背景
Web开发的普及,访问量的不断增大。 对web 站点的要求也越来越高。 页面相应速度, 加载文件大小控制,异步加载,按需加载等优化页面性能的方式大家或多或少都会关注。
本章将结合实际开发过程中用到的一些比较实用的技术/方法/第三方库/插件等来做一个分享及讨论。
目的
通过本文章,一方面是知识的积累,另一方面希望能帮助到阅读者在开发工作中也能得到收益。
页面性能优化
页面性能优化之 文件加载分析
想要进行页面优化,首先我们得知道我们的页面包含了哪些文件? 他们分别的大小? 及对应的文件类型有哪些?
清楚这些后我们才能更好的分析:哪些文件是多余的; 哪些文件类型改用什么方式来优化比较合适; 哪些文件可以在进一步压缩等等;
-
webpack 之 'webpack-bundle-analyzer 插件
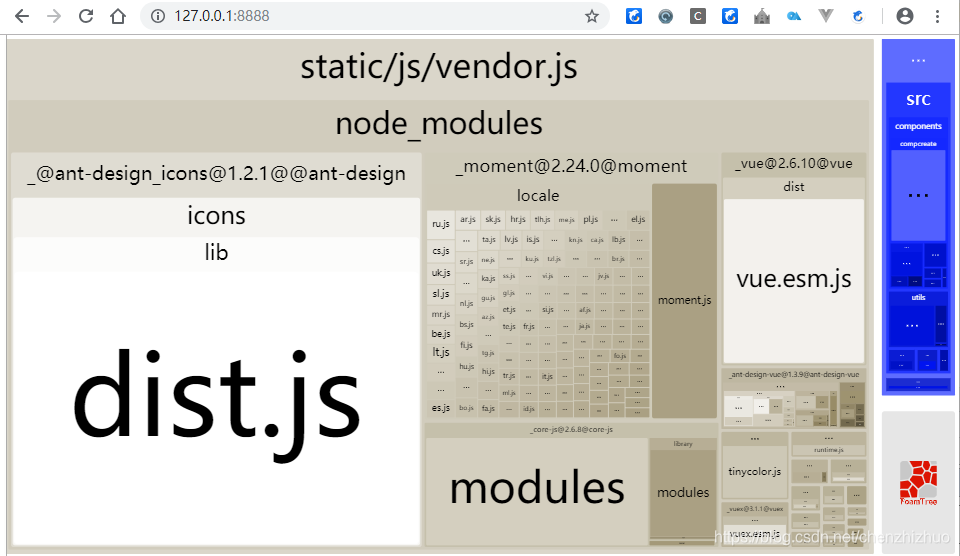
简单来说就是:该插件在我们web项目build后,自动统计分析build后文件的类型, 大小等。 并自动通过node 服务生成,打开分类明晰的展示页面。
其使用方法比较简单:- 首先安装该插件;
- 在你的build config.prod 文件中 引入该文件实例方法: var bundleAnalyzerPlugin = require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin;
- 在webpack plugins 中 push(new bundleAnalyzerPlugin()) 即可。
- 执行build 后生成的页面如下(鼠标移动到对应板块文件,会展示该文件大小及其包含的关联文件):

