一 父子组件之间通信的 3 种方式
1 属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
2 事件绑定
用于子组件向父组件传递数据,可以传递任意数据
3 获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
二 属性绑定
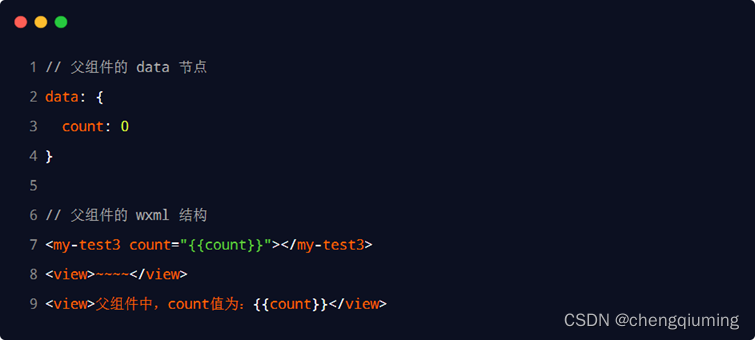
1 属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下。

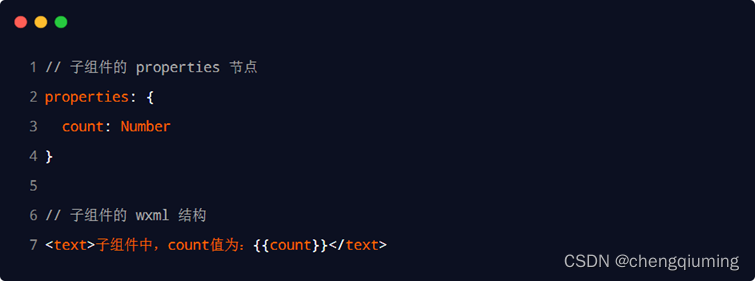
2 子组件在 properties 节点中声明对应的属性并使用。示例代码如下。

三 事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下。
1 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
2 在父组件的 wxml 中,通过自定义事件的形式,将步骤1 中定义的函数引用,传递给子组件
3 在子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', { /* 参数对象 */ }) ,将数据发送到父组件
4 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








