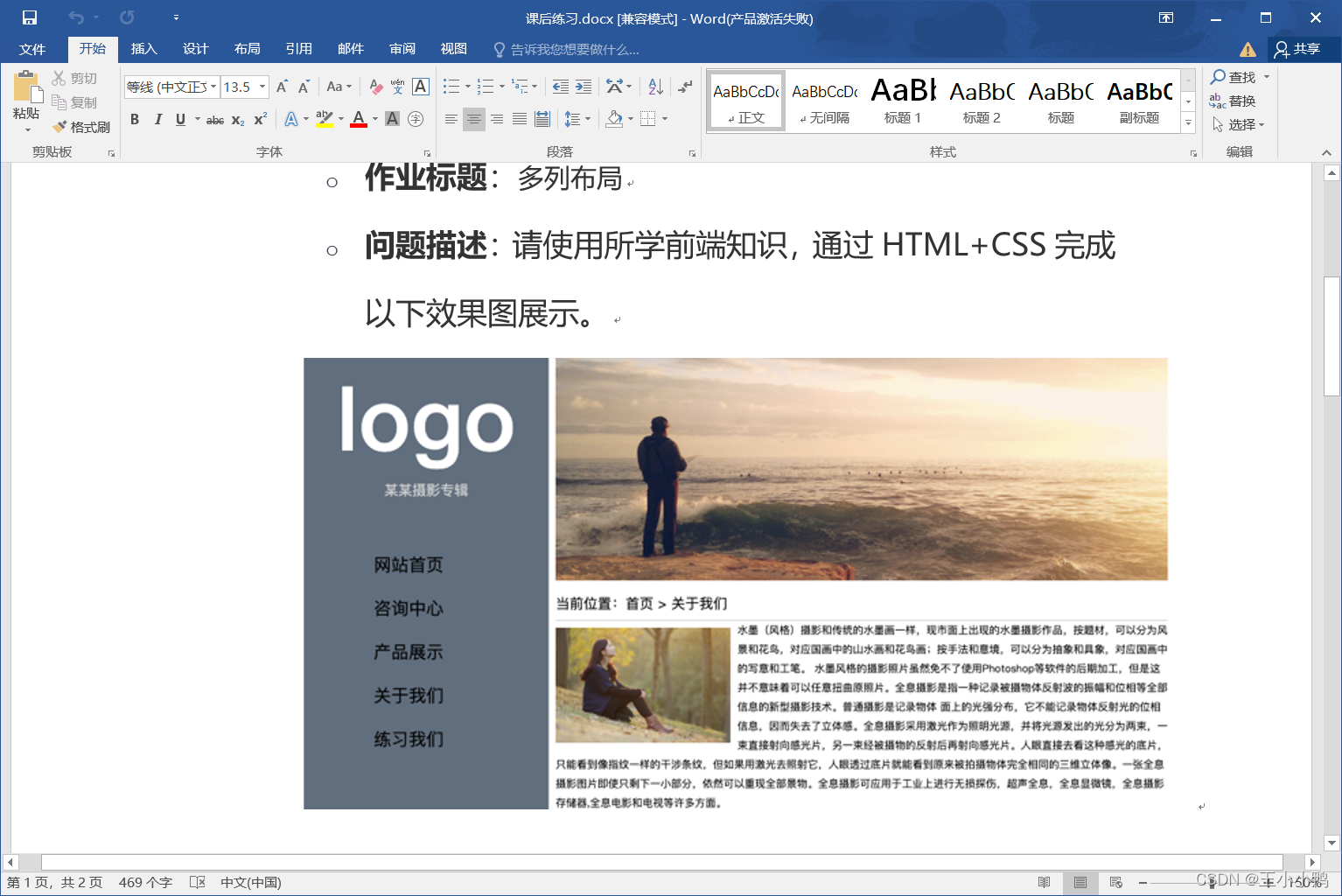
根据图例来制作浮动多列布局网页,先要清楚要制作多少盒子以及规划布局,在编写代码时要做到心中有数。

