前言
ProgressBar是一个常见的用户交互控件,比如下载的进度条、加载进度条等等。
ProgressBar的属性
style="?android:attr/progressBarStyleHorizontal" 水平进度条(可以显示刻度,常用)
style="?android:attr/progressBarStyleSmall" 小进度条
style="?android:attr/progressBarStyleLarge" 大进度条
style="?android:attr/progressBarStyleInverse" 默认进度条,不设置样式默认显示这种
style="?android:attr/progressBarStyleLargeInverse" 不断跳跃、旋转动画的大进度条
style="?android:attr/progressBarStyleSmallInverse" 不断跳跃、旋转动画的小进度条
android:max="100" 设置进度条最大值,一般设置100
android:progress="30" 设置第一进度值
android:secondaryProgress="50" 设置第二进度值
ndroid:visibility="gone" 设置是否显示,默认显示
ProgressBar的实例
1.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_circular"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="圆形进度条"
android:textColor="@android:color/black" />
<ProgressBar
android:id="@+id/progress_circular"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_load"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="加载进度条"
android:textColor="@android:color/black" />
<ProgressBar
android:id="@+id/progress_load"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:max="100" />
</LinearLayout>
2.Activity里面的代码
package com.yb.testdemo;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
@SuppressLint("Registered")
public class ProgressBarActivity extends AppCompatActivity {
private Button btnCircular,btnLoad;
private ProgressBar progressBarCircular,progressBarLoad;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progressbar);
btnCircular = findViewById(R.id.btn_circular);
btnLoad = findViewById(R.id.btn_load);
progressBarCircular = findViewById(R.id.progress_circular);
progressBarLoad = findViewById(R.id.progress_load);
// 圆形进度条
btnCircular.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (progressBarCircular.getVisibility() == View.GONE){
progressBarCircular.setVisibility(View.VISIBLE);
}else {
progressBarCircular.setVisibility(View.GONE);
}
}
});
// 加载进度条
btnLoad.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int progress = progressBarLoad.getProgress();
progress = progress + 10;
progressBarLoad.setProgress(progress);
}
});
}
}
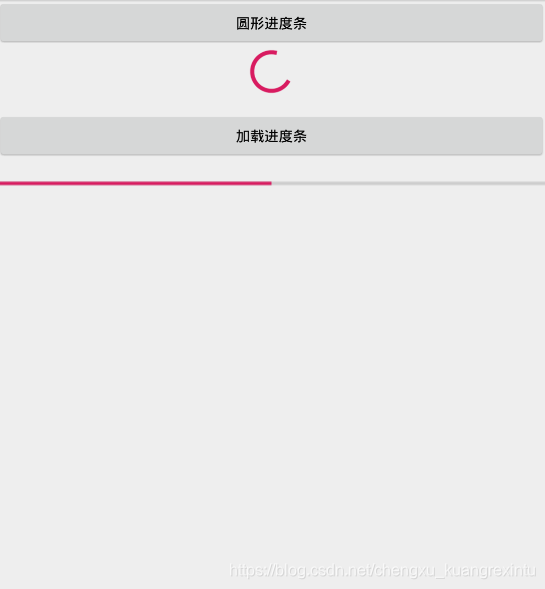
3.实现的效果

ProgressBar开源库的推荐
圆形进度条 https://github.com/MyLifeMyTravel/CircleProgress
SaleProgressView-仿淘宝 淘抢购进度条 https://github.com/zhlucky/SaleProgressView
双向选择的进度条 https://github.com/yujinzhao123/DoubleHeadedDragonBar
等级进度条 https://github.com/shonnybing/SpeedProgressBar




 本文详细介绍了Android中ProgressBar控件的使用方法,包括不同样式、属性设置及实例代码。涵盖水平、垂直、圆形进度条,以及如何通过代码控制进度。
本文详细介绍了Android中ProgressBar控件的使用方法,包括不同样式、属性设置及实例代码。涵盖水平、垂直、圆形进度条,以及如何通过代码控制进度。
















 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








