---------------------------------------------ios-----------------------------------------------------
注意:iOS所有图标的圆角效果由系统生成,给到的图标本身不能是圆角的。
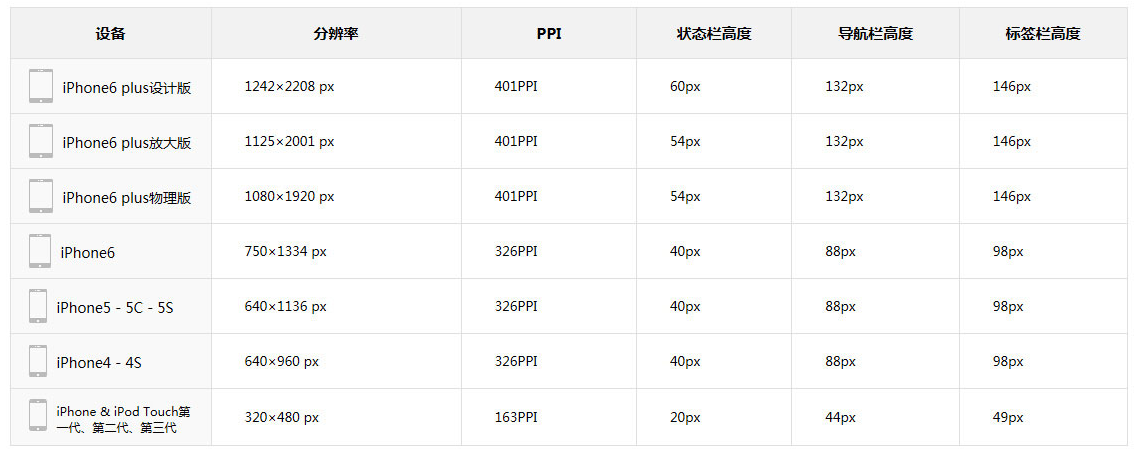
1. 桌面图标 (app icon)
- for iPhone6 plus(@3x) : 180 x 180
- for iPhone 6/5s/5/4s/4(@2x) : 120 x 120
2. 系统搜索框图标 (Spotlight search results icon)
- for iPhone6 plus(@3x) : 120 x 120
- for iPhone6/5s/5/4s/4(@2x) : 80 x 80
3. 系统设置图标 (Settings icon)
- for iPhone6 plus(@3x) : 87 x 87
- for iPhone6/5s/5/4s/4(@2x) : 58 x 58
4. 启动图片 (launch image)
- for iPhoen5s/5(@2x) : 640 x 1136
-
for iPhoen4s/4(@2x) : 640 x 960
iPhone6/iPhone6 plus 建议使用 launch file 或 storyboard ;如果依然想使用图片,尺寸数值为:
-
for iPhone 6(@2x) : 750 x 1334
- for iPhone 6 plus (@3x) : 1242 x 2208
5. 另一种根据iOS系统的分类法
Spotlight
-
iOS 5,6
base: 29pt, 需要 @1x, @2x, @3x,得出:29 x 29, 58 x 58, 87 x 87
-
iOS 7,8
base: 40pt, 需要 @2x, @3x,得出:80 x 80, 120 x 120
iPhone App
-
iOS 5,6
base: 57pt,需要 @1x, @2x, 得出:57 x 57, 114 x 114
-
iOS 7,8
base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
Settings
-
iOS 5,6,7,8
base: 29pt,需要 @1x,@2x,@3x,得出:29 x 29, 58x58, 87x87
6. 尺寸总结:
图标尺寸输出列表:
- 180x180
- 120x120
- 87x87
- 80x80
- 58x58
- 57x57
- 29x29
启动图片尺寸输出列表:
- 640x960
- 640x1136
- 750x1334
- 1242x2208
原文链接:http://www.jianshu.com/p/adpKye
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
---------------------------------------------ios-----------------------------------------------------
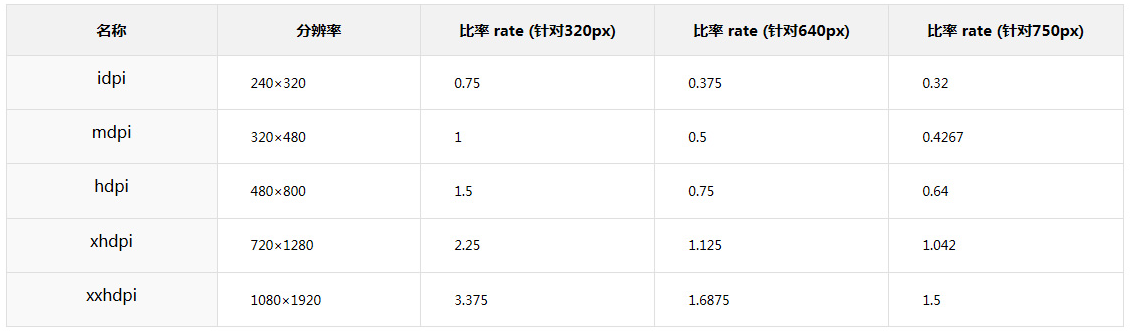
---------------------------------------------安卓-----------------------------------------------------
1. 程序启动图标:
LDPI (Low Density Screen,120 DPI),其图标大小为 36 x 36 px。
MDPI (Medium Density Screen, 160 DPI),其图标大小为 48 x 48 px。
HDPI (High Density Screen, 240 DPI),其图标大小为 72 x 72 px。
xhdpi (Extra-high density screen, 320 DPI),其图标大小为 96 x 96 px。
xxhdpi(xx-high density screen, 480 DPI),其图标大小为144 x 144 px。
2.底部菜单图标
1. 大屏:
1. 完整图片(红色): 72 x 72 px
2. 图标(蓝色): 48 x 48 px
3. 图标外边框(粉色): 44 x 44 px
1. 中屏:
1. 完整图片: 48 x 48 px
2. 图标: 32 x 32 px
3. 图标外边框: 30 x 30 px
1. 小屏:
1. 完整图片: 36 x 36 px
2. 图标: 24 x 24 px
3. 图标外边框: 22 x 22 px
3. 弹出对话框顶部图标
小屏 24 x 24 px Low density screen (ldpi)
中屏 32 x 32 px Medium density screen (mdpi)
大屏 48 x 48 px High density screen (hdpi)
4. 长列表内部列表项图标
小屏 24 x 24 px Low density screen (ldpi)
中屏 32 x 32 px Medium density screen (mdpi)
大屏 48 x 48 px High density screen (hdpi)
5. 底部或顶部tab标签图标
1. 大屏 (hdpi) screens:
1. 完整图片(红色): 48 x 48 px
2. 图标(蓝色): 42 x 42 px
1. 中屏 (mdpi) screens:
1. 完整图片: 32 x 32 px
2. 图标: 28 x 28 px
1. 小屏(ldpi) screens:
1. 完整图片: 24 x 24 px
2. 图标: 22 x 22 px
6. 底部状态栏图标
ldpi (120 dpi) 18 x 18 px 小屏
mdpi (160 dpi) 24 x 24 px 中屏
hdpi (240 dpi) 36 x 36 px 大屏
xhdpi (320 dpi) 48 x 48 px 特大屏
---------------------------------------------安卓-----------------------------------------------------
总结:
安卓 启动引导图切一张即可【最大的】

ios
























 1778
1778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








