jQuery选择器可谓强大无比,在这里总结下12种元素查找方法,并给予实例:
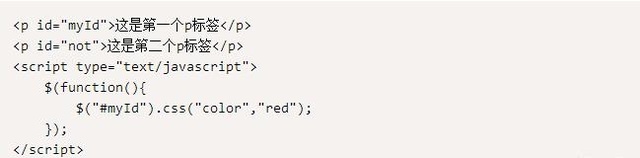
#id : 根据ID匹配元素

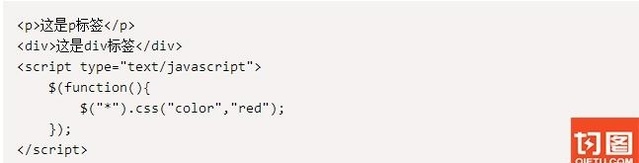
* : 匹配所有元素

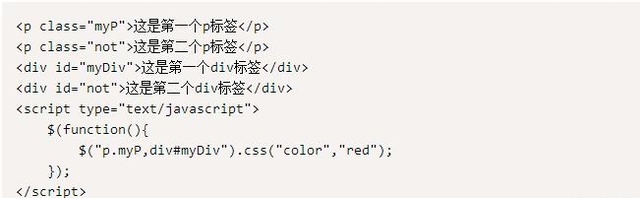
多选择器selector1,selector2,selectorN : 指定任意多个选择器,并将匹配到的元素合并到一个结果内

ancestor descendant : 在给定的祖先元素下匹配所有的后代元素

prev + next : 匹配所有紧接在 prev 元素后的 next 元素

prev ~ siblings : 匹配 prev 元素之后的所有 siblings 同辈元素

:first : 获取第一个元素

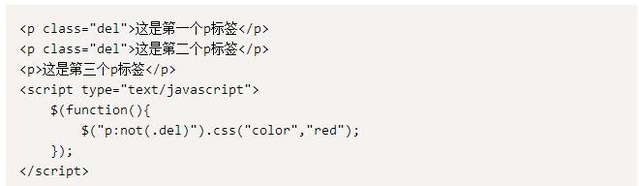
:not(selector) : 去除所有与给定选择器匹配的元素

:even : 匹配所有索引值为偶数的元素,从 0 开始计数

:odd : 匹配所有索引值为奇数的元素,从 0 开始计数

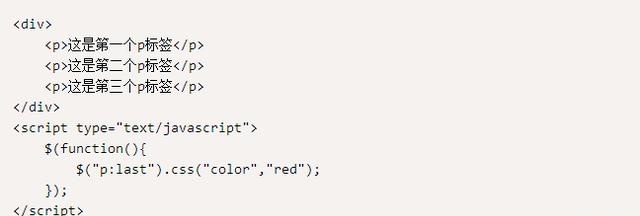
:last() : 获取最后个元素

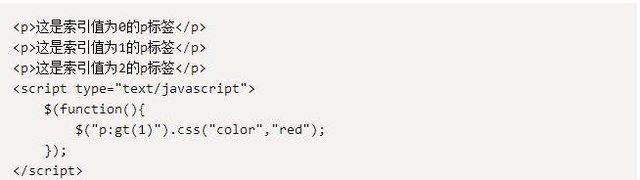
:gt(index) : 匹配所有大于给定索引值的元素






















 2836
2836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








