文章目录
收获一:明白了电商系统中的一些知识点,例如sku和spu的概念,另外,类目、品牌、商品、规格参数、规格参数组的设计以及它们关系也是相对复杂的,学完之后自己也能梳理清楚了。
收获二:之前以为在微服务中,所有的请求都会过网关,由网关进行路由,但是并不是这样。例如上传服务,如果上传文件也经Zuul网关,会造成不必要的网络负担,在高并发的情况下,有可能会造成整个系统的瘫痪,因此文件上传的请求是不经过网关来处理的。
收获三:库表设计的技巧。像spu和spuDetail会分在不同的表里,主要是spu和spuDetail读的频率不一样,并且spuDetail中商品详情属于大字段,分开存储会好一些,同样的,sku和库存也会分开存储,这是因为读写的频率不一样。另外,常规库表设计应该遵循三范式,但是有时候字段冗余可以减少不必要查询,这是值得的。
收获四:学习了JWT,包括JWT的概念、数据格式和交互流程,之前是听说过,这次是能亲自实战,感觉收获满满。
收获五:整合SpringBoot+ElasticSearch完成商品搜索,以后有需要用到搜索引擎相关的东西,可以直接拿过来进行优化。
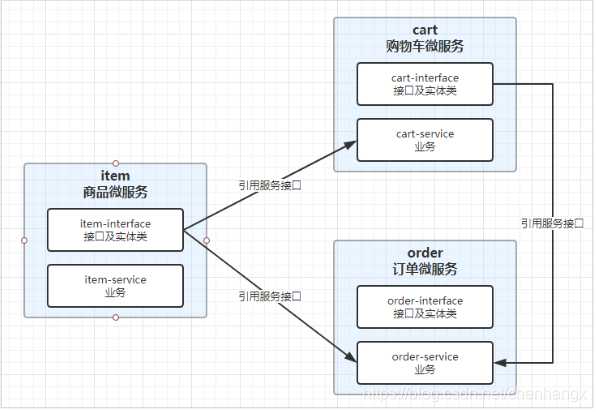
一、架构


二、项目搭建
前端技术:

后端技术:

创建父工程
创建统一的父工程:leyou,用来管理依赖及其版本,注意是创建project,而不是module
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<spring-cloud.version>Finchley.SR2</spring-cloud.version>
<mybatis.starter.version>1.3.2</mybatis.starter.version>
<mapper.starter.version>2.0.2</mapper.starter.version>
<druid.starter.version>1.1.9</druid.starter.version>
<mysql.version>5.1.32</mysql.version>
<pageHelper.starter.version>1.2.3</pageHelper.starter.version>
<leyou.latest.version>1.0.0-SNAPSHOT</leyou.latest.version>
<fastDFS.client.version>1.26.1-RELEASE</fastDFS.client.version>
</properties>

创建leyou-registry:服务的注册中心(EurekaServer)
我们的注册中心,起名为:leyou-registry

添加依赖
编写启动类
@SpringBootApplication
@EnableEurekaServer
配置文件
server:
port: 10086
spring:
application:
name: leyou-registry
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
register-with-eureka: false # 把自己注册到eureka服务列表
fetch-registry: false # 拉取eureka服务信息
server:
enable-self-preservation: false # 关闭自我保护
eviction-interval-timer-in-ms: 5000 # 每隔5秒钟,进行一次服务列表的清理
创建leyou-gateway:服务网关(Zuul)
这里我们需要添加Zuul和EurekaClient的依赖:
@SpringBootApplication
@EnableDiscoveryClient
@EnableZuulProxy
server:
port: 10010
spring:
application:
name: api-gateway
datasource:
url: jdbc:mysql://localhost:3306/leyou
username: root
password: 123
hikari:
maximum-pool-size: 30
minimum-idle: 10
eureka:
client:
serviceUrl:
defaultZone: http://127.0.0.1:10086/eureka
registryFetchIntervalSeconds: 10
instance:
preferIpAddress: true
ipAddress: 127.0.0.1
instanceId: ${spring.application.name}:${server.port}
zuul:
prefix: /api # 添加路由前缀
retryable: true
routes:
item-service: /item/** # 将商品微服务映射到/item/**
search-service: /search/**
user-service: /user/**
sms-service: /sms/**
auth-service: /auth/**
cart-service: /cart/**
order-service: /order/**
upload-service:
path: /upload/**
serviceId: upload-service
strip-prefix: false
host:
socket-timeout-millis: 100000
connect-timeout-millis: 100000
add-host-header: true #携带请求本身的host头信息
sensitive-headers: #禁止使用头的信息,设置为null,否则set-cookie无效
ribbon:
ConnectTimeout: 100000 # 连接超时时间(ms)
ReadTimeout: 100000 # 通信超时时间(ms)
MaxAutoRetriesNextServer: 0 # 同一服务不同实例的重试次数
MaxAutoRetries: 0 # 同一实例的重试次数
hystrix:
command:
default:
execution:
isolation:
thread:
timeoutInMillisecond: 100000 # 熔断超时时长:5000ms
ly:
jwt:
pubKeyPath: F:/IdeaProjects/HwjProjects/auth/rsa/rsa.pub # 公钥地址
cookieName: LY_TOKEN
filter:
allowPaths:
- /api/auth
- /api/search
- /api/user/register
- /api/user/check
- /api/user/code
- /api/item #临时放行,因为需要用登录
- /zuul/api/upload
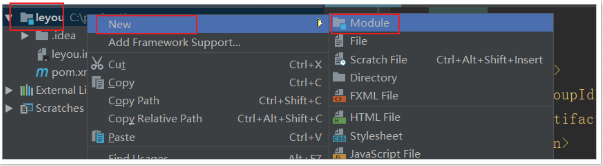
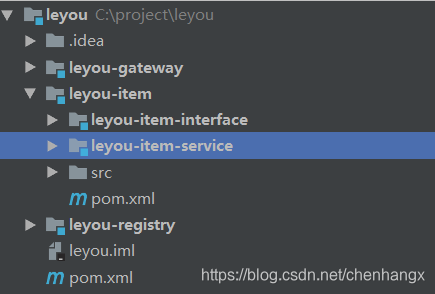
创建leyou-item: 商品微服务

