AJAX原理
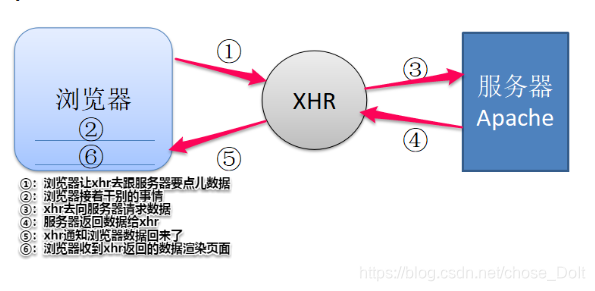
浏览器通过XHR向服务器发送请求获取数据,服务器响应返回数据给XHR,XHR再通知浏览器数据已经返回了 并且把数据传给浏览器,浏览器遍历

三、Ajax的使用
1.创建Ajax核心对象XMLHttpRequest(记得考虑兼容性)
1. var xhr=null;
2. if (window.XMLHttpRequest)
3. {// 兼容 IE7+, Firefox, Chrome, Opera, Safari
4. xhr=new XMLHttpRequest();
5. } else{// 兼容 IE6, IE5
6. xhr=new ActiveXObject("Microsoft.XMLHTTP");
7. }
2.向服务器发送请求
1. xhr.open(method,url,async);
2. send(string);//post请求时才使用字符串参数,否则不用带参数。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
注意:post请求一定要设置请求头的格式内容
xhr.open("POST","test.html",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("fname=Henry&lname=Ford"); //post请求参数放在send里面,即请求体
3.服务器响应处理(区分同步跟异步两种情况)
responseText 获得字符串形式的响应数据。
responseXML 获得XML 形式的响应数据。
①同步处理
1. xhr.open("GET","info.txt",false);
2. xhr.send();
3. document.getElementById("myDiv").innerHTML=xhr.responseText; //获取数据直接显示在页面上
②异步处理
相对来说比较复杂,要在请求状态改变事件中处理。
1. xhr.onreadystatechange=function() {
2. if (xhr.readyState==4 &&xhr.status==200) {
3. document.getElementById("myDiv").innerHTML=xhr.responseText;
4. }
5. }
readyState
0-(未初始化)还没有调用send()方法
1-(载入)已调用send()方法,正在发送请求
2-(载入完成)send()方法执行完成,已经接收到全部响应内容
3-(交互)正在解析响应内容
4-(完成)响应内容解析完成,可以在客户端调用了
status

③GET和POST请求数据区别
- GET请求的差数直接拼接在url上面
- POST请求的参数就不是放在url了,而是放在send里面,即请求体
总结
var xhr = null
if(windows.XMLHttpRequest){
// 新建 XMLHttpRequest 对象
xhr = new XMLHttpRequest()
}else{
// 兼容IE5,IE6
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open(url,post/get,true/false){
// url:get直接把参数拼接在url上,post的参数放在send()里面
}
xhr.setRequestHeader('content-type',"application/x-www-form-urlencoded") //post此处需要设置请求头格式
xhr.send(post此处需要string 是提交的参数)
// 获取到的数据
// 如果是异步处理
xhr.onreadystatechange = function(){
if(xhr.readystate == 4 && readystatus ==200){
xxxxx = xhr.responseText / xhr.responseXML
}
}
// 如果是同步处理
xhr.send()之后直接
xxxx = xhr.responseText / xhr.responseXML





 本文介绍了AJAX的工作原理及其使用方法,包括通过XHR对象实现浏览器与服务器之间的异步数据交换过程,展示了如何创建AJAX对象、发送GET和POST请求,并详细解释了同步与异步处理的区别。
本文介绍了AJAX的工作原理及其使用方法,包括通过XHR对象实现浏览器与服务器之间的异步数据交换过程,展示了如何创建AJAX对象、发送GET和POST请求,并详细解释了同步与异步处理的区别。
















 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








