适配方案
宽度适配:宽度自适应(适合pc端)
百分比布局
Flex布局
等比适配:宽高等比缩放(适合移动端窗口(在浏览器内调出控制台选择查看样式:
),重点)
rem
vw
适配方案1.rem:
rem的基准是相对于html元素的字体⼤⼩。 ⽐如,根元素(html)设置font-size=12px; ⾮根元素设置width:2rem; 则换成px表示就是24px。

rem的优势:⽗元素⽂字⼤⼩可能不⼀致,但是整个⻚⾯只有⼀个html,可以很好来控制整个⻚⾯的元素⼤⼩。

rem-移动适配:
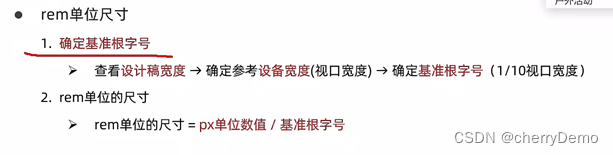
px与rem的换算:目前设计稿大多适配375px的视口,为了兼容行的适配效果,开发中常用rem单位换算px进行宽高设置,
例子:计算68px是多少个rem?(设计稿适配375px宽度的视口)
答:N*37.5=68,N表示rem单位的尺寸,答案为N等于68/37.5约等于1.813rem,即1.813个rem单位 。

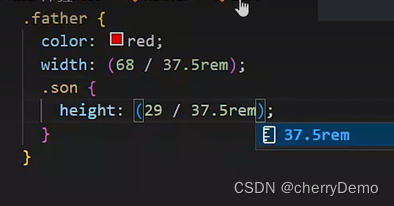
对于开发中避免计算的复杂性,使用less预编译可减少计算的麻烦:创建less文件,计算rem单位尺寸
例题: 计算68px是多少个rem?(设计稿适配375px宽度的视口)
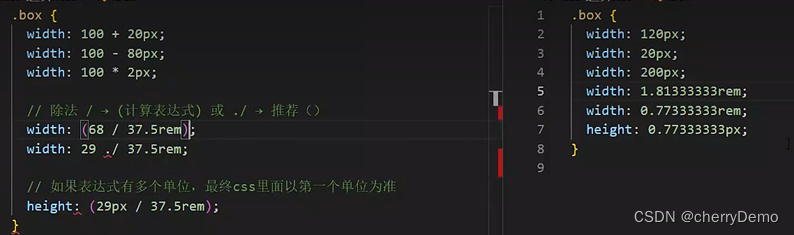
Less文件语法如下

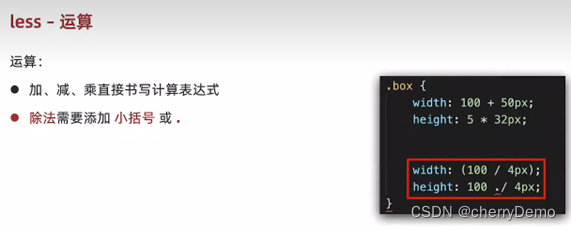
在less文件可以直接加减乘除计算单位,如下图,注意使用除法推荐加个括号


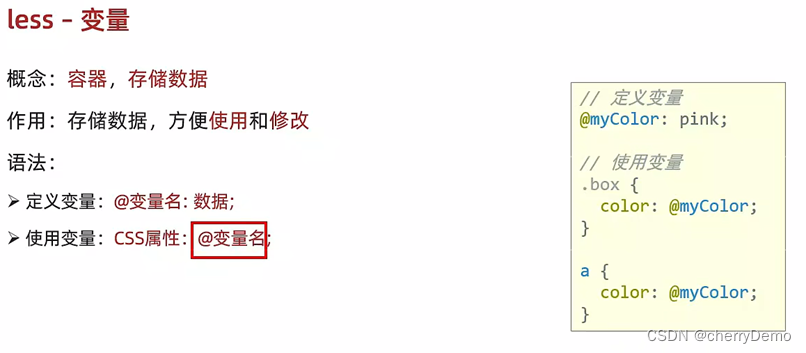
Less预编译可存储变量:

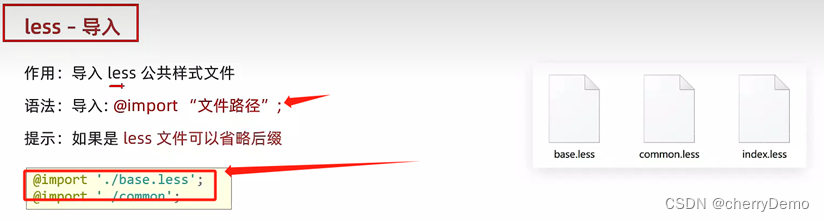
Less导入文件:@import ‘文件路径’

