FullPage.js是一个基于jQuery的插件,它能够很方便的、很轻松的制作出全屏网站。主要功能有:
支持鼠标滚动
多个回调函数
支持手机、平板触摸事件
支持css3动画
支持窗口缩放
窗口缩放时自动调整
可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等。
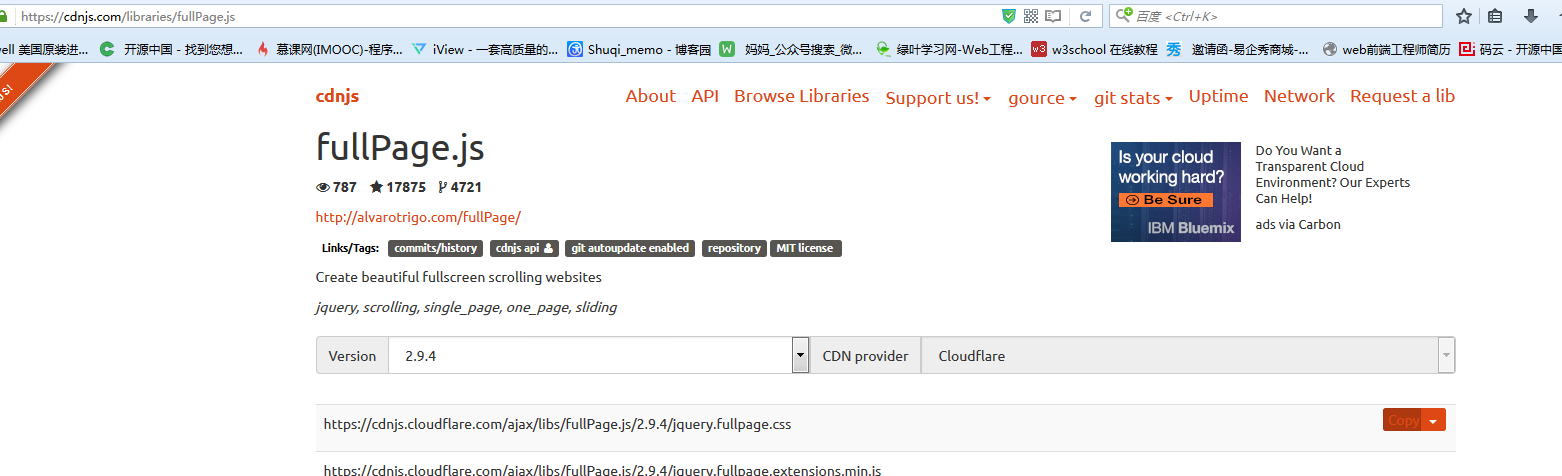
1、可通过 https://cdnjs.com/

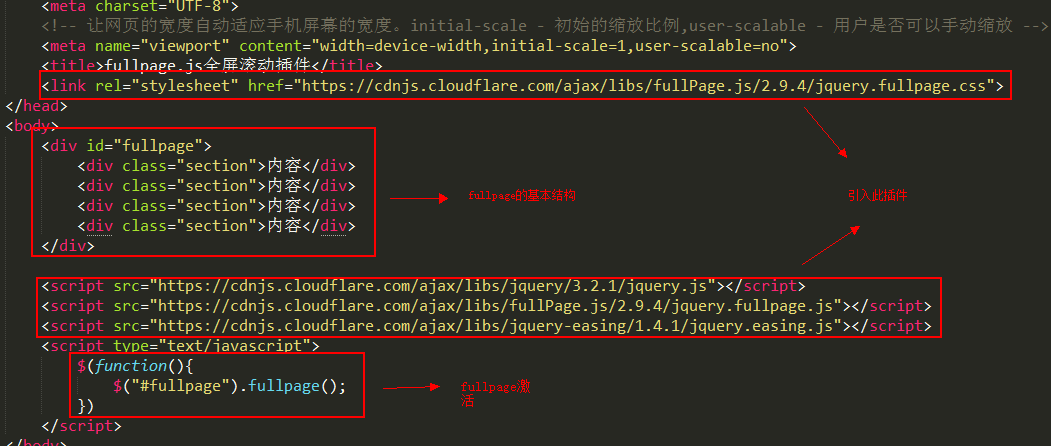
查找插入以下文件

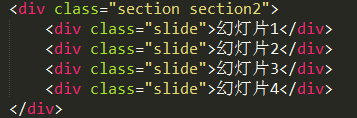
也可以插入幻灯片哦!

