pycharm好用, 但是无奈要收费, 虽然有"免费"能用, 终究不太好. 听说vscode很轻便, 而且插件也很丰富, 便想自己动手丰衣足食, 看能不能搭个vscode版的pycharm出来, 废话不多说, 开始配置
- 到vscode官网下载最新安装包
- 安装完成后, 开始安装插件
2.1 中文插件

2.2 python插件

2.3 django插件
django插件在下载的时候会有很多, 注意选择1.0版本的这个

- 首先做些准备工作
# 新建django工程
django-admin startproject hello_django
# 进入到django工程目录下
cd hello_django
# 通过venv创建python虚拟环境, 后一个venv是虚拟环境的目录名
python -m venv venv
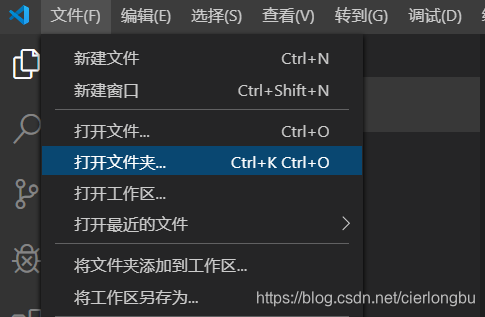
然后用vscode打开django工程

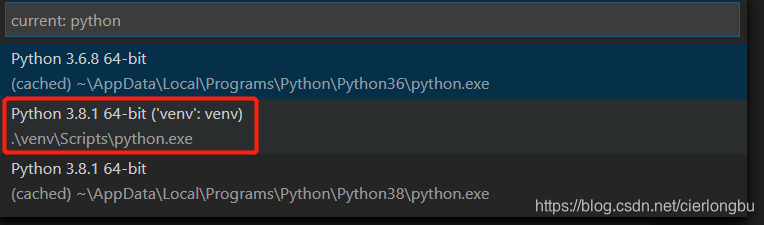
- 关联刚才创建的python虚拟环境
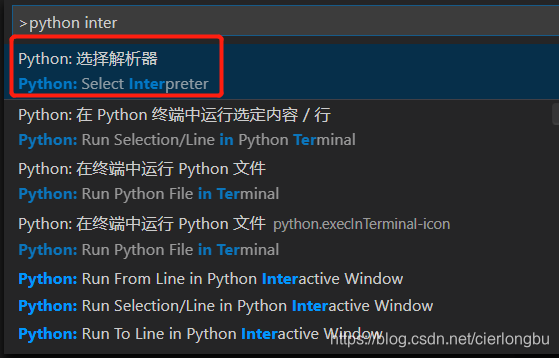
输入组合快捷键ctrl+shift+p


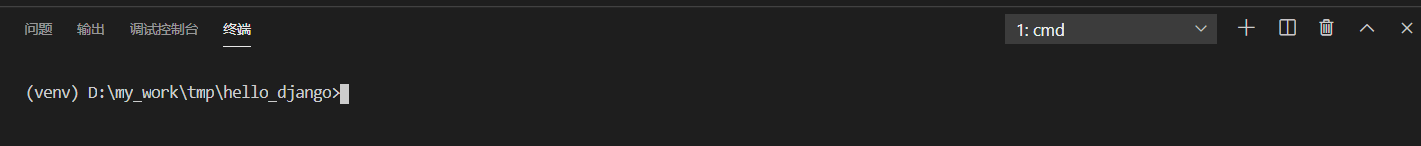
输入组合快捷键ctrl+shift+` 在vscode内打卡一个命令行终端
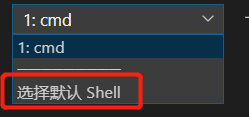
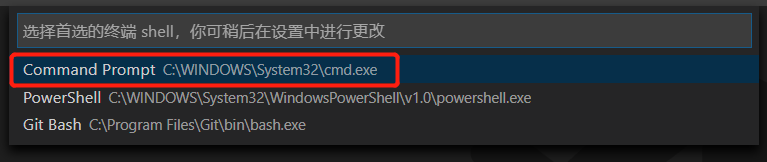
 一开始终端有可能默认打开的power shell, 这时候, 我们的虚拟环境会打开不了, 这时候我们可以选择cmd作为默认的终端
一开始终端有可能默认打开的power shell, 这时候, 我们的虚拟环境会打开不了, 这时候我们可以选择cmd作为默认的终端