leyou-item是一个微服务,那么将来肯定会有其它系统需要来调用服务中提供的接口,获取的接口数据,也需要对应的实体类来封装,因此肯定也会使用到接口中关联的实体类。
因此这里我们需要使用聚合工程,将要提供的接口及相关实体类放到独立子工程中,以后别人引用的时候,只需要知道坐标即可。
- leyou-item-interface:主要是对外暴露的接口及相关实体类
- leyou-item-service:所有业务逻辑及内部使用接口

因为是聚合工程,所以把项目打包方式设置为pom
<packaging>pom</packaging>

- leyou-item-service中添加依赖:
这些依赖,我们在顶级父工程:leyou中已经添加好了。所以直接引入即可:
- Eureka客户端
- web启动器
- mybatis启动器
- 通用mapper启动器
- 分页助手启动器
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
</dependency>
- 连接池,我们用默认的Hykira
- mysql驱动
- 千万不能忘了,我们自己也需要ly-item-interface中的实体类
- 工具类
<!-- springboot检测服务启动器 测试路由规则-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
在整个leyou-item工程中,只有leyou-item-service是需要启动的。因此在其中编写启动类即可:
全局属性文件:
@SpringBootApplication
@EnableDiscoveryClient
server:
port: 8081
spring:
application:
name: item-service
datasource:
url: jdbc:mysql:///leyou
username: root
password: 123
hikari:
max-lifetime: 28830000 # 一个连接的生命时长(毫秒),超时而且没被使用则被释放(retired),缺省:30分钟,建议设置比数据库超时时长少30秒,参考MySQL wait_timeout参数(show variables like '%timeout%';)
maximum-pool-size: 9 # 连接池中允许的最大连接数。缺省值:10;推荐的公式:((core_count * 2) + effective_spindle_count)
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
instance:
lease-renewal-interval-in-seconds: 5 # 5秒钟发送一次心跳
lease-expiration-duration-in-seconds: 10 # 10秒不发送就过期
mybatis:
type-aliases-package: com.leyou.item.pojo
创建leyou-common: 通用工具
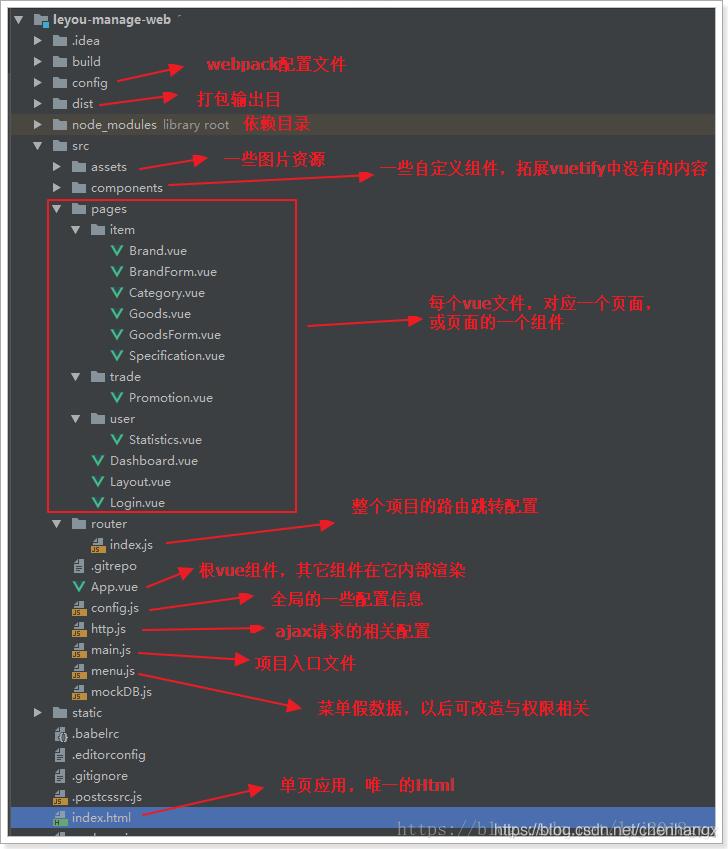
后台管理系统搭建

