本文侧重描述VUE前端
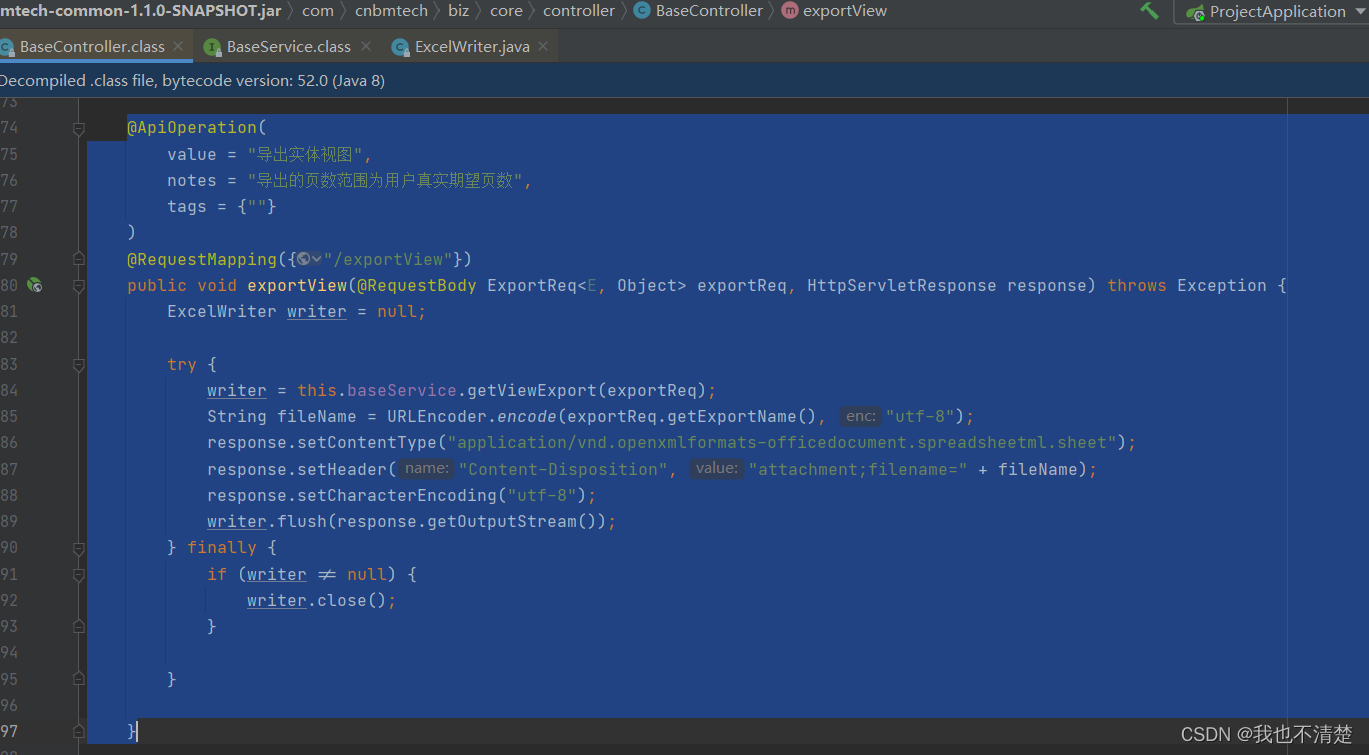
一、后端封装POI接口

二、VUE Http调用后端
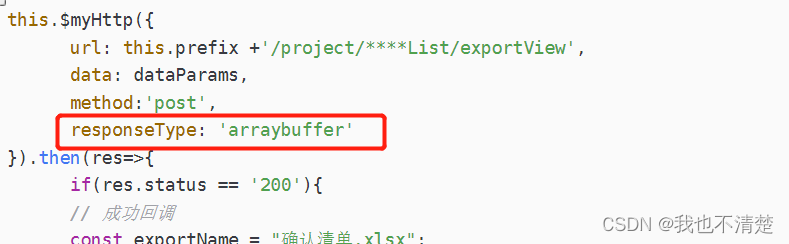
this.$myHttp({
url: this.prefix +'/project/****List/exportView',
data: dataParams,
method:'post',
responseType: 'arraybuffer'
}).then(res=>{
if(res.status == '200'){
// 成功回调
const exportName = "确认清单.xlsx";
let blob = new Blob([res.data], {type: 'application/vnd.ms-excel'});
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, exportName);
} else {
const link = document.createElement('a');
link.style.display = 'none';
var href = URL.createObjectURL(blob);
link.href = href;
link.setAttribute('download', exportName);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
window.URL.revokeObjectURL(href);
}
}else {
this.$message({
message: '下载异常,请联系管理员!',
type: 'error',
duration: 1500,
onClose: () => {
}
});
}
}).catch(e => {
// 打印一下错误
console.log('catch->' + e);
});
三、请求参数封装
var dataParams = {
eid: this.myTableData.id,
context: {dataCtx: this.dataCtx,webCtx: this.webCtx},
entity:{},
exportName: "确认清单.xlsx",
pageCount :1,
pageNum: 0,
pageSize: -1,
queryCode: 'getConfirmStatus',
tableThead: this.myTableData.tableThead,
url: 'project/*****List/exportView',
viewCode: '****-list-confirm-grid-view-custom',
where:[{
'field': 'applyid',
'opt': '=',
'value': this.parentViewData.applyid,
'assemble': 'and'
}, {
'field': 'status',
'opt': 'in',
'value': '10,20',
'assemble': 'and'
}]
};
四、重点参数






 该文详细描述了使用Vue前端如何通过HTTP调用后端封装的POI接口来导出Excel文件。在接收到后端返回的arraybuffer响应后,文章展示了不同浏览器环境下如何处理并触发文件下载。同时,文章还列出了具体的请求参数结构,包括查询条件和数据组装,以及在下载异常时的错误处理机制。
该文详细描述了使用Vue前端如何通过HTTP调用后端封装的POI接口来导出Excel文件。在接收到后端返回的arraybuffer响应后,文章展示了不同浏览器环境下如何处理并触发文件下载。同时,文章还列出了具体的请求参数结构,包括查询条件和数据组装,以及在下载异常时的错误处理机制。

















 2757
2757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










