var a = {
n: 1
}
var b = a;
a.x = a = {n: 2};
console.log(a.x)
console.log(b.x)你认为结果是什么呢???
.
.
.
.
.
.
.
.
大多数人都会认为结果是 {n:2} undefined
但是结果却是 undefined {n:2}
是什么导致了这个结果呢?
按照常理来分析应该是这样
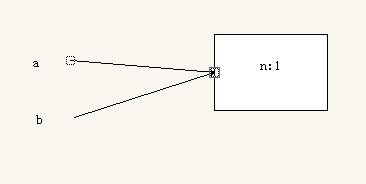
1 有两个对象 a,b 同时指向{n:1}

2 a的指向发生改变 指向了{n:2}

3 a.x再指向自身

那么这样的话结果应该是{n:2} undefined 才对 为什么会这样呢?
其实问题出在这里 在js中不推荐使用连等,因为连等会出现奇奇怪怪的问题
![]()
大家都知道 这行代码会先执行 a={n:2}
那么这个时候程序是怎么运行的呢?
因为这个等式最终要将值赋给a.x,当js发现a的指向发生改变的时候,会在其改变之前复制一份a,我们姑且称这份复制的a为temp
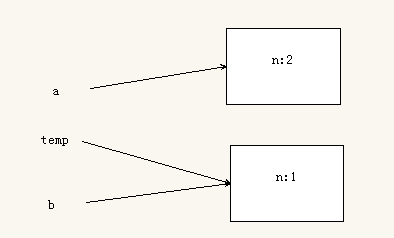
让我们把步骤回到这一步

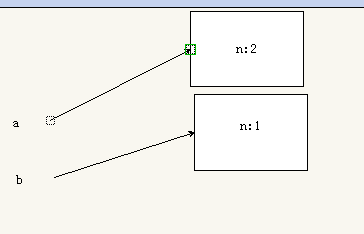
此时会创建出一个temp,而指向的是{n:1}对象

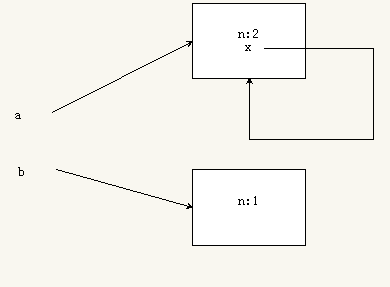
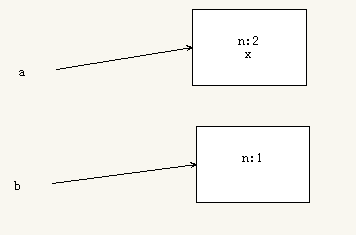
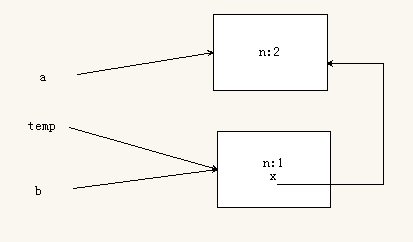
当然 在这一步的时候会将值(就是对象{n:2}的内存地址)赋给变量temp的x 属性,而不是a的x属性,并且这个时候temp指向的是{n:1}对象 也就是b所指向的那个对象

var a = {
n: 1
}
var b = a;
a.x = a = {n: 2};
console.log(a)//{n:2}
console.log(b)//{n:1,x:{n:2}}
console.log(a.x)//undefined
console.log(b.x)//{n:2}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








