接上次分析到初始化ZRender的源码,这次关注内容仓库Storage的初始化
入口1:new Storage();
// zrender.js
/**
* ZRender接口类,对外可用的所有接口都在这里!!
* storage(M)、painter(V)、handler(C)为内部私有类,外部接口不可见
* 非get接口统一返回支持链式调用~
*
* @param {string} id 唯一标识
* @param {HTMLElement} dom dom对象,不帮你做document.getElementById
*
* @return {ZRender} ZRender实例
*/
function ZRender(id, dom) {
this.id = id;
this.env = require('./tool/env');
this.storage = new Storage(); //这里开始
this.painter = new Painter(dom, this.storage);
this.handler = new Handler(dom, this.storage, this.painter);
// 动画控制
this.animatingShapes = [];
this.animation = new Animation({
stage : {
update : getAnimationUpdater(this)
}
});
this.animation.start();
}初始化工作做了如下事情:
常规形状map初始化
按z轴排列的全部形状容器初始化
高亮层形状容器初始化
初始化最大zlevel为0
有数据改变的zlevel map初始化
// Storage.js
/**
* 内容仓库 (M)
*
*/
function Storage() {
// 所有常规形状,id索引的map
this._elements = {};
// 所有形状的z轴方向排列,提高遍历性能,zElements[0]的形状在zElements[1]形状下方
this._zElements = [];
// 高亮层形状,不稳定,动态增删,数组位置也是z轴方向,靠前显示在下方
this._hoverElements = [];
// 最大zlevel
this._maxZlevel = 0;
// 有数据改变的zlevel
this._changedZlevel = {};
}入口2:storage中添加图形
// zrender.js
/**
* 添加图形形状
*
* @param {Object} shape 形状对象,可用属性全集,详见各shape
*/
ZRender.prototype.addShape = function (shape) {
this.storage.add(shape);
return this;
};添加的shape属性如下:

调用shape/Base的updateNeedTransform更新transform
将shape添加到上面提到的容器中
// Storage.js
/**
* 添加
*
* @param {Shape} shape 参数
*/
Storage.prototype.add = function (shape) {
shape.updateNeedTransform();
shape.style.__rect = null;
this._elements[shape.id] = shape;
this._zElements[shape.zlevel] = this._zElements[shape.zlevel] || [];
this._zElements[shape.zlevel].push(shape);
this._maxZlevel = Math.max(this._maxZlevel, shape.zlevel);
this._changedZlevel[shape.zlevel] = true;
return this;
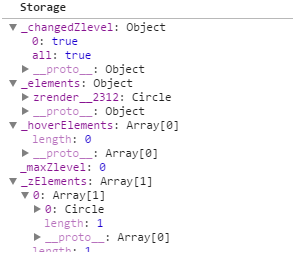
};最后我们看下添加好图形后的storage对象

显然已成功将circle添加。




 本文深入剖析了ZRender中内容仓库Storage的初始化过程,详细介绍了如何通过ZRender接口类进行图形形状的添加,并展示了shape属性的更新及在不同容器中的存放机制。
本文深入剖析了ZRender中内容仓库Storage的初始化过程,详细介绍了如何通过ZRender接口类进行图形形状的添加,并展示了shape属性的更新及在不同容器中的存放机制。
















 5574
5574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








