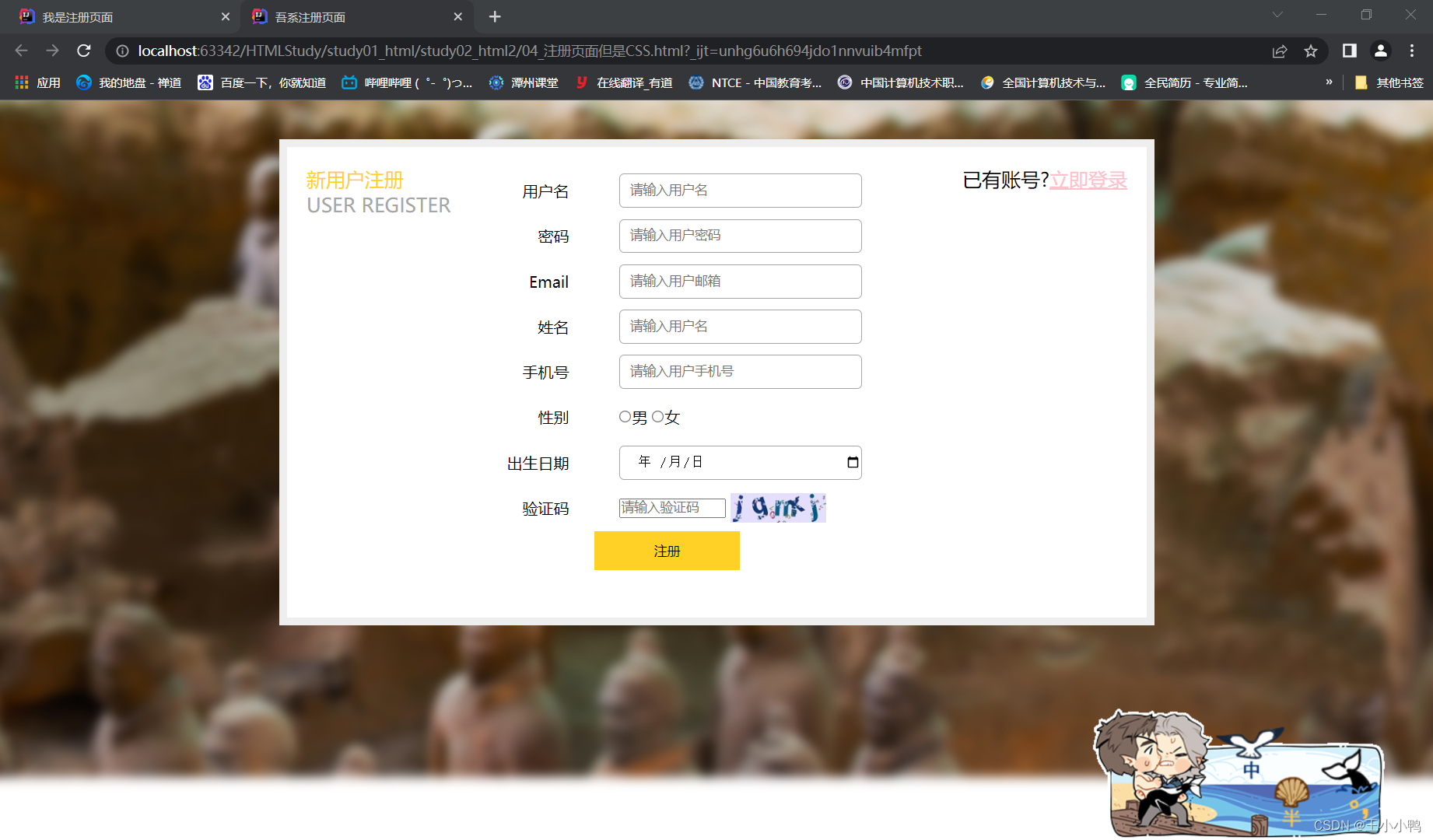
练习:使用css制作一个注册页面:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>吾系注册页面</title>
<style>
/*背景图片的引入*/
body {
background: url("../../img/注册1/register_bg.png") no-repeat center;
padding-top: 25px;
}
/*全局设置,文字紧密、填充缝隙为零、内边距默认不会改变大小*/
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
/*外部的大框*/
.out {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
margin: auto; /*让div水平居中*/
margin-top: 15px;
}
.rg_left {
/*border: 1px solid red;*/
float: left;
margin: 20px; /*外边距*/
}
.rg_left > p:first-child { /*选择div下的第一个p标签*/
color: #FFD026;
font-size: 20px;
}
.rg_left > p:last-child { /*选择div下的最后一个p标签*/
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
/*border: 1px solid red;*/
float: left;
width: 450px;
}
.td_left {
/*border: 1px solid red;*/
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
/*border: 1px solid red;*/
width: 100px;
text-align: left;
padding-left: 50px; /*内边距*/
}
#username, #password, #name, #birthday, #birthday, #email, #phoneNumber {
width: 250px;
height: 35px;
border: #A6A6A6 solid 1px;
/* 边框圆角的设置 */
border-radius: 5px;
/*框内文字和框的距离*/
padding-left: 10px;
}
/*验证码*/
#code {
width: 110px;
}
#img_code{
height: 30px;
vertical-align: middle; /*垂直居中*/
}
/*注册提交*/
#sub{
width: 150px;
height: 40px;
background-color: #FFD026 ;
border: 1px solid #FFD026;
}
.rg_right {
/*border: 1px solid red;*/
float: right;
font-size: 20px;
margin: 20px; /*外边距*/
}
.rg_right p a {
color: pink;
}
</style>
</head>
<body>
<div class="out">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--设计表格-->
<form action="#" method="get">
<table>
<!--用户名-->
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input align="left" name="username" id="username" placeholder="请输入用户名">
</td>
<!--label标签中的for属性必须与input标签中的id属性一样-->
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input align="left" name="password" id="password" placeholder="请输入用户密码">
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input align="left" name="email" id="email" placeholder="请输入用户邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input align="left" name="name" id="name" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="phoneNumber">手机号</label></td>
<td class="td_right"><input align="left" name="phoneNumber" id="phoneNumber"
placeholder="请输入用户手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="sex" value="male">男 <!--单选框-->
<input type="radio" name="sex" value="female">女
</td>
<br>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" align="left" name="birthday" id="birthday"
placeholder="请选择用户生日"></td>
</tr>
<tr>
<td class="td_left"><label for="code">验证码</label></td>
<td class="td_right">
<input type="text" align="left" name="code" id="code" placeholder="请输入验证码">
<img id="img_code" src="../../img/注册1/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="sub" value="注册">
</td>
<!--合并两列-->
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
页面展示:

























 1619
1619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