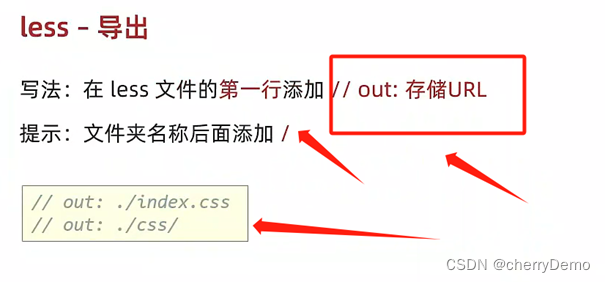
Less导出文件:
语法://out:存储URL

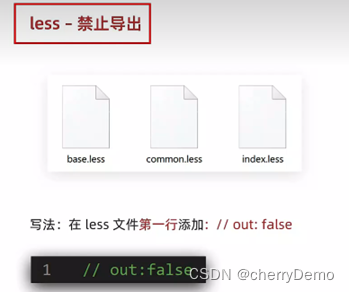
Less禁止导出:不让其生成css文件
语法://out:false

适配方案2.vw:
vw:
相对单位
相对视口的尺寸计算结果
vw: viewport width
1vw =1/100视口宽度
例如:视口宽度为375px,则1vw是 1/100 *375尺寸
vh: viewport height
1vh = 1/100视口高度
Vw无需媒体查询,相对移动视口宽高变化尺寸,类似于%单位,vw是相对于视口尺寸变化,%单位相对于父元素或根元素单位变化

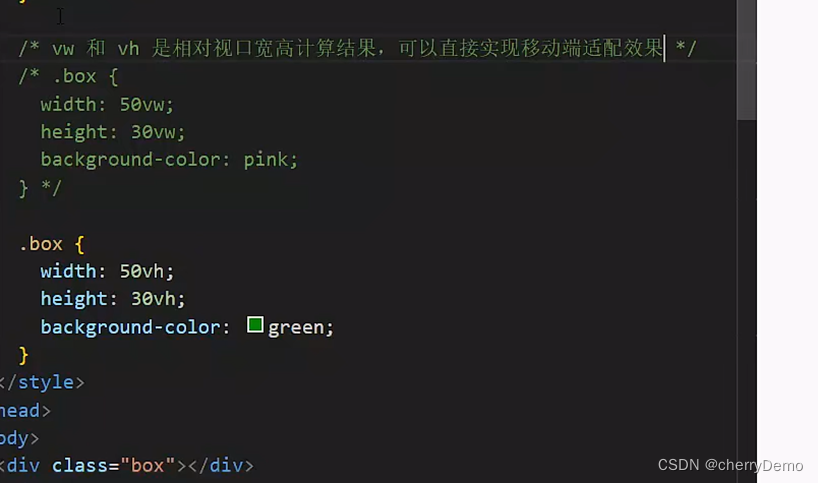
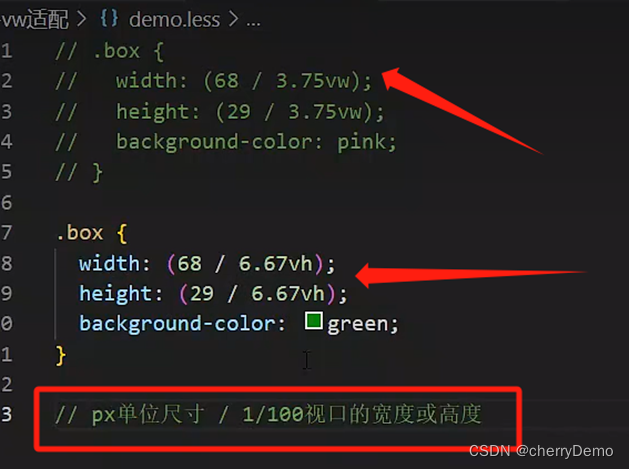
Less文件设置vw和vh

注意:vw和vh尽量不要混用。
相关知识就分享到这,有哪些问题欢迎讨论




 本文介绍了宽度适配的百分比布局和Flex布局,重点讲解了rem和vw这两种基于视口的单位在移动端适配中的应用,以及如何通过Less预编译减少计算和使用vw进行动态尺寸设置。
本文介绍了宽度适配的百分比布局和Flex布局,重点讲解了rem和vw这两种基于视口的单位在移动端适配中的应用,以及如何通过Less预编译减少计算和使用vw进行动态尺寸设置。
















 1533
1533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