通过图例,可大致分为左右两个盒子,右边盒子里又可分为上下两个盒子,分别设置属性内容,再一一调整。
编写代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多列布局</title>
<style>
.box1 {
width: 400px;
height: 800px;
float: left;
background-color: gray;
text-align: center;
}
.box2 {
width: 1100px;
height: 800px;
float: right;
}
.box3 {
width: 1100px;
height: 400px;
float: left;
}
.box4 {
width: 1100px;
height: 400px;
float: left;
}
.box5 {
font-weight: bold;
font-size: 20px;
line-height: 60px;
}
.text {
position: relative;
left: 10px;
line-height: 30px;
}
</style>
</head>
<body>
<div class="box1">
<span style="color: white;font-size: 100px;font-weight: bold;">logo</span>
<p style="color: white;">某某摄影专辑</p>
<div class="box5">
<p> </p>
<p>网站首页</p>
<p>咨询中心</p>
<p>产品展示</p>
<p>关于我们</p>
<p>联系我们</p>
</div>
</div>
</div>
<div class="box2">
<div class="box3">
<img src="F:/VS Code相关/05-浮动习题/imgs/banner.jpg" height="350px" width="1100px">
<p style="font-size: larger;">当前位置:首页 > 关于我们</p>
</div>
<div class="box4">
<hr />
<img src="D:/大四上/实训/老师代码/01-浮动习题/imgs/01.jpg" style="float: left; height: 200px;width: 350px;">
<p class="text">水墨(风格)摄影和传统的水墨画一样,现市面上出现的水墨摄影作品,按题材,可以分为风景和花鸟,对应国画中的山水画和花鸟画;按手法和意境,可以分为抽象和具象,对应国画中的写意和工笔。 水墨风格的摄影照片虽然免不了使用Photoshop等软件的后期加工,但是这并不意味着可以任意扭曲原照片。全息摄影是指一种记录被摄物体反射波的振幅和位相等全部信息的新型摄影技术。普通摄影是记录物体面上的光强分布,它不能记录物体反射光的位相信息,因而失去了立体感。全息摄影采用激光作为照明光源,并将光源发出的光分为两束,一束直接射向感光片,另一束经被摄物的反射后再射向感光片。人眼直接去看这种感光的底片,只能看到像指纹一样的干涉条纹,但如果用激光去照射它,人眼透过底片就能看到原来被拍摄物体完全相同的三维立体像。一张全息摄影图片即使只剩下一小部分,依然可以重现全部景物。全息摄影可应用于工业上进行无损探伤,超声全息,全息显微镜,息摄影存储器,全息电影和电视等许多方面。
</p>
</div>
</div>
</body>
</html>
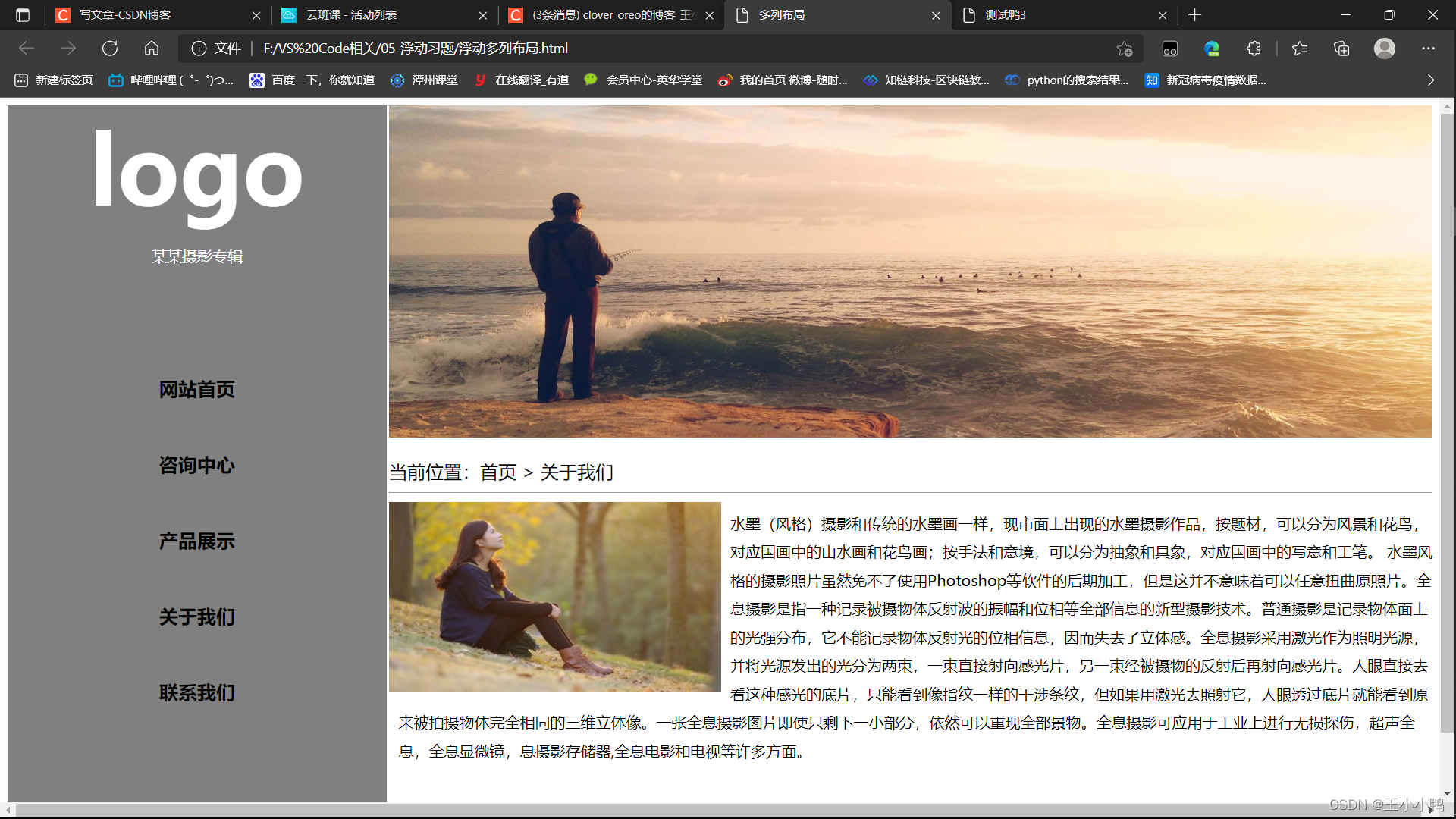
成品如下:

 浮动多列布局实现及网页设计
浮动多列布局实现及网页设计




 本文通过实例展示了如何使用HTML和CSS创建浮动多列布局,包括左右两个主要盒子,右侧盒子又分为上下两个子盒子。内容涉及网页布局规划、盒模型样式设置以及文本和图像的排版。
本文通过实例展示了如何使用HTML和CSS创建浮动多列布局,包括左右两个主要盒子,右侧盒子又分为上下两个子盒子。内容涉及网页布局规划、盒模型样式设置以及文本和图像的排版。
















 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