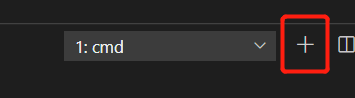
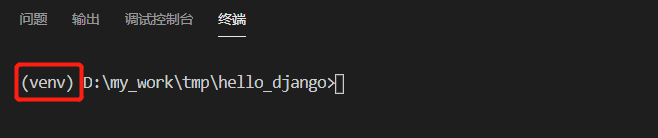
选择+号, 打开一个新的终端, 这时候打开的就是cmd的终端, 同时我们python虚拟默认就被启动起来了


- 在终端中, 安装django
pip install django
-
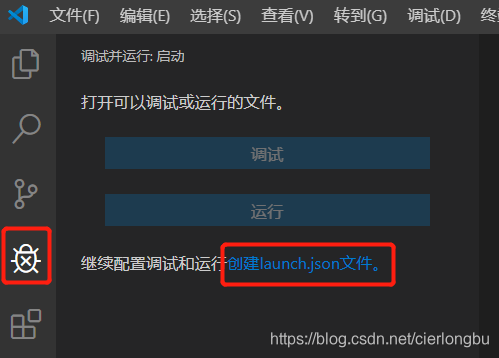
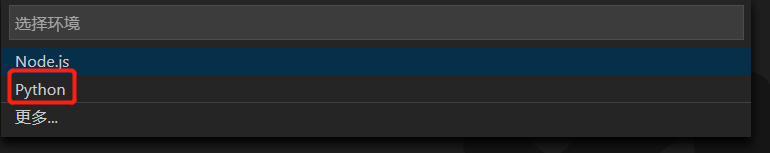
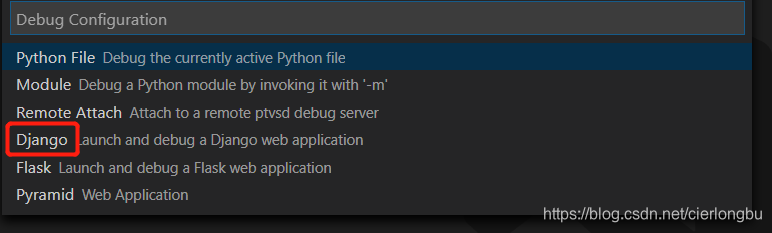
配置django工程启动文件



注意: 需要先关联号python环境, 并且安装好django以后, 再开始配置django启动文件, 否则, 选择创建launch.json文件时, 不会出现后续的python选项以及django选项 -
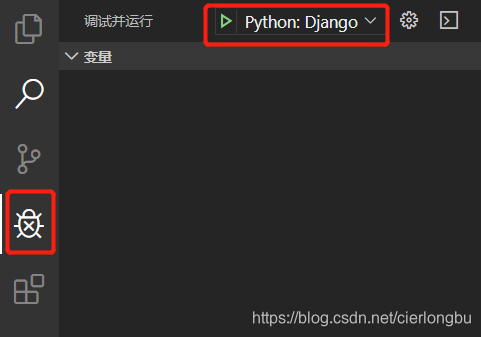
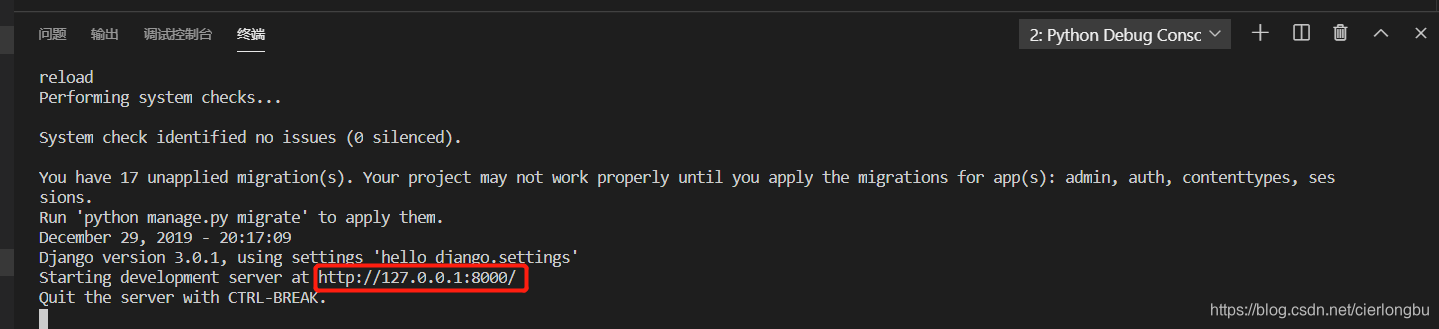
启动django

