今天在写项目时遇到问题,大概就是需要给后端返回一个查询的页数,直接写了个简单分页的方法,
首先使用select下拉菜单传递页数![]()
第一次查询时,将startRow=1传递,会获得总数count,和第一页的信息。
在将count/每一页信息+1获得总页数,通过js动态生成到select上
startRow:<select id="page2">
<option value =1>1</option>
</select>
<button type="submit" onclick="count()">查询</button><br/>所以页面最开始只需要有个1,就行
之后将获取到的count进行判断,非空,不为未定义就将options.length置为零(清空select)
否则,将options.length置为零(清空select),并新增一个(1,1)项目
用循环将页数放到options内,
查询时,在获取
options[index].value
查询即可。
function count{
var x=document.getElementById("page2")
var ii=x.selectedIndex;
startRow=x.options[ii].value
if(keyJSONObj[1].count!=0 && typeof (keyJSONObj[1].count) != "undefined" &&
keyJSONObj[1].count!="null"){
document.getElementById("page2").options.length = 0;
}else {
document.getElementById("page2").options.length = 0;
document.getElementById("page2").options.add(new Option(1,1))
}
for (var p=1;p<keyJSONObj[1].count/13+1;p++){
document.getElementById("page2").options.add(new Option(p,p));
}
<!-- 其他操作省略-->
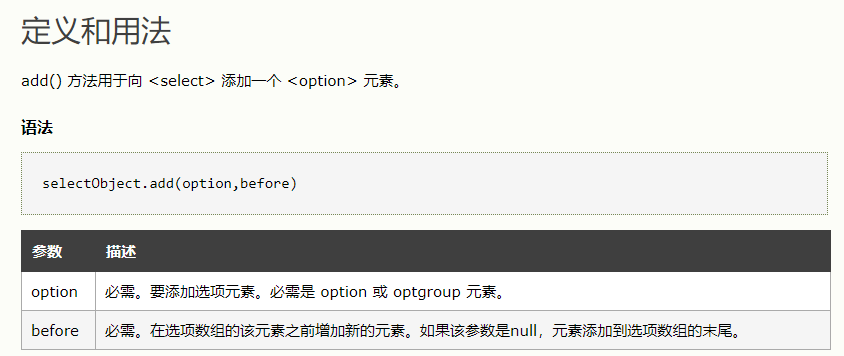
}add方法

document.getElementById("page2").options.add(new Option(1, 1));清空select中option的几种方法
方法一
document.getElementById("selectid").options.length = 0;
方法二
document.formName.selectName.options.length = 0;
方法三
document.getElementById("selectid").innerHTML = "";
获得select被选中option的值
一:JavaScript原生的方法
1:拿到select对象: var myselect=document.getElementById(“test”);
2:拿到选中项的索引:var index=myselect.selectedIndex ; // selectedIndex代表的是你所选中项的index
3:拿到选中项options的value: myselect.options[index].value;
4:拿到选中项options的text: myselect.options[index].text;
二:jQuery方法(前提是已经加载了jquery库)
1:var options=$(“#test option:selected”); //获取选中的项
2:alert(options.val()); //拿到选中项的值
3:alert(options.text()); //拿到选中项的文本























 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








