JavaScript函数(二)
- 变量的声明提前
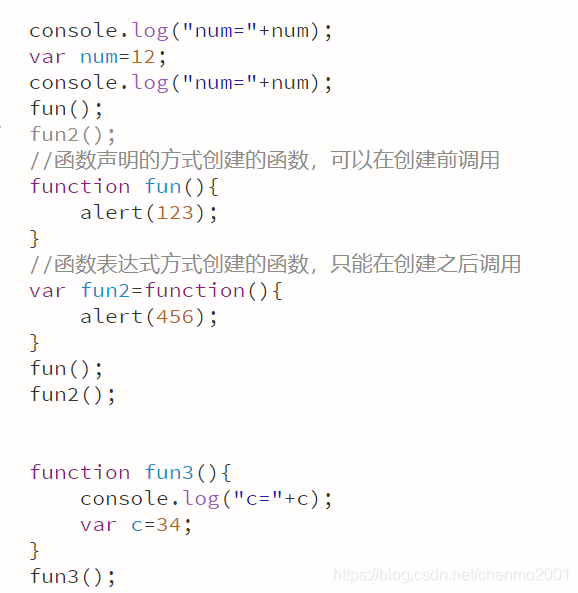
-使用var关键字声明的变量,会在所有的代码执行之前被声明(但不会被赋值),但是如果声明变量时不使用var关键字,则变量不会被声明提前。
-函数声明提前
使用函数声明形式创建的函数function(){} 会在所有代码执行之前就会被创建,所以我们可以在函数声明前来调用函数。但是,使用函数表达式创建的函数不会被声明提前。
在函数作用域中也有声明提前的特性。函数声明也会在函数中所有的代码执行前声明。

90
- 函数中的this
解析器在调用函数时每次都会向函数内部传递一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,根据函数调用方式不同,this会指向不同的对象
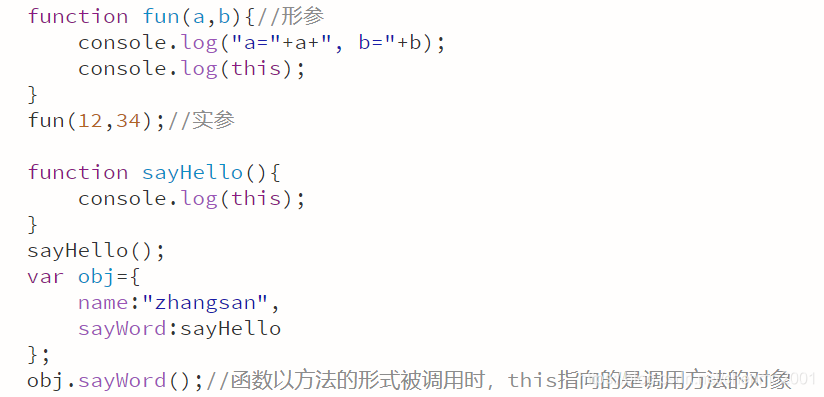
总的来说:this -以函数形式调用时,this永远都是window
-以方法的形式调用时,this就是调用方法的那个对象
-以构造函数的形式调用时,this就是新创建的对象

91
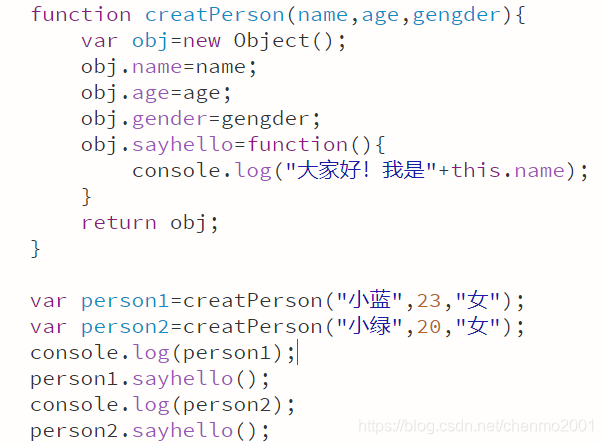
- 使用工厂方法创建对象
通过该方法可以大批量的创建对象
但是,使用工厂方法创建的对象都是Object这个类型,导致我们无法区分出不同类型的对象

92
- 构造函数
1.构造函数与普通函数的区别
构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。
-构造函数和普通函数的区别就是调用方式的不同
普通函数就是直接调用,而构造函数需要使用new关键字来调用。
- 构造函数的执行流程
-立刻创建一个新的对象
-将新建的对象设置给函数中的this,在构造函数中可使用this来引用新建的对象
-逐行执行函数中的代码
-将新建的对象作为返回值返回
- 使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。我们将通过一个构造函数创建的对象,称为该类的实例。
- 使用instanceof可以检查一个对象是否是一个类的实例
语法:对象 instanceof构造函数
如果是实例,则返回true,否则返回false;