安装依赖
我们只需要打开终端,进入项目目录,输入:npm install命令,即可安装这些依赖。
运行测试
F:\workspaces\IdeaProjects\leyou-manage-web>
npm run start
页面布局(Layout组件是整个页面的布局组件)
环境配置
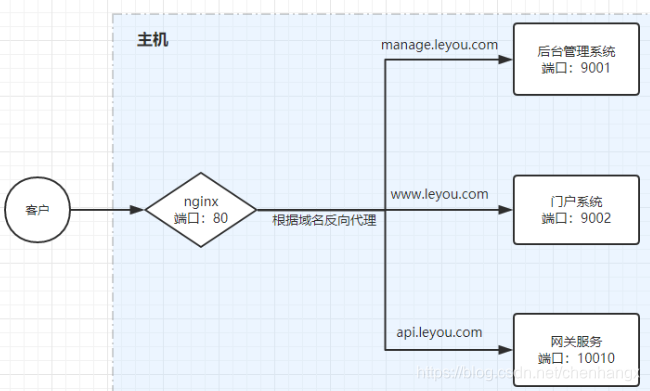
使用域名访问本地项目
主域名是:www.leyou.com,
管理系统域名:manage.leyou.com
网关域名:api.leyou.com
…
- 本地域名解析
Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
Linux下的hosts文件所在路径: /etc/hosts
127.0.0.1 api.leyou.com
127.0.0.1 manage.leyou.com
192.168.31.128 image.leyou.com
127.0.0.1 www.leyou.com
- 反向代理配置
启动:start nginx.exe
停止:nginx.exe -s stop
重新加载:nginx.exe -s reload

#ngnix.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name www.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location /item {
# 先找本地
root html;
if (!-f $request_filename) { #请求的文件不存在,就反向代理
proxy_pass http://127.0.0.1:8084;
break;
}
}
location / {
proxy_pass http://127.0.0.1:9002;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
server {
listen 80;
server_name manage.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
location / {
proxy_pass http://127.0.0.1:9001;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
server {
listen 80;
server_name api.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 上传路径的映射
location /api/upload {
proxy_pass http://127.0.0.1:8082;
proxy_connect_timeout 600;
proxy_read_timeout 600;
rewrite "^/api/(.*)$" /$1 break;
}
location / {
proxy_pass http://127.0.0.1:10010;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
}
搭建前台系统
leyou-portal
leyou-portal 前台页面
start nginx
live-server --port=9002
live-server
没有webpack,我们就无法使用webpack-dev-server运行这个项目,实现热部署。
所以,这里我们使用另外一种热部署方式:live-server
安装,使用npm命令即可,这里建议全局安装,以后任意位置可用
npm install -g live-server
运行时,直接输入命令:
live-server --port=9002






 这篇博客总结了乐优商城项目,包括电商系统架构、微服务搭建、前后端技术应用、JWT与ElasticSearch的整合。在架构部分,介绍了服务注册中心EurekaServer、服务网关Zuul以及商品微服务的创建。项目搭建涉及前端和后端多个模块,如leyou-registry、leyou-gateway、leyou-item等。文中还分享了库表设计的技巧,如SKU与SPU的存储策略,以及JWT和商品搜索的实现。
这篇博客总结了乐优商城项目,包括电商系统架构、微服务搭建、前后端技术应用、JWT与ElasticSearch的整合。在架构部分,介绍了服务注册中心EurekaServer、服务网关Zuul以及商品微服务的创建。项目搭建涉及前端和后端多个模块,如leyou-registry、leyou-gateway、leyou-item等。文中还分享了库表设计的技巧,如SKU与SPU的存储策略,以及JWT和商品搜索的实现。

















 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








