---本系列文章所用使用js均可在本博客文件中找到。
像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位。给人超炫的效果,这种效果实现基于js文件和js插件。大致可以分为三步,添加js样式和插件,找到对应图片,写html代码和jQuery代码。
1,添加jQuery插件:jquery-1.8.3.js和jquery-1.8.3.min.js(插件可以下载)。
基本上jQuery效果实现都基于此插件,类似于咱们在三层中的DbHelp类
2,添加查看图片的插件和样式和图片(big.jpg和small.jpg演示所用的图片):
jquery.jqzoom-core.js
jquery.jqzoom.css
3,编写代码:
<body>
<a class="myclass" title="mytitle" href="image/big.jpg">
<img title="title" src="image/small.jpg">
</a>
</body>
jQuery代码:
<script type="text/javascript">
$(document).ready(function () {
$('.myclass').jqzoom();
});
</script>
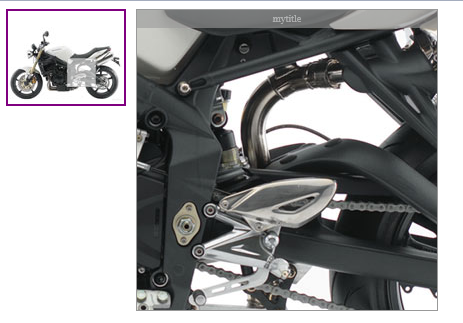
实现效果:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








