一、介绍
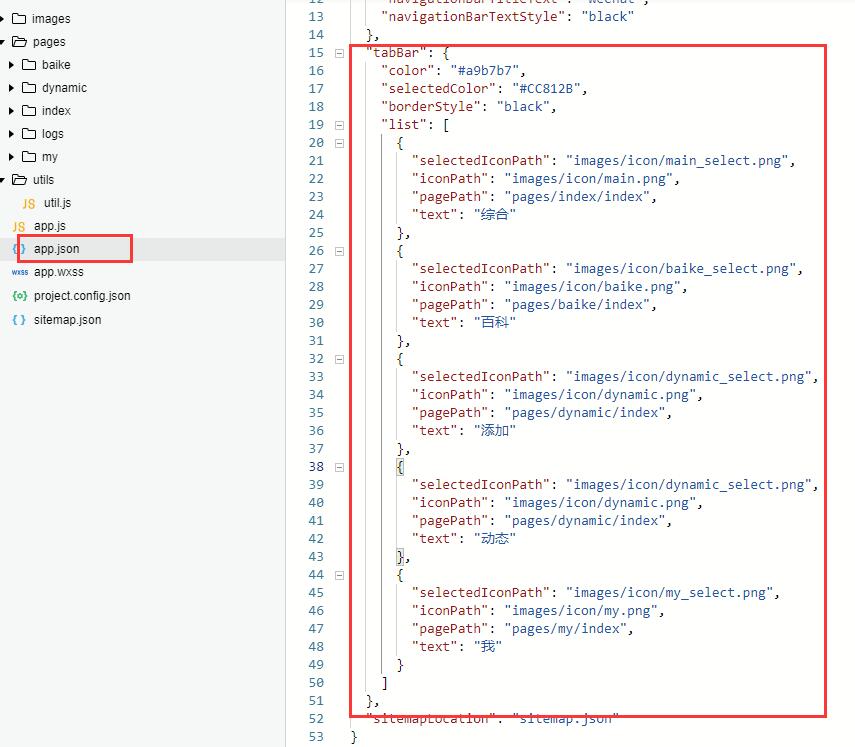
1.小程序的底部导航需要在app.json文件里面设置
2.底部导航需要用到tabBar组件
二、具体代码
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#CC812B",
"borderStyle": "black",
"list": [
{
"selectedIconPath": "images/icon/main_select.png",
"iconPath": "images/icon/main.png",
"pagePath": "pages/index/index",
"text": "综合"
},
{
"selectedIconPath": "images/icon/baike_select.png",
"iconPath": "images/icon/baike.png",
"pagePath": "pages/baike/index",
"text": "百科"
},
{
"selectedIconPath": "images/icon/dynamic_select.png",
"iconPath": "images/icon/dynamic.png",
"pagePath": "pages/dynamic/index",
"text": "添加"
},
{
"selectedIconPath": "images/icon/dynamic_select.png",
"iconPath": "images/icon/dynamic.png",
"pagePath": "pages/dynamic/index",
"text": "动态"
},
{
"selectedIconPath": "images/icon/my_select.png",
"iconPath": "images/icon/my.png",
"pagePath": "pages/my/index",
"text": "我"
}
]
},
三、解释
1.color:字体颜色
2.selectedColor:选中底部导航时的字体颜色
3.selectedIconPath:选中时的icon路径
4.iconPath:未来选中是的icon路径
5.pagePath:页面路径
6.text:文案
备注:特别要说明的是,tabBar下list数组里面的第一条内容,一定要对应pages数组中的第一条内容,否则导航无法显示。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