-
webpack 之 moment-locales-webpack-plugin 插件
你应该看到我的页面中用到了moment 时间日期库, 通过上面统计分析我发现, 我项目中的moment 打包后包含了其所有的语言包(包含几十个语言包)。 其中我只会用到中文和英文两个 。
这里我们可以通过moment-locales-webpack-plugin 插件来告知webpack 打包时我们希望包含哪些语言包。
使用方法如下:- 先安装该插件;
- 在你的build config.prod 文件中 引入该文件实例方法:
var MomentLocalesPlugin = require(‘moment-locales-webpack-plugin’) - 在webpack plugins 中:
push(
new MomentLocalesPlugin({
localesToKeep: ['es-us', 'zh-cn'] // 移除除了这里列出的 locales 包
})
)
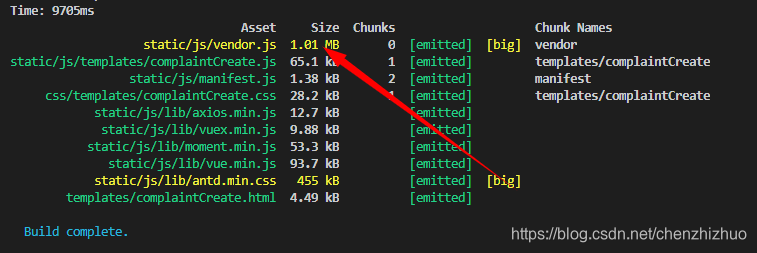
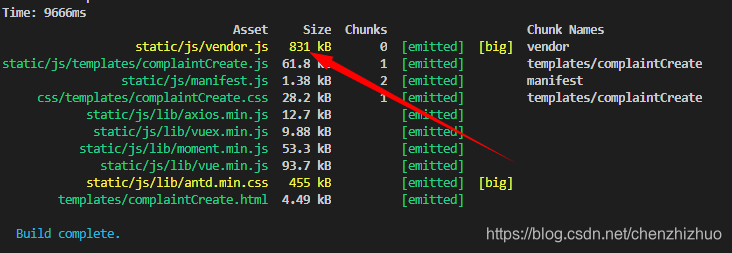
- 下面为优化前后的文件大小对比:
优化前:

优化后:
可以看到这里在其它任何都不改变的情况下, 只是优化moment 就节约了170kb的大小。
- webpack 之 HappyPack
因为运行在Nodejs 之上的Webpack 是单线程模型, 所以Webpack 处理事情时不能多件一起做。
我们需要Webpack 能同一时间处理多个任务, 发挥多核CPU电脑的威力。 它把任务分解给多个子进程并发执行, 子进程处理完毕后再把结果发给主进程。HappPack 就能让Webpack做到这点。
因为 JavaScript 是单线程模型,要想发挥多核CPU的能力, 只能通过多进程去实现, 而无法通过多线程实现。
使用方法:
const HappyPack = require('happypack');
const os = require('os');
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
module.exports = {
module: {
rules: [
{
test: /\.js$/,
//把对.js 的文件处理交给id为happyBabel 的HappyPack 的实例执行
loader: 'happypack/loader?id=happyBabel',
//排除node_modules 目录下的文件
exclude: /node_modules/
},
]
},
plugins: [
new HappyPack({
//用id来标识 happypack处理那里类文件
id: 'happyBabel',
//如何处理 用法和loader 的配置一样
loaders: [{
loader: 'babel-loader?cacheDirectory=true',
}],
//共享进程池
threadPool: happyThreadPool,
//允许 HappyPack 输出日志
verbose: true,
})
]
}
- 在 Loader 配置中,所有文件的处理都交给了 happypack/loader 去处理,使用紧跟其后的 ==querystring ?id=babel ==去告诉 happypack/loader 去选择哪个 HappyPack 实例去处理文件。
- 在 Plugin 配置中,新增了两个 HappyPack 实例分别用于告诉 happypack/loader 去如何处理 .js 和 .css 文件。选项中的 id 属性的值和上面 querystring 中的 ?id=babel 相对应,选项中的 loaders 属性和 Loader 配置中一样
HappyPack 参数说明:
- id: String 用唯一的标识符 id 来代表当前的 HappyPack 是用来处理一类特定的文件.
- loaders: Array 用法和 webpack Loader 配置中一样.
- threads: Number 代表开启几个子进程去处理这一类型的文件,默认是3个,类型必须是整数
- verbose: Boolean 是否允许 HappyPack 输出日志,默认是 true.
- threadPool: HappyThreadPool 代表共享进程池,即多个 HappyPack 实例都使用同一个共享进程池中的子进程去处理任务,以防止资源占用过多
- verboseWhenProfiling: Boolean 开启webpack --profile ,仍然希望HappyPack产生输出
- debug: Boolean 启用debug 用于故障排查。默认 false
每周写一个, 不要急哈…
哈哈, 如果本章对你有帮助,别忘了点个赞~





 本文分享了Web开发中提升页面性能的实用技巧,包括使用webpack-bundle-analyzer分析文件加载、moment-locales-webpack-plugin精简语言包及HappyPack优化多核CPU利用。
本文分享了Web开发中提升页面性能的实用技巧,包括使用webpack-bundle-analyzer分析文件加载、moment-locales-webpack-plugin精简语言包及HappyPack优化多核CPU利用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