93
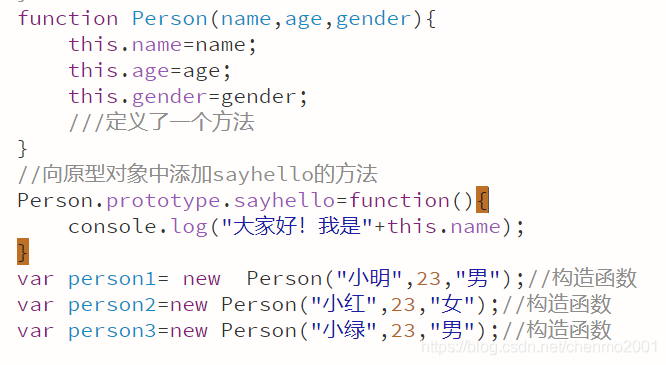
- 在创建一个Person构造函数中,为每个对象都添加了一个sayhello方法。目前我们的方法都是在构造函数方法内部创建的,也就是构造函数每执行一次就会创建一个新的sayhello方法,也就是说所有实例的sayhello都是唯一的,这样就导致了构造函数执行一次就会创建一个新的方法。执行多少次就会创建多少个新的方法,而这些方法都是一模一样的,这样就导致了内存空间的浪费,我们可以让所有对象共享同一个方法。

94
- 原型prorotype
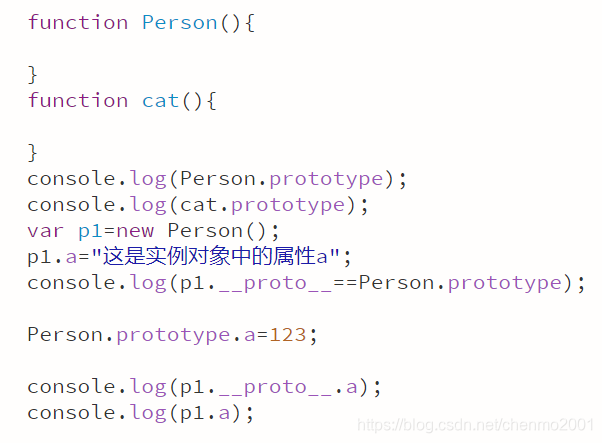
1.我们创建的毎一个函数,解析器都会向函数中添加一个属性prototype,这个属性对应着一个对象,这个对象中都会有一个隐藏的属性指向该函数的原型对象,我们可以通过__proto__来访问该属性
2.原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
3.当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用如果没有则会去原型对象中寻找。如果找到则直接使用。
4.以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数中,这样不用分别为每个对象添加,也不会影响到全局作用域,就可以使毎一个对象都具有这些属性和方法了。

95
- 使用in检查对象中是否含有某个属性时,如果对象中没有但原型中有,则会返回true。
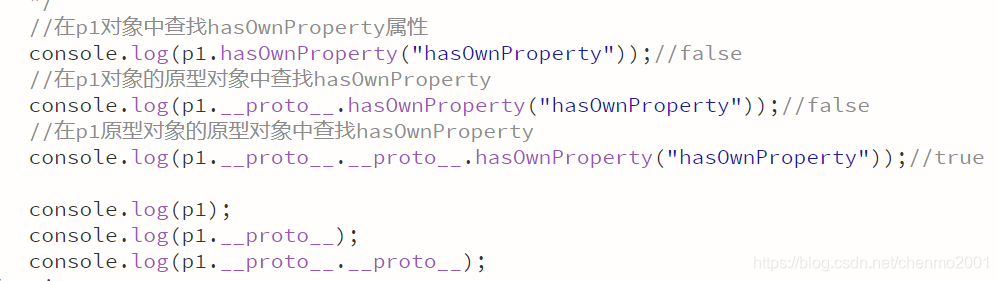
- 可以使用对象的hasOwnProperty()方法来检查对象自身中是否含有该属性。使用该方法只有当对象自身中含有属性时才会返回true。
- 原型对象也是对象,所以它也有原型,但我们使用一个对象的属性和方法时会在自身中寻找,如果自身中有,则直接使用;如果自身中没有则会去原型对象中寻找,如果原型对象中有则使用,如果没有则去原型对象中寻找直到找到Object对象的原型,Object对象的原型没有原型,如果在Object中依然没有找到则返回underfined。

96




 本文探讨JavaScript中的变量声明提前特性、函数调用中this的行为,以及如何通过工厂方法和构造函数创建对象,包括原型和其在内存管理中的作用。
本文探讨JavaScript中的变量声明提前特性、函数调用中this的行为,以及如何通过工厂方法和构造函数创建对象,包括原型和其在内存管理中的作用。
















 1590
1590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








