今天写vue登录页面时遇到了Bug,找了很久发现将computed写到了methods里面,应该是在methods外面
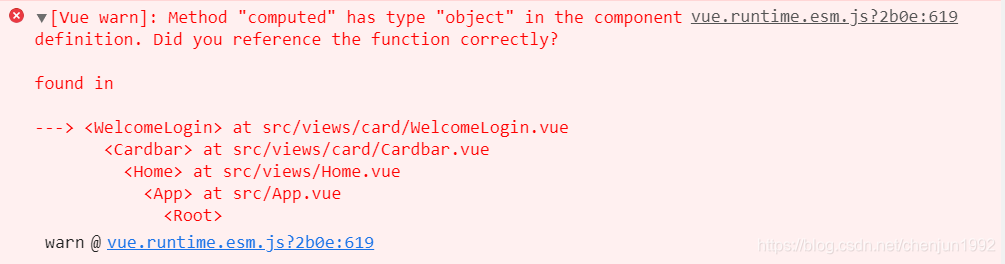
报错:

修改前:
<script>
import { mapGetters } from 'vuex'
export default {
name: "WelcomeLogin",
methods: {
gotoLogin() {
this.$router.replace('/login')
},
gotoRegister() {
this.$router.replace('/register')
},
computed: {
...mapGetters([
'token'
])
}
},
};
</script>
修改后:
<script>
import { mapGetters } from 'vuex'
export default {
name: "WelcomeLogin",
methods: {
gotoLogin() {
this.$router.replace('/login')
},
gotoRegister() {
this.$router.replace('/register')
},
},
computed: {
...mapGetters([
'token'
])
}
};
</script>





 博主在编写Vue登录页面时遇到Bug,经查找发现是将computed写到了methods里面,正确位置应在methods外面,并给出了修改前后的情况。
博主在编写Vue登录页面时遇到Bug,经查找发现是将computed写到了methods里面,正确位置应在methods外面,并给出了修改前后的情况。
















 6918
6918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








