使用步骤
1) 安装 npm i mockjs
2)引入mockjs import Mock from "mockjs" 或者 var Mock=require("mockjs")
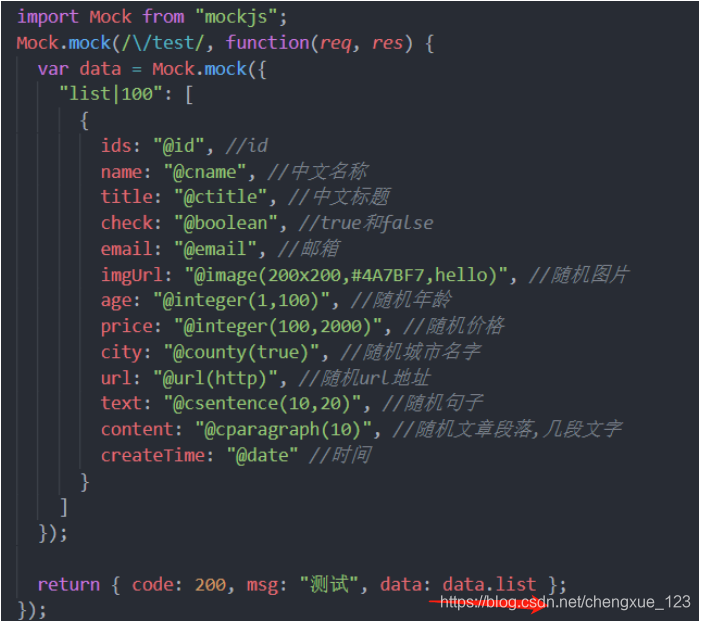
注意 list是定义数据的数组名, 100是默认的有100条数据,此处可以指定任意数据条数
里面的属性名和值可以自己定义,也可以使用提供的数据

3)在main.js挂载axios
import axios from 'axios'
Vue.prototype.$axios = axios
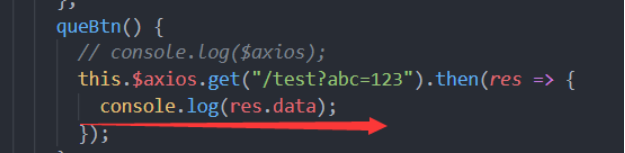
4)调用接口

详细查看官方文档 http://mockjs.com/






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