按住ctrl键再点击红框中的链接


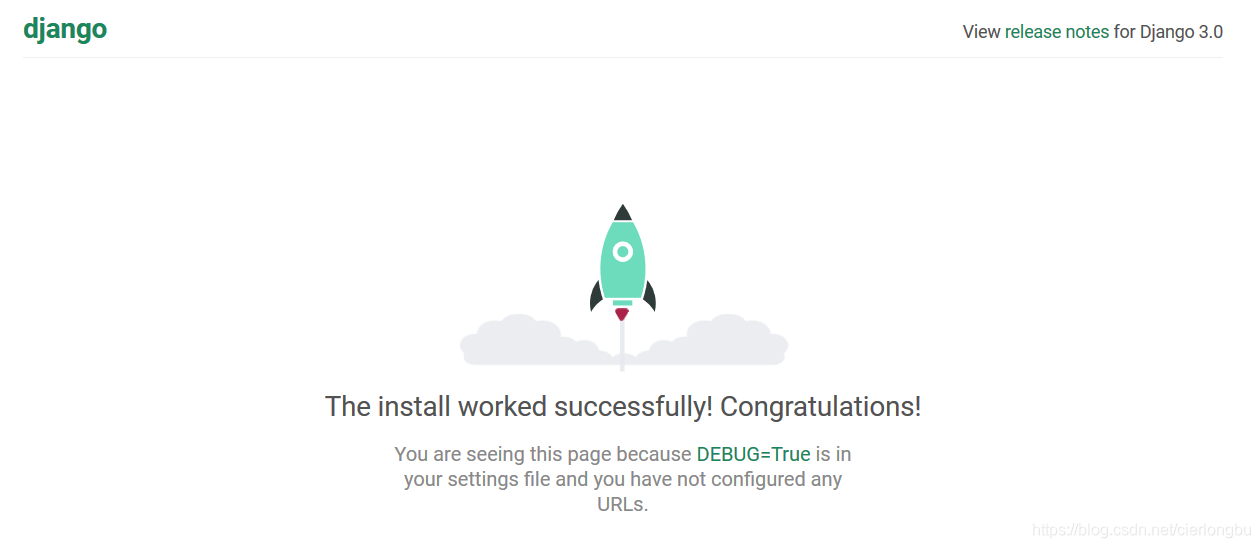
至此, 我们的django就算是起起来了




 本文介绍如何使用VSCode替代PyCharm进行Python Django项目的开发。从下载安装VSCode开始,逐步指导安装中文、Python及Django插件,创建并配置虚拟环境,安装Django,直至成功运行Django项目。
本文介绍如何使用VSCode替代PyCharm进行Python Django项目的开发。从下载安装VSCode开始,逐步指导安装中文、Python及Django插件,创建并配置虚拟环境,安装Django,直至成功运行Django项目。
















 9917
9917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