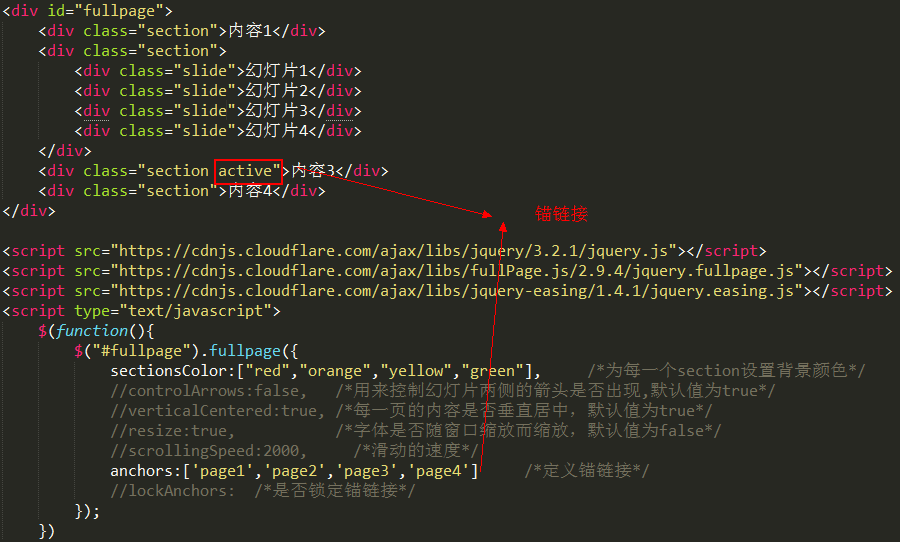
fullpage配置项

滚动
easing:
/*定义页面section滚动的动画方式,默认值为easeInOutCubic,如果修改的话,需要引入jquery.easing.js插件或jQuery ui*/
css3:true,
/*是否使用css3 transforms来实现滚动效果,默认为true。这个配置项可以提高支持css3的浏览器,比如移动设备等的速度,如果浏览器不支持css3,则会使用jQuery来替代css3实现滚动效果。*/
loopTop:true,
/*滚动到最顶部后是否连续滚动到底部,默认值为false。*/
loopBottom:true,
/*滚动到最底部后是否连续滚动回到顶部,默认值为false。*/
loopHorizontal:true,
/*横向slider幻灯片是否循环滚动,默认值为true*/
autoScrolling:false,
/*是否使用插件的滚动方式,默认值为true,如果选择false,则会出现浏览器自带的滚动条*/
scrollBar:true,
/*是否包含滚动条,默认为false,感觉这个没有什么效果*/
paddingTop:"100px", paddingBottom:"0px",
/*设置每一个section顶部和底部的padding*/
paddingTop:"100px", paddingBottom:"0px",
/*设置每一个section顶部和底部的padding*/
fixedElements:"#header", /*固定头部*/
<div id="header">hello</div>
#header{
position: fixed;
font-size: 30px;
top: 0;
right: 150px;
background: black;
}keyboardScrolling:true,
/*是否可以使用键盘方向键导航,默认为true*/
touchSensitivity:100,
在移动设备中滑动页面的敏感性,默认为5,按百分比来衡量,最高为100,越大则越难滑动。
continuousVertical:true,
/*是否循环滚动,默认为false,这个属性和loopTop、loopBottom不能同时设置,且不会像它们一样跳动*/
animateAnchor:false,
recordHistory:true,
/*是否记录历史,默认为true,可以记录页面滚动的历史,通过浏览器的前进后退来导航。*/
<ul id="fullpageMenu">
<li data-menuanchor="page1" class="active"><a href="#page1">1section</a></li>
<li data-menuanchor="page2" ><a href="#page2">2section</a></li>
<li data-menuanchor="page3" ><a href="#page3">3section</a></li>
<li data-menuanchor="page4" ><a href="#page4">4section</a></li>
</ul>
anchors:['page1','page2','page3','page4'],
menu:#fullpageMenu,
/*绑定菜单,设定的相关属性与anchors的值对应后,菜单可以控制滚动,默认为false。可以设置为菜单的jQuery选择器*/navigation:true,
/*是否显示导航,默认为false。如果设置true,会显示小圆点,作为导航*/,也就是以下结果;

