借鉴网上的大神做法,并改良之;
个人认为以名字去关闭实非上策,tabs重名就解决不了,匪夷所思,easyui为什么用title?
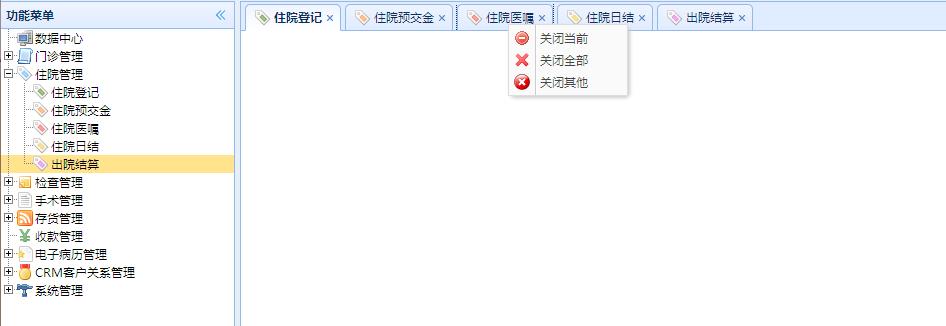
敝人使用索引关闭,以下实例,有图有真相:

1.菜单的html
<div id="mainTabDiv" data-options="region:'center'" style="background: #eee; border: none;"></div>
<div id="mm" class="easyui-menu" style="display: none;">
<div id="mm-tabclose" data-options="iconCls:'icon_cancle'" name="cur">关闭当前</div>
<div id="mm-tabcloseall" data-options="iconCls:'icon_cross'" name="all">关闭全部</div>
<div id="mm-tabcloseother" data-options="iconCls:'icon_no'" name="oth">关闭其他</div>
</div>
2.构建tab页脚本
var frameId = 'mainFrame_' + node.id;
var newTab = {
id: node.id,
title: node.text,
iconCls: node.iconCls,
content:'<iframe id="'+frameId+'" name="'+frameId+'" src="" height="100%" width="100%" frameborder="0" marginwidth="0" marginheight="0" />',
closable:true
};
$('#mainTabDiv').tabs('add',newTab);
$('#mainTabDiv').tabs({
onContextMenu: function(e, title, index){
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
}).data("index", index);
$("#mm").menu({
onClick : function (item) {
closeTab(this, item.name);
}
});
}
});
3.菜单响应事件
/**
* tab标签页右键菜单
* @param menu
* @param type
* @return
*/
function closeTab(menu, type){
var allTabs = $("#mainTabDiv").tabs('tabs');
var len = allTabs.length;
var index = $(menu).data("index");
if ('cur' == type) {
$("#mainTabDiv").tabs("close", index);
} else if ('all' == type) {
for( var i = 0; i < len; i++) {
$('#mainTabDiv').tabs('close', 0);
}
} else if ('oth' == type) {
for( var i = 0; i < len; i++) {
if(index > i){
$('#mainTabDiv').tabs('close', 0);
}else {
$('#mainTabDiv').tabs('close', 1);
}
}
}
}
终于完毕啦,睡觉~~~







 本文介绍了一种改进的 EasyUI Tab 关闭方式,通过使用索引而非名称来实现更稳定可靠的标签页关闭功能。文中详细展示了 HTML 结构、构建 Tab 页的 JavaScript 脚本及菜单响应事件的实现过程。
本文介绍了一种改进的 EasyUI Tab 关闭方式,通过使用索引而非名称来实现更稳定可靠的标签页关闭功能。文中详细展示了 HTML 结构、构建 Tab 页的 JavaScript 脚本及菜单响应事件的实现过程。
















 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








