angular.element 将原始的DOM元素或HTML字符串包装为jQuery元素。
格式:angular.element(element); 相当于使用jquery的 $()
要引入jquery.js否则要报错,
Looking up elements via selectors is not supported by jqLite! See:
详勘:官网:https://docs.angularjs.org/api/ng/function/angular.element
例子:http://www.cnblogs.com/ys-ys/p/4918985.html
http://blog.youkuaiyun.com/aitangyong/article/details/48131575
<div ng-app="Demo">
<div ng-controller="testCtrl as ctrl">
<div id="myDiv">Hello World!!!</div>
</div>
</div (function () {
angular.module("Demo", [])
.controller("testCtrl", testCtrl);
function testCtrl() {
var element = angular.element("#myDiv");
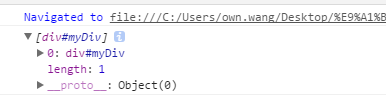
console.log(element)
//element是个对象
//第一个属性就是id为myDiv的div对象;
//第二个属性名为content,值是document;
//第三个属性名是length,值为1;第四个属性名是selector,值是"#myDiv"
};
}());
angularjs控制器中的this,就代表这个控制器, 里面的as应该可以代表控制器在angular中使用
<div ng-app="Demo">
<div ng-controller="testCtrl as ctrl">
<div id="myDiv">{{ctrl.geeting}}</div>
</div>
</div>
<script type="text/javascript">
(function () {
angular.module("Demo", [])
.controller("testCtrl", testCtrl);
function testCtrl() {
var vm = this;
vm.geeting = "布拉格";
console.log(this);
console.log(vm)
};
}());























 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