navigationPosition:"left",
/*导航小圆点的位置,可以设置为left或者right*/
navigationTooltips:['page1','page2','page3','page4'],
/*导航小圆点的tooltips设置,默认为[],注意按照顺序设置*/ 结果如下:

showActiveTooltip:false,
/*是否显示当前页面的导航的tooltip信息,默认为false*/
slidesNavigation:true,
/*是否显示横向黄灯片的导航,默认为false*/
slidesNavPosition:"bottom",
/*横向幻灯片导航的位置,默认为bottom,可以设置为top或bottom*/ 结果如下:

scrollOverflow:false,
/*内容超过满屏后是否显示滚动条,默认为false 如果设置true,则需要引入jQuery.slimscroll插件才能看到内容*/
sectionSelector:".section",
/*section的选择器,默认为.section,通过这样的方式更改选择器的名字*/
slideSelector:".slide",
/*slide的选择器,默认为.slide,通过这样的方式更改选择器的名字*/
fullpage方法
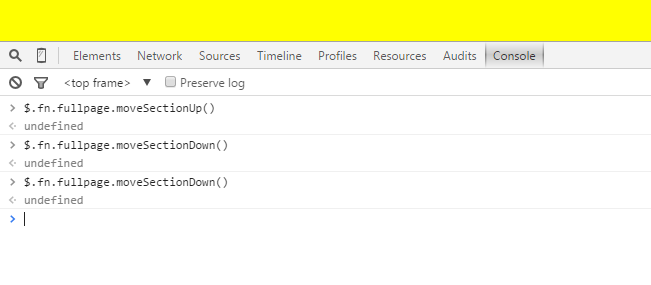
moveSectionUp() /*向上滚动一页*/
moveSectionDown() /*向下滚动一页*/
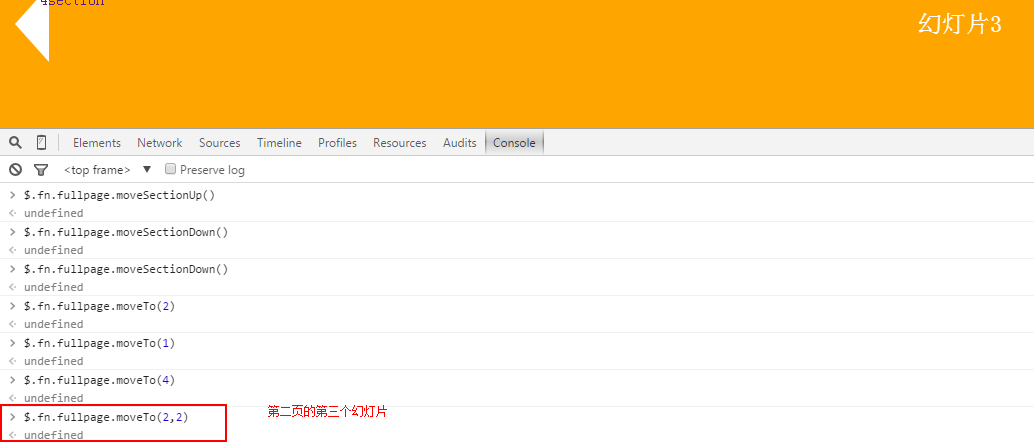
直接在浏览器里调试

