Webpack 不仅是 可以将JavaScript 模块打包,而且还可以将项目的各种资源(包括 CSS 文件、图片等)作为模块打包。也就是说,可以通过 Webpack 去管理前端项目中任意类型的资源文件。
Webpack 实现不同种类资源模块加载的核心就是 Loader。通过loader,我们编写JavaScript 业务代码时引入需要的资源文件,这些引入的资源文件就与业务代码耦合建立一种模块的依赖关系。这么做有2个好处:
- 后期只需要维护 一个JS 代码文件。
- 逻辑上确保依赖正确,配合打包构建工具模块加载时资源不会丢失。
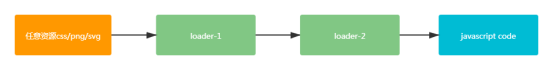
Webpack 在打包过程中会循环遍历每个模块,然后根据配置将每个遇到的模块交给对应的 Loader 去处理,最后再将处理完的结果打包到一起。webpack在加载资源的过程可以使用多个loader去处理,过程类似于一条管道,最后一个loader输出的结果必须是标准的JS代码字符串。注意,在配置文件webpack.confog.js中Loader处理资源的顺序是从右往左,从后往前。

如何自定义loader加载资源模块
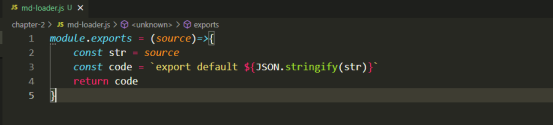
在配置文件module属性中添加一个rule规则,当wepack打包时会将匹配test正则的文件内容传递use的自定义loader,source参数是匹配文件的内容,最后需要返回javascript代码字符串。


小结
Loader 机制是 Webpack 最核心的机制之一,有Loader机制,Webpack才可以加载任何想要加载的资源,从而推动了前端项目模块化的发展。
 Webpack Loader机制:前端资源模块化的关键
Webpack Loader机制:前端资源模块化的关键




 Webpack的核心机制Loader使得它能处理各种资源文件,如CSS和图片。通过配置Loader,非JS文件也能被转化为JS模块,确保依赖正确且易于维护。在webpack.config.js中,Loader的执行顺序是从右到左,文件匹配后经过一系列Loader处理,最终形成JS代码。自定义Loader时,需在module属性中定义rule,匹配特定文件并返回JS字符串。
Webpack的核心机制Loader使得它能处理各种资源文件,如CSS和图片。通过配置Loader,非JS文件也能被转化为JS模块,确保依赖正确且易于维护。在webpack.config.js中,Loader的执行顺序是从右到左,文件匹配后经过一系列Loader处理,最终形成JS代码。自定义Loader时,需在module属性中定义rule,匹配特定文件并返回JS字符串。
















 2049
2049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








