前言
获取矢量图,我们可以跟UI们后直接获取到需要的矢量图,也有很多项目UI管理网站支持直接提供矢量图(比如蓝湖)。但是,矢量图动画如果一直去手动敲代码实现难免会不太直观,调试动画也很麻烦,且效率不高。google官方在https://www.bilibili.com/video/BV1mE411N7wW这个视频里提供了一个实现动画的工具。那就是shapeshifter。 这是一个在线网站实现动画的工具,它能很好的帮忙快速实现矢量图动画与调试矢量图动画。
shapeshifter网站地址:https://shapeshifter.design/
转载请注明来源:https://www.cnblogs.com/guanxinjing/p/12810662.html
简单的group动画Demo
抛开其他,按照个人惯例,我们先来一个极其简单的一个小demo来快速了解一下这个网站实现动画的大概流程。这里我们实现一个简单的旋转动画。
1.打开网站后我们,需要导入一个矢量图提供我们操作。在网站的左下角,如图。 我们点击 Import 准备导入矢量图。点击后我们可以看到2个选项SVG 与 Vector Drawable 。如果学习过之前的内容,我们可以知道SVG 是正常的矢量图文件,而Vector Drawable是Android 转化后的矢量图文件。这里可以根据你的情况导入SVG 或者 Vector Drawable 都可以。

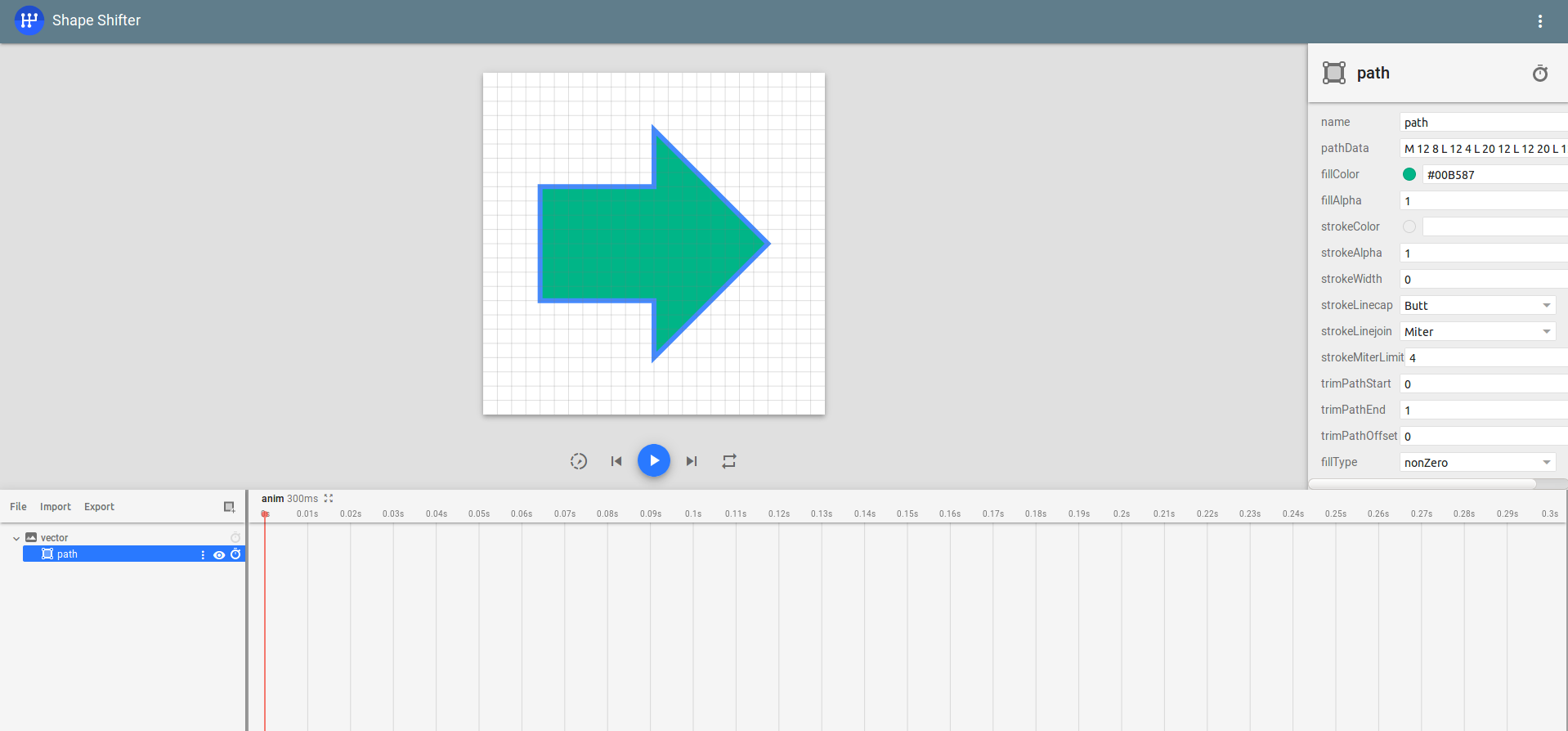
2.导入后,可以看到如图,我们可以看到左下角的框框有一个path路径,点击后就可以看到我们导入的图片。在右边是这张矢量图的基本属性。如果,你不小心放错了图片可以直接选中path点击键盘上的删除键就可以删除了。

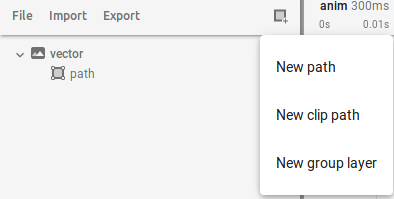
3.对矢量图动画有所了解,我们可以知道旋转动画是靠group实现的。所以,我们需要创建一个group,并且把path放入其中。在网站的左下角点击
 图标,选择New group layer创建一个group。
图标,选择New group layer创建一个group。
 图标,选择New group layer创建一个group。
图标,选择New group layer创建一个group。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