moveTo(section,slide) /*滚动到第几页,第几个幻灯片,注意,页面是从1开始,而幻灯片是从0开始*/

silentMoveTo(section,slide) /*滚动到第几页,和moveTo一样,但是没有动画效果*/
moveSlideRight() /*幻灯片向右滚动*/
moveSlideLeft() /*幻灯片向左滚动*/
setAutoScrolling(boolean) /*动态设置autoScrolling*/
setLockAnchors(boolean) 动态设置lockAnchors
setRecordHistory(boolean) 动态设置recordHistory
setScrollingSpeed(milliseconds) 动态设置scrollingSpeed
setAllowScrolling(boolean,[directions])
添加或删除鼠标滚轮/滑动控制,第一个参数true为启用,false为禁用,后面的参数为方向,取值包含all,up,down,left,right,可以使用多个逗号分隔。
它有什么作用呢?比如我们在做一个星座测试的时候,当做好前面的题后不想让用户滚动到前面看答案,就可以用这种方法。
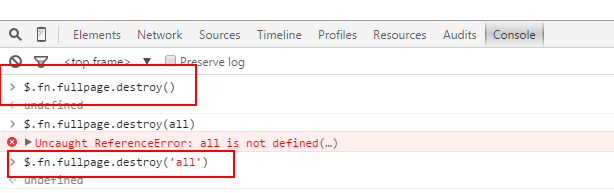
destroy(type),
/*销毁fullpage特效,type可以不写,或者使用all,不写type,fullpage给页面添加的样式和HTML元素还在,出现滚动条。如果使用all,则样式、html等全部销毁*/

reBuild(),
/*重新更改页面和尺寸,用于通过ajax请求后改变了页面结构之后,重建效果*/
图片:
![]() 效果一样
效果一样
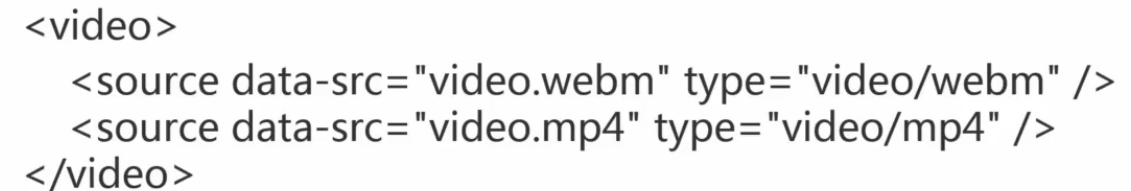
视频:播放不了的感觉

回调:
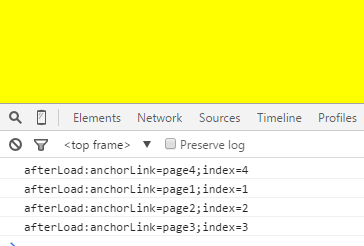
afterLoad:function(anchorLink,index){
/*把参数值打印出来*/
console.log("afterLoad:anchorLink="+anchorLink+";index="+index);
}
/*滚动到某一section,且滚动结束后,会触发一次此回调函数,函数接收anchorLink和index两个参数,anchorLink是锚链接的名称,index是序号,从1开始计算。*/
 每滚动一次会出现一条数据
每滚动一次会出现一条数据
onLeave:function(index,nextIndex,direction){
console.log("onLeave:index="+index+";nextIndex="+nextIndex+";direction="+direction)
},
/*在我们离开一个section时,会触发一次此回调函数,接收index、nextIndex和direction 3个参数:
index是离开的“页面”的序号,从1开始计算;
nextIndex是滚动到的目标,“页面”的序号,从1开始计算;
direction判断往上滚动还是往下滚动,值是up或down
通过return false;可以取消滚动*/
afterRender:function(){
console.log("afterRender");
},
afterResize:function(){
console.log("afterResize");
},
afterSlideLoad(anchorLink,index,slideAnchor,slideIndex),
/*滚动到某一幻灯片后的回调函数,与afterLoad类似,接收4个参数*/
onSlideLeave(anchorLink,index,slideIndex,direction,nextSlideIndex),
/*在离开一个slide时,触发一次此回调函数,与onLeave类似,接收anchorLink,index,slideIndex,direction 4个参数*/







 本文详细介绍了FullPage.js插件的功能与配置,包括支持鼠标滚动、触摸事件、CSS3动画、窗口缩放等功能,以及如何通过配置项进行个性化设置。文章还提供了插件的使用方法和常见回调函数的解释。
本文详细介绍了FullPage.js插件的功能与配置,包括支持鼠标滚动、触摸事件、CSS3动画、窗口缩放等功能,以及如何通过配置项进行个性化设置。文章还提供了插件的使用方法和常见回调函数的解释。
















 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








